Bonjour,
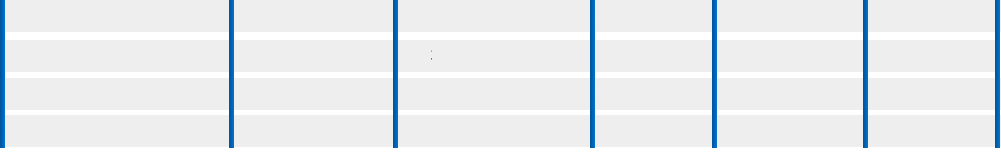
Comment intégreriez vous le tableau suivant:

Pour les traits verticaux bleus, il me suffit de mettre un border-right sur les TD
Par contre pour les traits blancs, si je mets un border-bottom, ça donne l'effet inverse à celui voulu:
Les traits blancs sont continus et les les bleus sont interrompus
J'ai pensé mettre quelque chose en bas de chaque TD, comme un HR par exemple mais ces derniers ne se calent pas en bas du TD mais à la fin du contenu.
Bilan, lorsque des TD ont du contenu sur plusieurs lignes, les TD n'ayant qu'une ligne voient leur HR plus haut
Bref, comment aborderiez vous ce cas ?
Merci d'avance
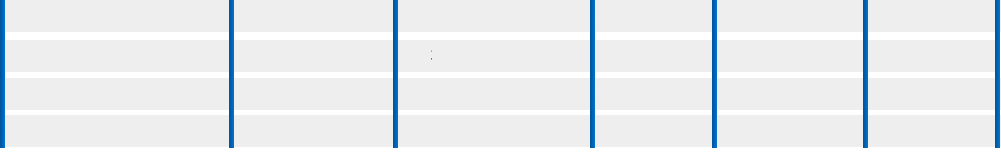
Comment intégreriez vous le tableau suivant:

Pour les traits verticaux bleus, il me suffit de mettre un border-right sur les TD
Par contre pour les traits blancs, si je mets un border-bottom, ça donne l'effet inverse à celui voulu:
Les traits blancs sont continus et les les bleus sont interrompus
J'ai pensé mettre quelque chose en bas de chaque TD, comme un HR par exemple mais ces derniers ne se calent pas en bas du TD mais à la fin du contenu.
Bilan, lorsque des TD ont du contenu sur plusieurs lignes, les TD n'ayant qu'une ligne voient leur HR plus haut
Bref, comment aborderiez vous ce cas ?
Merci d'avance

