Bonjour, je suis nouveau sur le forum, et également débutant en CSS.
J'ai un projet à faire, un site mobile, cependant j'arrive pas à faire tout ce que j'ai fait dans ma maquette photoshop, un peu dure pour moi, mais maintenant c'est trop tard, je peux plus modifier bref.
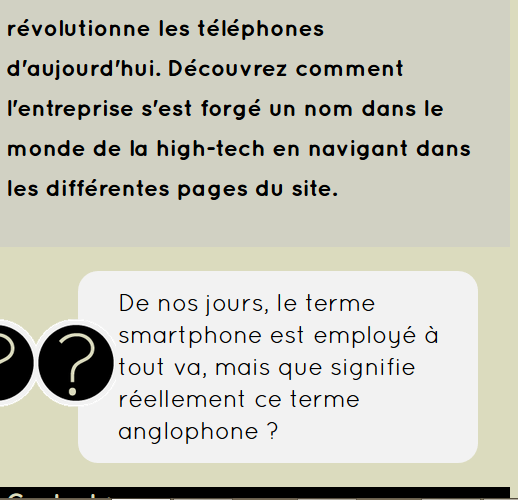
Je n'arrive pas à positionner mon texte à coté de l'image, regardez ce que ça donne actuellement :
et voilà le rendu que j'aimerais avoir :

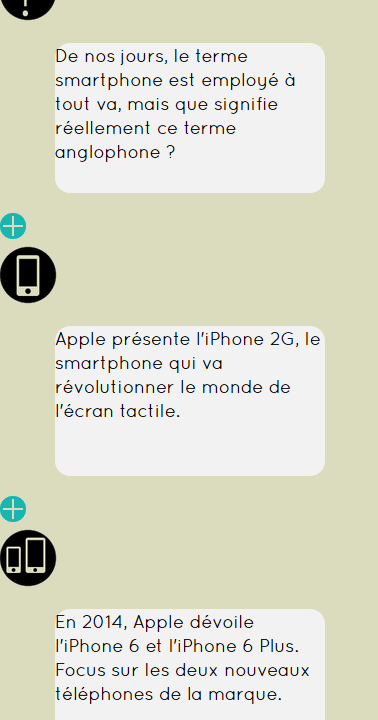
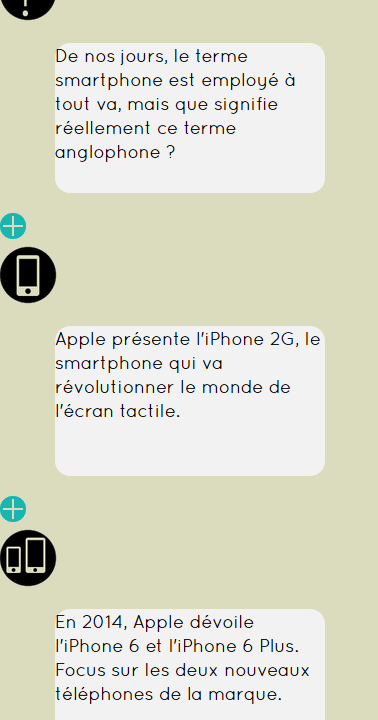
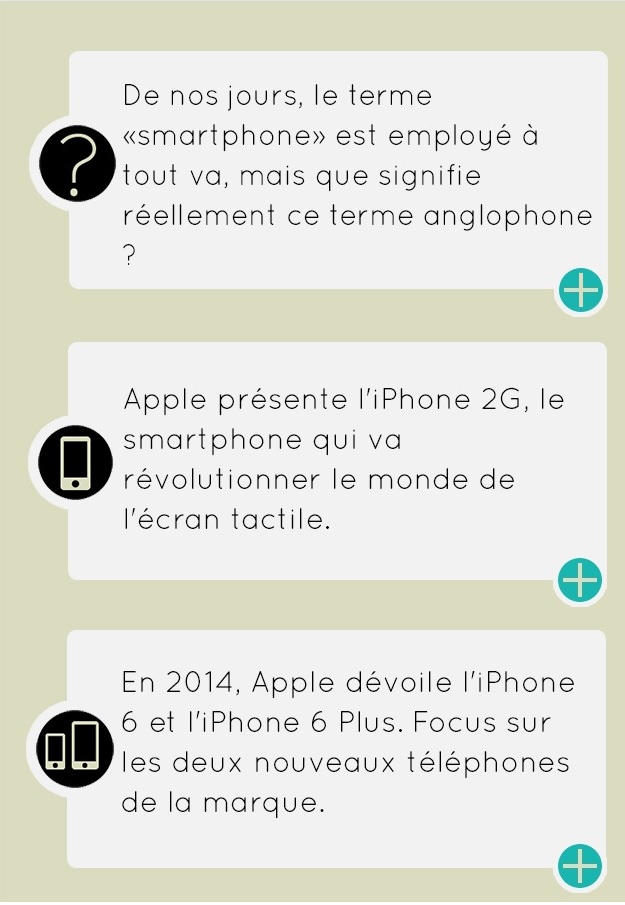
enfin, j'aimerais mettre mes icones à coté du rectangle, et l'icone "plus" en dessus à droite du rectange, voici où j'en suis :

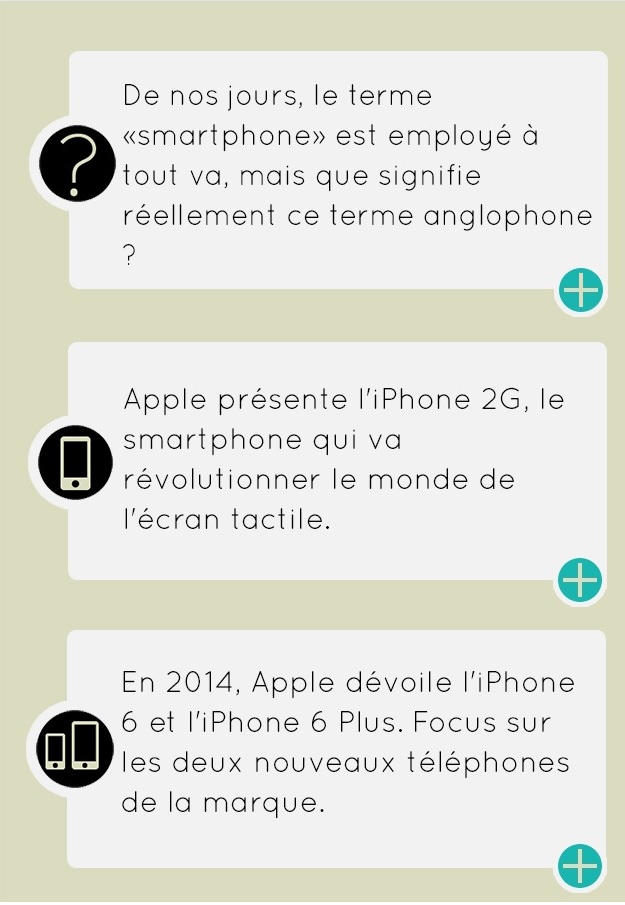
et voici le rendu que je dois avoir :

Voici mon code HTML pour cette partie:
et voici monde code css :
Merci d'avance!
Modifié par piierrick (29 Nov 2014 - 12:05)
J'ai un projet à faire, un site mobile, cependant j'arrive pas à faire tout ce que j'ai fait dans ma maquette photoshop, un peu dure pour moi, mais maintenant c'est trop tard, je peux plus modifier bref.
Je n'arrive pas à positionner mon texte à coté de l'image, regardez ce que ça donne actuellement :

et voilà le rendu que j'aimerais avoir :

enfin, j'aimerais mettre mes icones à coté du rectangle, et l'icone "plus" en dessus à droite du rectange, voici où j'en suis :

et voici le rendu que je dois avoir :

Voici mon code HTML pour cette partie:
<main class="accueil">
<div class="introduction">
<img src="images-contenu/iphone5.png" alt="image-introduction" width="250px">
<p class="titre">Call Different</p>
<p class="slogan">All in One</p>
<p class="texte-introduction">En l'espace de quelques années, Apple s'est fait une place dans l'industrie du
smartphone notamment en mettant au goût du jour l'écran tactile qui révolutionne les téléphones d'aujourd'hui.
Découvrez comment l'entreprise s'est forgé un nom dans le monde de la high-tech en navigant dans les différentes
pages du site.</p>
</div>
<div class="articles-principaux">
<div class="article-1"><a href="unsmartphone-cestquoi-01.html"><img src="images-contenu/cestquoi.png"
alt="cestquoi"></a></div>
<p class="article">De nos jours, le terme smartphone est employé à tout va, mais que signifie réellement ce
terme anglophone ?</p>
<div class="article-1plus"><a href="unsmartphone-cestquoi-01.html"><img src="images-contenu/logoplus.png"
alt="logoplus"></a></div>
<div class="article-2"><a href="iphone-pionnier-02.html"><img src="images-contenu/pionnier.png" alt="pionnier"></a>
</div>
<p class="article">Apple présente l'iPhone 2G, le smartphone qui va révolutionner le monde de l'écran
tactile.</p>
<div class="article-2plus"><a href="iphone-pionnier-02.html"><img src="images-contenu/logoplus.png"
alt="logoplus"></a></div>
<div class="article-3"><a href="ios-03.html"><img src="images-contenu/66plus.png" alt="66plus"></a></div>
<p class="article">En 2014, Apple dévoile l'iPhone 6 et l'iPhone 6 Plus. Focus sur les deux nouveaux
téléphones de la marque.</p>
<div class="article-3plus"><a href="ios-03.html"><img src="images-contenu/logoplus.png" alt="logoplus"></a>
</div>
<div class="article-4"><a href="iphone6-6plus-04.html"><img src="images-contenu/ios.png" alt="ios"></a></div>
<p class="article">Petit retour dans le passé avec les différents systèmes d'exploitations conçus par
Apple.</p>
<div class="article-4plus"><a href="iphone6-6plus-04.html"><img src="images-contenu/logoplus.png"
alt="logoplus"></a></div>
</div>
</main>et voici monde code css :
.article {
background-color: #f2f2f2;
width: 450px;
height: 250px;
border-radius: 25px 25px;
position: relative;
}
.article {
margin-left: auto;
margin-right: auto;
}
.texte-introduction {
font-family: quicksand, sans serif;
font-weight: bold;
font-size: 29px;
line-height: 50px;
margin-right: 45px;
margin-left: 10px;
}
.slogan {
font-family: quicksand, sans-serif;
font-style: italic;
font-size: 36px;
font-weight: lighter;
border-bottom: 1px solid black;
width: 170px;
}
.articles-principaux>p {
font-family: quicksand, sans-serif;
font-size: 30px;
line-height: 40px;
}
.titre {
font-family: quicksand, sans-serif;
font-size: 60px;
font-weight: lighter;
width: 100px;
}
Merci d'avance!
Modifié par piierrick (29 Nov 2014 - 12:05)