bonjour !
Je seiche sur un problème et je ne voit pas comment le résoudre !
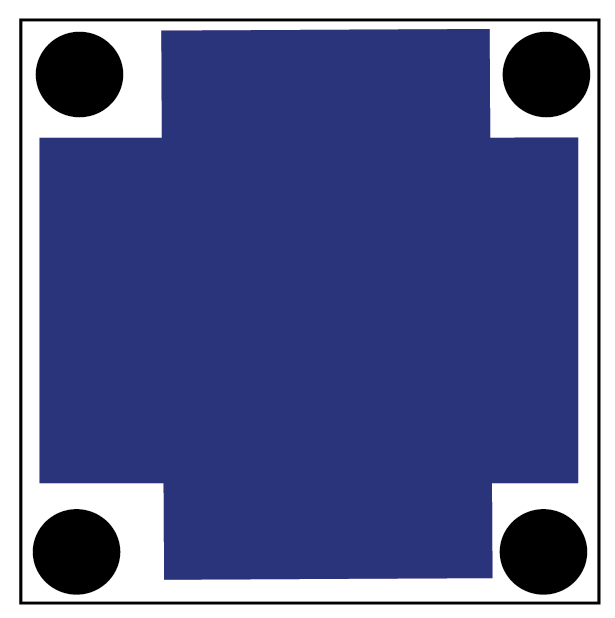
J'aimerai avoir un carré (ou un rectangle) avec dans chaque coin ce celui-ci un ornement.
À l'intérieur du texte qui sera centré et qui va aussi éviter les ornements ....
j'ai fait un petit schéma pour mieux vous illustrer :

la zone bleu est celle du texte.
Savez-vous si cela est possible ??
Merci d'avance pour vos réponses !
Modifié par eddytournier (13 Dec 2014 - 17:34)
Je seiche sur un problème et je ne voit pas comment le résoudre !
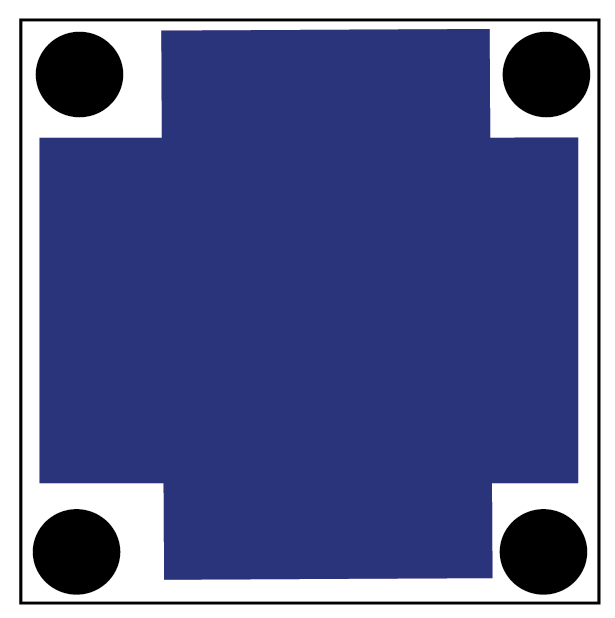
J'aimerai avoir un carré (ou un rectangle) avec dans chaque coin ce celui-ci un ornement.
À l'intérieur du texte qui sera centré et qui va aussi éviter les ornements ....
j'ai fait un petit schéma pour mieux vous illustrer :

la zone bleu est celle du texte.
Savez-vous si cela est possible ??
Merci d'avance pour vos réponses !
Modifié par eddytournier (13 Dec 2014 - 17:34)