28244 sujets
Bonjour cid5420,
A brut pour point je dirais d'appliquer un
En relisant, il me semble que j'avais pas bien saisi la question. Sur le même principe que ci dessus je dirais à ce moment qu'il faille appliquer le background non pas sur le container mais sur les éléments LI eux-même (valable si le fond est uni) soit
Ou alors j'ai rien compris à ta demande auquel cas ce serait gentil d'être plus explicite.
A brut pour point je dirais d'appliquer un
OVERFLOW:HIDDEN;<NAV ID="menu">
...
</NAV>#menu {background:url(mon_image_de_fond) repeat etc ;
OVERFLOW: HIDDEN;En relisant, il me semble que j'avais pas bien saisi la question. Sur le même principe que ci dessus je dirais à ce moment qu'il faille appliquer le background non pas sur le container mais sur les éléments LI eux-même (valable si le fond est uni) soit
<UL ID="menu">
<LI><A></A></LI>
<LI><A></A></LI>#menu {BACKGROUND:0 NONE;}
#menu LI {BACKGROUND:URL(mon_image_de_fond) repeat etc;
OVERFLOW:HIDDEN;}Ou alors j'ai rien compris à ta demande auquel cas ce serait gentil d'être plus explicite.
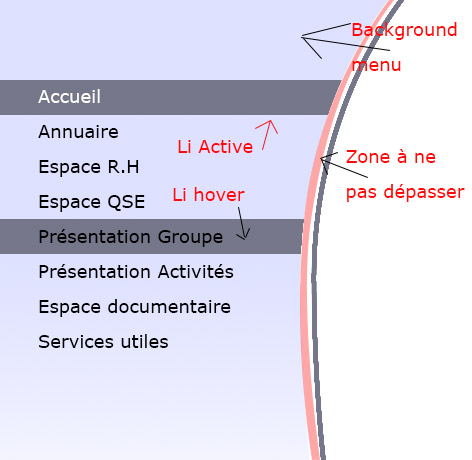
le background est sur ma classe "sidebar" donc si je met un overflow:hidden, mes backgrounds sur li ne seront pas arrondie.
Plus facile a faire sous photoshop !!!
De plus j'utilise Bootstrap: voici mon code html pour avoir une idée d'adaptation.
Modifié par cid5420 (25 Nov 2014 - 10:20)
Plus facile a faire sous photoshop !!!
De plus j'utilise Bootstrap: voici mon code html pour avoir une idée d'adaptation.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Accueil</title>
<link rel="stylesheet" type="text/css" href="<?php echo base_url();?>/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="<?php echo base_url();?>/css/style.css">
</head>
<body>
<div class="row">
<div class="sidebar col-lg-4">
<div class="menu-logo"><img src="<?php echo base_url();?>img/logo.png" alt="Logo Capecom"></div>
<div class="menu-nav">
<ul class="menu-sidebar">
<li class="active"><a href="<?php echo base_url('intranet/accueil');?>">Accueil</a></li>
<li><a href="<?php echo base_url('intranet/accueil');?>">Annuaire</a></li>
<li><a href="<?php echo base_url('intranet/erh');?>">Espace R.H</a></li>
<li><a href="<?php echo base_url('intranet/eqse');?>">Espace QSE</a></li>
<li><a href="<?php echo base_url('intranet/groupe');?>">Présentation groupe</a></li>
<li><a href="<?php echo base_url('intranet/activite');?>">Présentation Activités</a></li>
<li><a href="<?php echo base_url('intranet/document');?>">Espace documentaire</a></li>
<li><a href="<?php echo base_url('intranet/utiles');?>">Services utiles</a></li>
</ul>
</div>
</div> <!--FIN DE LA SIDEBAR-->
<div class="contenue col-lg-8">
<h1>Actualités</h1>
</div>
</div>
<script type="text/javascript" src="<?php echo base_url();?>/js/jquery.js"></script>
<script type="text/javascript" src="<?php echo base_url();?>/js/jquery-ui.js"></script>
<script type="text/javascript" src="<?php echo base_url();?>/js/bootstrap.min.js"></script>
<script type="text/javascript" src="<?php echo base_url();?>/js/myscript.js"></script>
</body>
</html>Modifié par cid5420 (25 Nov 2014 - 10:20)
Bonjour,
Il y aurait bien "une solution" du côté de CSS Shapes (par l'incontournable Sara Soueidan) mais le support n'est pas encore au rendez-vous (toujours dans les cartons me semble t-il) ?!) ou même, peut-être du côté de exclusion ?
(L'article en français chez La cascade)
Sinon, j'ai en mémoire des bidouillages plutôt crades (je ne retrouve plus l'exemple), et du code plutôt lourd et indigeste, peut-être pas très accessible...
Je repasse si la lumière revient
Il faudrait peut-être une page de test en ligne pour tenter de trouver une solution satisfaisante (accés à l'image, au reste du code, aux contraintes globales...)
@Greg, you've made my day avec ton "à brut pour point"
Il y aurait bien "une solution" du côté de CSS Shapes (par l'incontournable Sara Soueidan) mais le support n'est pas encore au rendez-vous (toujours dans les cartons me semble t-il) ?!) ou même, peut-être du côté de exclusion ?
(L'article en français chez La cascade)
Sinon, j'ai en mémoire des bidouillages plutôt crades (je ne retrouve plus l'exemple), et du code plutôt lourd et indigeste, peut-être pas très accessible...
Je repasse si la lumière revient

Il faudrait peut-être une page de test en ligne pour tenter de trouver une solution satisfaisante (accés à l'image, au reste du code, aux contraintes globales...)
@Greg, you've made my day avec ton "à brut pour point"

merci pour vos réponse, ehhhh oui j'ai bidouillé, j'ai ajouter une image de mon arc dans ma page accueil. Avec
Bon le résultat est là mais c'est pas top niveau code!!!
Je laisse ouvert si quelqu'un à déjà fait cela.
ps: je vais voir pour mettre un exemple en ligne demain !
position:fixed; top:0; left: 240pxBon le résultat est là mais c'est pas top niveau code!!!
Je laisse ouvert si quelqu'un à déjà fait cela.
ps: je vais voir pour mettre un exemple en ligne demain !