Bonsoir,
j'ai un soucis pour un site:
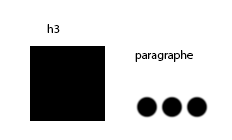
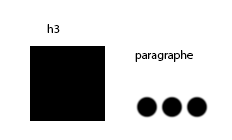
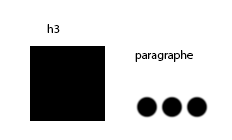
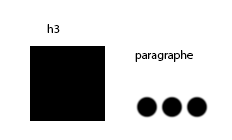
je ne parviens pas à positionner mes éléments comme je le souhaiterais de manière propre:

l'image de gauche fait 120 px, et à droite, les petits ronds sont en fait des carrés de 15 px alignés
déjà essayé:
1. l'image de gauche, en float left (html : img class "illu")
une div autour du paragraphe et des petits carrés , en float right
=> mais les éléments de droite sont bcp trop à droite malgré que j'ai spécifié les dimensions de l'image de gauche.
2. display: inline-block
marche pas non plus
3. position: relative
marche pas non plus
Bon j'avoue qu'à un moment c'est devenu très confus dans ma tête: j'ai essayé 3 ou 4 trucs différents sans avoir de résultat convenable.
J'ai pas bcp de code par contre (j'ai préféré utiliser temporairement des tableaux ( ), après avoir passé 3h à m'arracher les cheveux)
), après avoir passé 3h à m'arracher les cheveux)
donc
image de gauche=<img class="illu>
petites images de droite= <img class="niveau">
SI vous avez des pistes pour le choix d'une bonne méthode de positionnement, n'hésitez pas
Merci d'avance
Hwiz

Modifié par h_wiz (24 Nov 2014 - 17:59)
j'ai un soucis pour un site:
je ne parviens pas à positionner mes éléments comme je le souhaiterais de manière propre:

l'image de gauche fait 120 px, et à droite, les petits ronds sont en fait des carrés de 15 px alignés
déjà essayé:
1. l'image de gauche, en float left (html : img class "illu")
une div autour du paragraphe et des petits carrés , en float right
=> mais les éléments de droite sont bcp trop à droite malgré que j'ai spécifié les dimensions de l'image de gauche.
2. display: inline-block
marche pas non plus
3. position: relative
marche pas non plus
Bon j'avoue qu'à un moment c'est devenu très confus dans ma tête: j'ai essayé 3 ou 4 trucs différents sans avoir de résultat convenable.
J'ai pas bcp de code par contre (j'ai préféré utiliser temporairement des tableaux (
 ), après avoir passé 3h à m'arracher les cheveux)
), après avoir passé 3h à m'arracher les cheveux)donc
image de gauche=<img class="illu>
petites images de droite= <img class="niveau">
<section>
<img class="illu></img>
<p> </p>
<img class="niveau"></img>
</section>SI vous avez des pistes pour le choix d'une bonne méthode de positionnement, n'hésitez pas
Merci d'avance
Hwiz

Modifié par h_wiz (24 Nov 2014 - 17:59)