Bonsoir 
Est-il impossible d'avoir exactement le même rendu de police d'un navigateur à l'autre ?
J'ai parcouru le web à la recherche de réponses pour avoir exactement le même rendu de typo entre chrome et firefox et j'ai l'impression d'une impasse à ce niveau. Même le site Alsacreations pourtant à la pointe en matière de CSS ne s'affiche pas de la même manière au niveau typo, l'espace entre les mots, le moteur de rendu n'affiche définitivement pas la police de manière identique d'un navigateur à l'autre.
Ça me déprime, j'attache une importance à ce genre de détail surtout que ça se répercute sur l'ensemble d'un design comme le montre l'augmentation de la taille du conteneur qui va pousser en cascade le reste du design. .
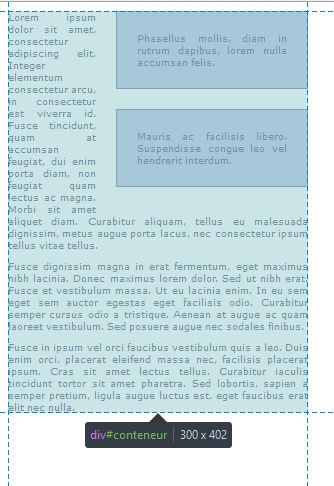
Ici : sous firefox

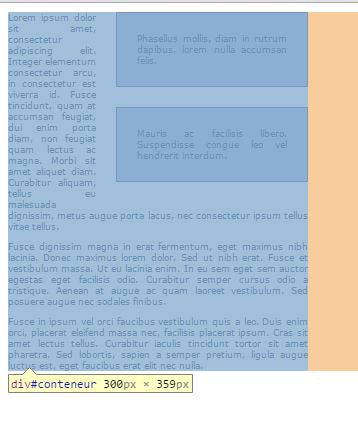
Ici : sous chrome

Le problème semble se résoudre quand j'augmente la taille de la police. Quand elle est à 11px, elle s'affiche de manière "identique" sur chrome et firefox....
Merci de votre attention.
PS :
Modifié par luxylux (06 Nov 2014 - 18:22)

Est-il impossible d'avoir exactement le même rendu de police d'un navigateur à l'autre ?
J'ai parcouru le web à la recherche de réponses pour avoir exactement le même rendu de typo entre chrome et firefox et j'ai l'impression d'une impasse à ce niveau. Même le site Alsacreations pourtant à la pointe en matière de CSS ne s'affiche pas de la même manière au niveau typo, l'espace entre les mots, le moteur de rendu n'affiche définitivement pas la police de manière identique d'un navigateur à l'autre.
Ça me déprime, j'attache une importance à ce genre de détail surtout que ça se répercute sur l'ensemble d'un design comme le montre l'augmentation de la taille du conteneur qui va pousser en cascade le reste du design. .
Ici : sous firefox
Ici : sous chrome
Le problème semble se résoudre quand j'augmente la taille de la police. Quand elle est à 11px, elle s'affiche de manière "identique" sur chrome et firefox....
Merci de votre attention.
PS :
body {
font-family:verdana;
font-size:9px;
}
#conteneur {
width:300px;
background:#fdefd5;
}
p{
text-align: justify;
text-justify: inter-word;
color:#666;
}
p.box {
float:right;
width:150px;
padding:20px;
margin:0px 0px 20px 20px;
background-color:#c0c0c0;
border:1px solid gray;
}
Modifié par luxylux (06 Nov 2014 - 18:22)
 . On considère comme étant une mauvaise pratique d'avoir une taille typo inférieure ou égale à 11px, docn autant dire que tu est hors des clous
. On considère comme étant une mauvaise pratique d'avoir une taille typo inférieure ou égale à 11px, docn autant dire que tu est hors des clous 
 Déjà que la justification de texte pose de toute façon problème sur le web, sur une colonne aussi fine, tu t'expose à énormément de problèmes de lisibilité.
Déjà que la justification de texte pose de toute façon problème sur le web, sur une colonne aussi fine, tu t'expose à énormément de problèmes de lisibilité.

