Bonjour à tous,
mon tout premier message sur le forum est vraiment un appel au secours plus que désespéré, le CSS a été validé, mais ne fonctionne pas qu'en local !
Je vous pose le contexte :
Salarié d'une boite, nous avons développé (une petite équipe de 2 personnes) une application qui utilise IE comme interpréteur.
C'est une méthode que nous utilisons depuis plusieurs années et qui a fait ses preuves ; nous sommes obligés d'utiliser IE car nous utilisons le File System Object.
Lorsque j'exécute l'application depuis le disque D de mon PC où elle a été développé, tout fonctionne nickel.
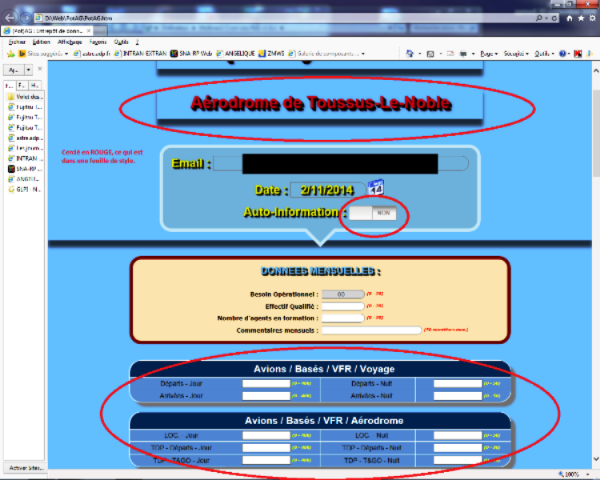
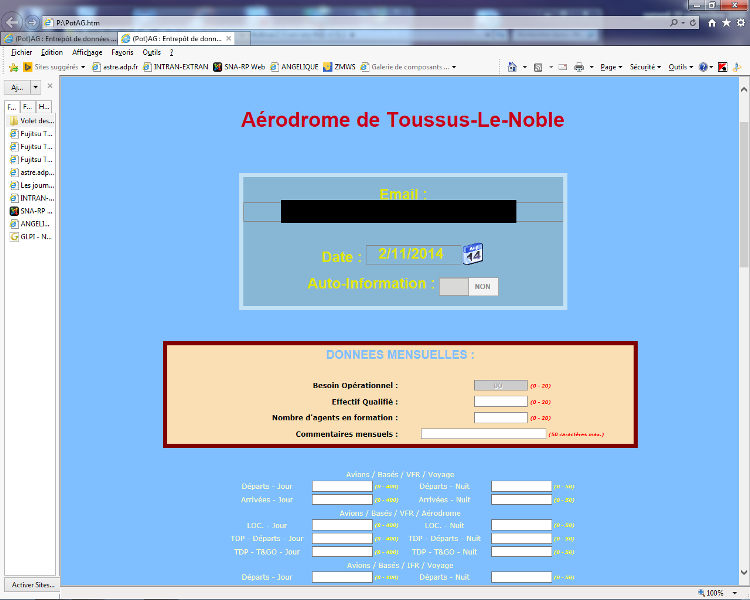
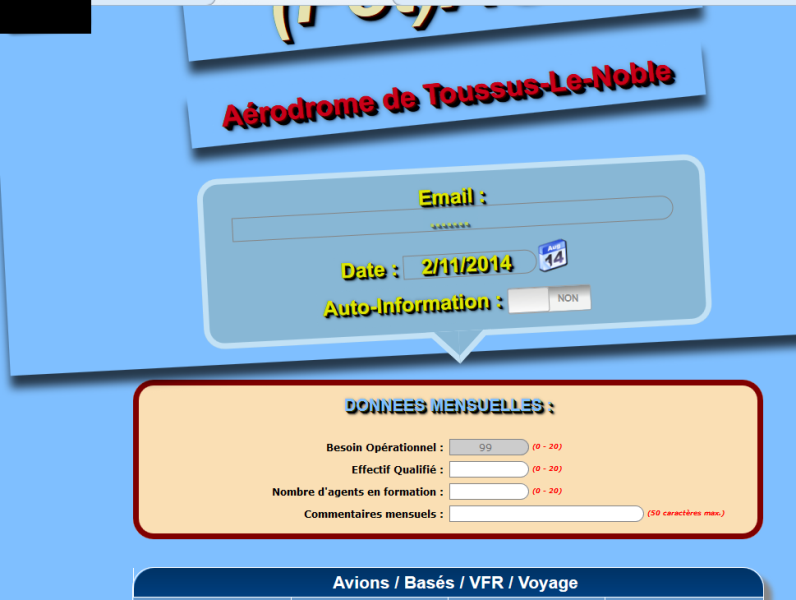
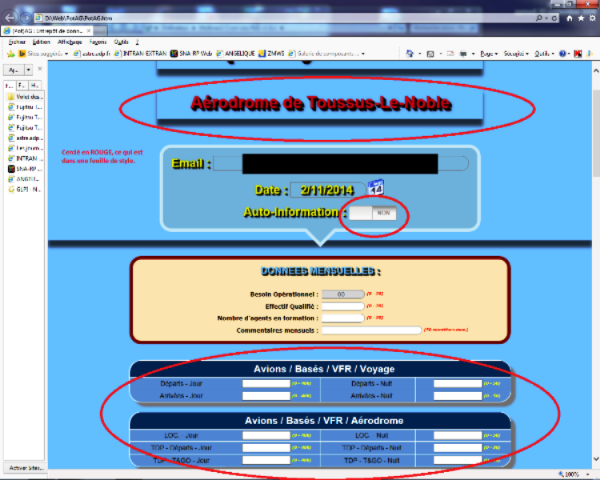
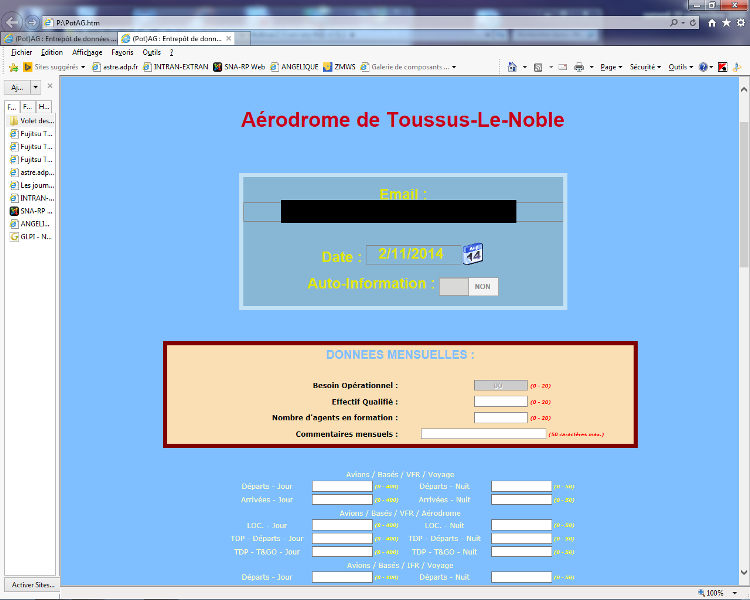
Dés que je passe l'application sur un disque réseau, c'est la cata de chez cata, mais comme un dessin vaut mieux qu'un long discours, voici quelques captures :
Sous IE11 :
Local IE 11 :


Réseau IE 11 :

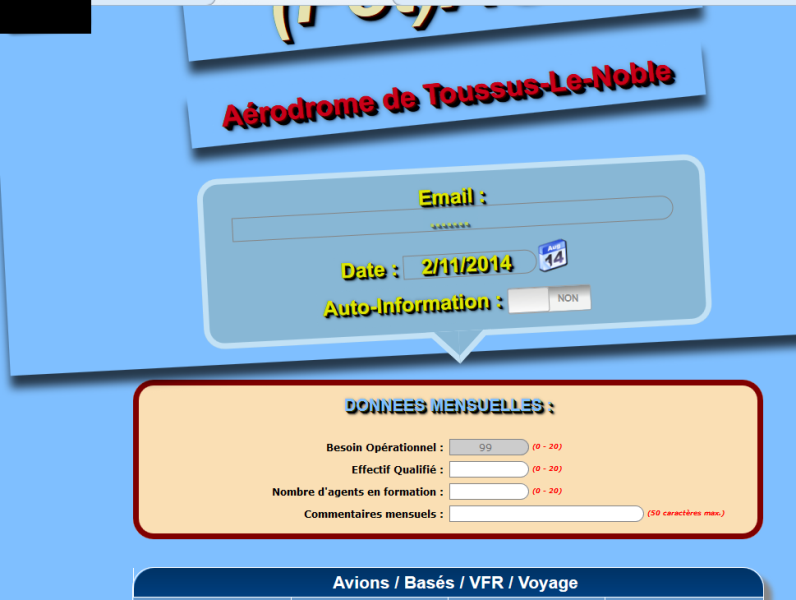
Local : Sous FF que j'ai testé par curiosité, mais qu'on utilisera pas :

Merci d'avance aux bonnes âmes qui voudrons bien me donner un sérieux coup de mains.
Je précise que je suis totalement débutant en CSS et que j'ai beaucoup utilisé des générateurs (c'est peut-être pas ce que j'ai fait de mieux, mais bon...).
Si besoin, je peux envoyer l'application par Email, c'est vraiment désespéré.


Voici les CSS :
1 - FeuilleStyle.css
2-CheckBox.css
3 - Table.css
Encore une fois, merci beaucoup pour l'aide que vous me fournirez car je suis vraiment, vraiment, dans le caca


Et encore une fois, si besoin est, j'envoie l'application complète par mail, le fichier RAR ne fait que 968ko.
Modifié par zebulon7 (04 Nov 2014 - 11:00)
mon tout premier message sur le forum est vraiment un appel au secours plus que désespéré, le CSS a été validé, mais ne fonctionne pas qu'en local !
Je vous pose le contexte :
Salarié d'une boite, nous avons développé (une petite équipe de 2 personnes) une application qui utilise IE comme interpréteur.
C'est une méthode que nous utilisons depuis plusieurs années et qui a fait ses preuves ; nous sommes obligés d'utiliser IE car nous utilisons le File System Object.
Lorsque j'exécute l'application depuis le disque D de mon PC où elle a été développé, tout fonctionne nickel.
Dés que je passe l'application sur un disque réseau, c'est la cata de chez cata, mais comme un dessin vaut mieux qu'un long discours, voici quelques captures :
Sous IE11 :
Local IE 11 :


Réseau IE 11 :

Local : Sous FF que j'ai testé par curiosité, mais qu'on utilisera pas :

Merci d'avance aux bonnes âmes qui voudrons bien me donner un sérieux coup de mains.
Je précise que je suis totalement débutant en CSS et que j'ai beaucoup utilisé des générateurs (c'est peut-être pas ce que j'ai fait de mieux, mais bon...).
Si besoin, je peux envoyer l'application par Email, c'est vraiment désespéré.



Voici les CSS :
1 - FeuilleStyle.css
.CadreRelief1 {
box-shadow: 0 15px 10px rgba(0,0,0, .7);
box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
/* transform: rotate(-3deg);
transform: rotate(-3deg);
-o-transform: rotate(-3deg);*/
}
.InputAREA {
border: 3px solid #cccccc; /* permet de faire un cadre autour du TEXTAREA de couleur gris clair */
padding: 5px; /* Décallage de 5px entre le bord et les caractères */
vertical-align:middle;
resize:none; /* tant qu'à faire pour ne pas casser le design */
}
.InputEMAIL {
text-align:center;
background-color:transparent;
/* width:150px;*/
border: 1px solid #848484;
border-radius-topright: 30px;
border-top-right-radius: 30px;
border-top-right-radius: 30px;
border-radius-bottomright: 30px;
border-bottom-right-radius: 30px;
border-bottom-right-radius: 30px;
outline:0;
padding-right:10px; }
.InputDATE {
text-align:center;
background-color:transparent;
width:150px;
border: 1px solid #848484;
border-radius-topright: 30px;
border-top-right-radius: 30px;
border-top-right-radius: 30px;
border-radius-bottomright: 30px;
border-bottom-right-radius: 30px;
border-bottom-right-radius: 30px;
outline:0;
padding-right:10px; }
.Input2 {
text-align:center;
background-color:white;
border: 1px solid #848484;
border-radius-topright: 30px;
border-top-right-radius: 30px;
border-top-right-radius: 30px;
border-radius-bottomright: 30px;
border-bottom-right-radius: 30px;
border-bottom-right-radius: 30px;
outline:0;
padding-right:10px; }
.Input2GRIS {
text-align:center;
background-color:#CCCCCC;
border: 1px solid #848484;
border-radius-topright: 30px;
border-top-right-radius: 30px;
border-top-right-radius: 30px;
border-radius-bottomright: 30px;
border-bottom-right-radius: 30px;
border-bottom-right-radius: 30px;
outline:0;
padding-right:10px; }
.InputNUM {
text-align:center;
width:100px;
}
.InputINVALIDE {
background-color: red;
box-shadow: 0 0 1px 1px red;
border-color: 0 0 1px 1px red;
}
.InputVALIDE {
box-shadow: 0 0 1px 1px green;
border-color: 0 0 1px 1px green;
}
.InfoJaune {
color: yellow;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 8px;
font-weight:bold;
font-style: italic;
/*vertical-align:middle;*/
vertical-align:25%; /* Permet de centrer verticalement sur la ligne*/
}
.InfoRouge {
color: red;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 8px;
font-weight:bold;
font-style: italic;
vertical-align:25%; /* Permet de centrer verticalement sur la ligne*/
}
/*NOM DE L'AERODROME*/
.Effet3D1{
/*text-align: center;*/
font-family: Arial, sans-serif;
line-height: 1em;
color: #C9001A; /*:#B9121B;*/
font-weight:bold;
font-size: 35px;
text-shadow:0px 0px 0 rgb(121,-35,-35),1px 1px 0 rgb(78,-78,-78),2px 2px 0 rgb(36,-120,-120),3px 3px 0 rgb(-7,-163,-163),4px 4px 0 rgb(-49,-205,-205),5px 5px 0 rgb(-92,-248,-248), 6px 6px 0 rgb(-134,-290,-290),7px 7px 6px rgba(0,0,0,0.5),7px 7px 1px rgba(0,0,0,0.5),0px 0px 6px rgba(0,0,0,.2);}
/*TITRE DE LA PAGE*/
.Effet3D2{
/*text-align: center;*/
font-family: Arial, sans-serif;
font-style:italic;
line-height: 1em;
color: #E6E2AF;/*:#B28436;*/
font-weight:bold;
font-size: 92px;
text-shadow:0px 0px 0 rgb(121,-35,-35),1px 1px 0 rgb(78,-78,-78),2px 2px 0 rgb(36,-120,-120),3px 3px 0 rgb(-7,-163,-163),4px 4px 0 rgb(-49,-205,-205),5px 5px 0 rgb(-92,-248,-248), 6px 6px 0 rgb(-134,-290,-290),7px 7px 6px rgba(0,0,0,0.5),7px 7px 1px rgba(0,0,0,0.5),0px 0px 6px rgba(0,0,0,.2);}
/*DATE*/
.Effet3D3{
font-family: Arial, sans-serif;
line-height: 1em;
/*vertical-align:top;*/
color: #dee603;
font-weight:bold;
font-size: 25px;
text-shadow:0px 0px 0 rgb(127,135,-92),1px 1px 0 rgb(42,50,-177),2px 2px 0 rgb(-43,-35,-262), 3px 3px 0 rgb(-128,-120,-347),4px 4px 3px rgba(0,0,0,0.5),4px 4px 1px rgba(0,0,0,0.5),0px 0px 3px rgba(0,0,0,.2);}
/*DONNEES MENSUELLES*/
.Effet3D4{
font-family: Arial, sans-serif;
line-height: 1em;
color: #7FBFFF; /*#018DDE;*/
font-weight:bold;
font-size: 20px;
text-shadow:0px 0px 0 rgb(127,135,-92),1px 1px 0 rgb(42,50,-177),2px 2px 0 rgb(-43,-35,-262), 3px 3px 0 rgb(-128,-120,-347),4px 4px 3px rgba(0,0,0,0.5),4px 4px 1px rgba(0,0,0,0.5),0px 0px 3px rgba(0,0,0,.2);}
/*CADRE SIMPLE COINS ARRONDIS-> DONNEES MENSUELLES*/
.Cadre_Simple_Coins_Arrondis {
border-radius: 25px;
border-radius: 25px;
border-radius: 25px;
overflow: auto;
border: 7px solid #800000;
padding: 7px;
/* width: 500px;
height: 125px;*/
background-color: #FADFB4;
color: #000000;
}
/*BOITE AVEC FLECHE -> DATE*/
.arrow_box {
position: relative;
background: #88b7d5;
border: 7px solid #c2e1f5;
border-radius:25px;
}
.arrow_box:after, .arrow_box:before {
top: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.arrow_box:after {
border-color: rgba(136, 183, 213, 0);
border-top-color: #88b7d5;
border-width: 30px;
margin-left: -30px;
}
.arrow_box:before {
border-color: rgba(194, 225, 245, 0);
border-top-color: #c2e1f5;
border-width: 40px;
margin-left: -40px;
}
/* BOUTON VALIDATION */
.Bouton_Validation {
font-size:17px;
font-family:Arial;
font-weight:bold;
border-radius:17px;
border-radius:17px;
border-radius:17px;
border:1px solid #e65f44;
padding:9px 76px;
text-decoration:none;
background:linear-gradient( center top, #f0c911 5%, #f2ab1e 100% );
background:-ms-linear-gradient( top, #f0c911 5%, #f2ab1e 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#f0c911', endColorstr='#f2ab1e');
background:gradient( linear, left top, left bottom, color-stop(5%, #f0c911), color-stop(100%, #f2ab1e) );
background-color:#f0c911;
color:#c92200;
display:inline-block;
text-shadow:1px 1px 0px #ded17c;
box-shadow:inset 1px 1px 0px 0px #f9eca0;
box-shadow:inset 1px 1px 0px 0px #f9eca0;
box-shadow:inset 1px 1px 0px 0px #f9eca0;
}.Bouton_Validation:hover {
background:linear-gradient( center top, #f2ab1e 5%, #f0c911 100% );
background:-ms-linear-gradient( top, #f2ab1e 5%, #f0c911 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#f2ab1e', endColorstr='#f0c911');
background:gradient( linear, left top, left bottom, color-stop(5%, #f2ab1e), color-stop(100%, #f0c911) );
background-color:#f2ab1e;
}.Bouton_Validation:active {
position:relative;
top:1px;
}
.Bouton_Validation2 {
border-radius: 25px;
box-shadow: #6E7849 0px 0px 10px;
transform: rotate(-10deg) skew(27deg) skewX(0deg) skewY(0deg) scale(1);
transition: all 0.5s ease;
-ms-transform: rotate(-10deg) skew(27deg) skewX(0deg) skewY(0deg) scale(1);
-ms-transition: all 0.5s ease;
-o-transform: rotate(-10deg) skew(27deg) skewX(0deg) skewY(0deg) scale(1);
-o-transition: all 0.5s ease;
border-radius: 25px;
box-shadow: #6E7849 0 0 10px;
transform: rotate(-10deg) skew(27deg) skewX(0deg) skewY(0deg) scale(1);
transition: all 0.5s ease;
background-color: #6E7849;
background-image: linear-gradient(90deg, #B9C788, #6E7849);
background-image: -ms-linear-gradient(90deg, #B9C788, #6E7849);
background-image: -o-linear-gradient(90deg, #B9C788, #6E7849);
background-image: linear-gradient(90deg, #B9C788, #6E7849);
background-image: linear-gradient(90deg, #B9C788, #6E7849);
border-radius: 25px;
border: 2px solid #4a5032;
box-shadow: #6E7849 0px 0px 10px;
color: #ffffff;
display: inline-block;
font-family: Arial;
font-weight: bold;
font-size: 2em;
margin: auto;
padding: 15px;
text-decoration: none;
text-shadow: #000000 7px 7px 7px;
transform: rotate(-10deg) skew(27deg) skewX(0deg) skewY(0deg) scale(1);
transition: all 0.5s ease;
}
.Bouton_Validation2:hover {
transform: rotate(10deg);
-ms-transform: rotate(10deg);
-o-transform: rotate(10deg);
transform: rotate(10deg);
padding: 15px;
transform: rotate(10deg);
}
.Bouton_Validation2:active {
position:relative;
top:1px;
}
2-CheckBox.css
/* BOUTON OUI / NON */
/*
body {
padding:0;
margin:35px 102px auto;
}
*/
#sliderLabel {
border:1px solid #a2a2a2;
border-radius:3px;
border-radius:3px;
border-radius:3px;
cursor:pointer;
/* display:block;*/
display:inline-block; /* Permet de mettre le titre et le slider sur la même ligne */
vertical-align:-60%; /* Permet d'avoir un déclage pour le centrage vertical du titre du slider */
height:30px;
overflow:hidden;
position:relative;
width:100px;
}
#sliderLabel input {
display:none;
}
#sliderLabel input:checked + #slider {
left:0;
}
#slider {
left:-50px;
position:absolute;
top:0;
transition:left .25s ease-out;
transition:left .25s ease-out;
-o-transition:left .25s ease-out;
-ms-transition:left .25s ease-out;
transition:left .25s ease-out;
}
#sliderOn,
#sliderBlock,
#sliderOff {
display:block;
font-family:arial,verdana,sans-serif;
font-weight:bold;
height:30px;
line-height:30px;
position:absolute;
text-align:center;
top:0;
}
#sliderOn {
background:#3269aa;
background:linear-gradient(top,#3269aa 0%,#82b3f4 100%);
background:linear-gradient(top,#3269aa 0%,#82b3f4 100%);
background:-o-linear-gradient(top,#3269aa 0%,#82b3f4 100%);
background:-ms-linear-gradient(top,#3269aa 0%,#82b3f4 100%);
background:linear-gradient(top,#3269aa 0%,#82b3f4 100%);
color:white;
left:0;
width:54px;
}
#sliderBlock {
background:#d9d9d8;
background:linear-gradient(top,#d9d9d8 0%,#fcfcfc 100%);
background:linear-gradient(top,#d9d9d8 0%,#fcfcfc 100%);
background:-o-linear-gradient(top,#d9d9d8 0%,#fcfcfc 100%);
background:-ms-linear-gradient(top,#d9d9d8 0%,#fcfcfc 100%);
background:linear-gradient(top,#d9d9d8 0%,#fcfcfc 100%);
border:1px solid #a2a2a2;
border-radius:3px;
border-radius:3px;
border-radius:3px;
height:28px;
left:48px;
width:50px;
}
#sliderOff {
background:#f2f3f2;
background:linear-gradient(top,#8b8c8b 0%,#f2f3f2 50%);
background:linear-gradient(top,#8b8c8b 0%,#f2f3f2 50%);
background:-o-linear-gradient(top,#8b8c8b 0%,#f2f3f2 50%);
background:-ms-linear-gradient(top,#8b8c8b 0%,#f2f3f2 50%);
background:linear-gradient(top,#8b8c8b 0%,#f2f3f2 50%);
color:#8b8b8b;
left:96px;
width:54px;
}
/* BOUTON OUI / NON PARTIEL */
/*
body {
font-family:arial;
}
*/
input[type=radio],
input[type=checkbox] {
display:none;
}
input[type=radio] + label,
input[type=checkbox] + label {
display: inline-block;
padding:6px 10px;
font-size:14px;
color:#333;
cursor:pointer;
background-color:#f5f5f5;
background-image:linear-gradient(to bottom,#fff,#e6e6e6);
background-repeat:repeat-x;
border:1px solid #ccc;
border-color:#e6e6e6 #e6e6e6 #bfbfbf;
border-color:rgba(0,0,0,0.1) rgba(0,0,0,0.1) rgba(0,0,0,0.25);
border-bottom-color:#b3b3b3;
box-shadow:inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
}
input[type=radio]:checked + label,
input[type=checkbox]:checked + label {
background-image:none;
outline:0;
box-shadow:inset 0 2px 4px rgba(0,0,0,0.15),0 1px 2px rgba(0,0,0,0.05);
background-color:#F6E497; /*#FFF168;*/ /*#e0e0e0;*/
}
*{margin:0; padding:0;}
.box{background: red; height: 30px;}
3 - Table.css
/* TABLE BLEU COINS ARRONDIS AVEC CURSEUR LIGNE GRISE CADRAGE CENTRE*/
.CSSTableBleueCoinsArrondis {
margin:0px;padding:0px;
margin-bottom:20px;/*permet d'avoir un espace entre chaque tableau*/
width:70%;
box-shadow: 10px 10px 5px #888888;
border:1px solid #ffffff;
border-radius-bottomleft:25px;
border-bottom-left-radius:25px;
border-bottom-left-radius:25px;
border-radius-bottomright:25px;
border-bottom-right-radius:25px;
border-bottom-right-radius:25px;
border-radius-topright:25px;
border-top-right-radius:25px;
border-top-right-radius:25px;
border-radius-topleft:25px;
border-top-left-radius:25px;
border-top-left-radius:25px;
}.CSSTableBleueCoinsArrondis table{
border-collapse: collapse;
border-spacing: 0;
width:100%;
height:100%;
margin:0px;padding:0px;
}.CSSTableBleueCoinsArrondis tr:last-child td:last-child {
border-radius-bottomright:25px;
border-bottom-right-radius:25px;
border-bottom-right-radius:25px;
}
.CSSTableBleueCoinsArrondis table tr:first-child td:first-child {
border-radius-topleft:25px;
border-top-left-radius:25px;
border-top-left-radius:25px;
}
.CSSTableBleueCoinsArrondis table tr:first-child td:last-child {
border-radius-topright:25px;
border-top-right-radius:25px;
border-top-right-radius:25px;
}.CSSTableBleueCoinsArrondis tr:last-child td:first-child{
border-radius-bottomleft:25px;
border-bottom-left-radius:25px;
border-bottom-left-radius:25px;
}.CSSTableBleueCoinsArrondis tr:hover td{
background-color:#cccccc;
}
.CSSTableBleueCoinsArrondis td{
vertical-align:middle;
background-color:#6699cc;
border:1px solid #ffffff;
border-width:0px 1px 1px 0px;
text-align:center;
padding:3px;
padding-left:20px;/*Permet d'avoir un décallage à gauche dans toutes les cellules*/
font-size:14px;
font-family:Arial;
font-weight: normal;
color:#000000;
}.CSSTableBleueCoinsArrondis tr:last-child td{
border-width:0px 1px 0px 0px;
}.CSSTableBleueCoinsArrondis tr td:last-child{
border-width:0px 0px 1px 0px;
}.CSSTableBleueCoinsArrondis tr:last-child td:last-child{
border-width:0px 0px 0px 0px;
}
.CSSTableBleueCoinsArrondis tr:first-child td{
background:-o-linear-gradient(bottom, #003366 5%, #003f7f 100%);
background:gradient( linear, left top, left bottom, color-stop(0.05, #003366), color-stop(1, #003f7f) );
background:linear-gradient( center top, #003366 5%, #003f7f 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#003366", endColorstr="#003f7f");
background: -o-linear-gradient(top,#003366,003f7f);
background-color:#003366;
border:0px solid #ffffff;
text-align:center;
border-width:0px 0px 1px 1px;
font-size:21px;
font-family:Arial;
font-weight:bold;
color:#ffffff;
}
.CSSTableBleueCoinsArrondis tr:first-child:hover td{
background:-o-linear-gradient(bottom, #003366 5%, #003f7f 100%);
background:gradient( linear, left top, left bottom, color-stop(0.05, #003366), color-stop(1, #003f7f) );
background:linear-gradient( center top, #003366 5%, #003f7f 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#003366", endColorstr="#003f7f");
background: -o-linear-gradient(top,#003366,003f7f);
background-color:#003366;
}
.CSSTableBleueCoinsArrondis tr:first-child td:first-child{
border-width:0px 0px 1px 0px;
}
.CSSTableBleueCoinsArrondis tr:first-child td:last-child{
border-width:0px 0px 1px 1px;
}
Encore une fois, merci beaucoup pour l'aide que vous me fournirez car je suis vraiment, vraiment, dans le caca



Et encore une fois, si besoin est, j'envoie l'application complète par mail, le fichier RAR ne fait que 968ko.
Modifié par zebulon7 (04 Nov 2014 - 11:00)