Hello,
astuce 1 : attention le skew déforme aussi le contenu, donc si tu l'appliques à un item de ton menu, le texte sera aussi déformé. donc il faut jouer avec du absolute ou relative pour positionner le bloc en trapère sous ton texte.
astuce 2 : pas besoin d'image, le trait noir peut être fait avec un "border" et la puce ronde avec border-radius:50%
t'as plus qu'à bidouiller le positionnement.
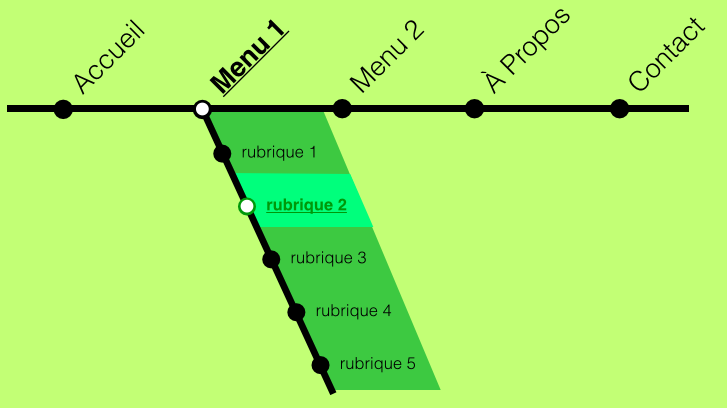
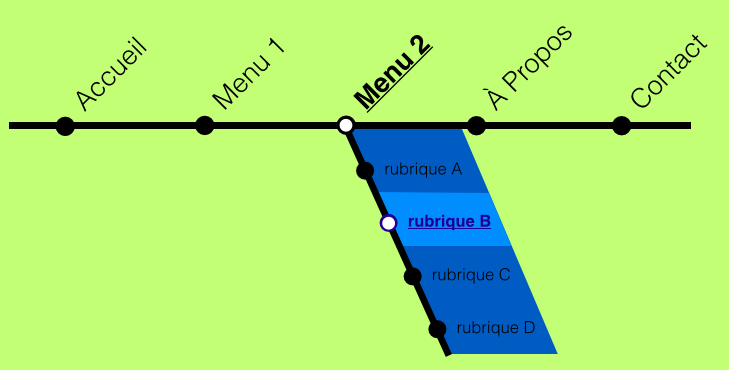
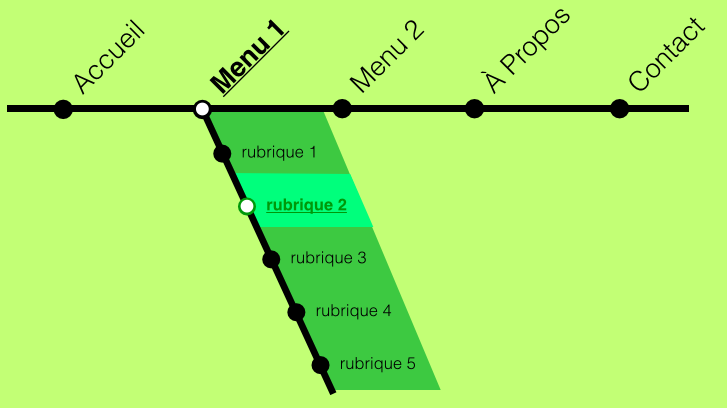
voilà un essai :
<ul class="sous-menu">
<li>
<a href="#">
<span></span>
rubrique 1
</a>
<div class="trapeze"></div>
</li>
<li>
<a href="#">
<span></span>
rubrique 2
</a>
<div class="trapeze"></div>
</li>
<li>
<a href="#">
<span></span>
rubrique 3
</a>
<div class="trapeze"></div>
</li>
<li>
<a href="#">
<span></span>
rubrique 4
</a>
<div class="trapeze"></div>
</li>
</ul>
ul.sous-menu{
list-style: none; /* ici on vire les puces */
}
ul.sous-menu li{
width: 120px;height: 40px; /* on donne une taille fixe aux items de ton menu*/
margin: 0; padding: 0;
}
ul.sous-menu li a{
display: block; /* on transforme le "a" en bloc pour avoir tjs la meme largeur et avoir le retour à la ligne */
position: relative; z-index: 50; /* en relative pour le positionner à un z index 50 */
width: 100%; height: 100%;
margin: 0; padding: 12px 10px 12px 20px;
text-align: center;
}
ul.sous-menu li+li{ margin-left: 15px;} /* on décalle un peu chaque <li>. il y a surement une syntaxe plus propre que ça mais je l'ai pas en tête.*/
ul.sous-menu li+li+li{ margin-left: 30px;}
ul.sous-menu li+li+li+li{ margin-left: 45px;}
ul.sous-menu li+li+li+li+li{ margin-left: 60px;}
ul.sous-menu li+li+li+li+li+li{ margin-left: 75px;}
ul.sous-menu li+li+li+li+li+li+li{ margin-left: 90px;}
ul.sous-menu li+li+li+li+li+li+li+li{ margin-left: 105px;}
ul.sous-menu li+li+li+li+li+li+li+li+li{margin-left: 120px;}
ul.sous-menu li .trapeze{
width: 100%;height: 100%; /* on s'assure ici qu'il fasse la même taille que le "a" et que le conteneur */
position: relative; z-index: 40; /* ici on le positionne sous le "a" avec un z-index inférieur */
margin-top: -40px; /* on le positionne avec -40px de hauteur vu que notre li fait 40px de haut donc on lep lace pile sous le a */
background-color: green;
border-left: 5px solid black; /* on gère le trait noir de la ligne de métro avec un border */
transform: skewX(20deg); /* avec ça on transforme le rectangle en trapèze */
}
ul.sous-menu li a span{ /* avec ça tu gères ta puce noire. */
display: block;
width: 15px;height: 15px;
border-radius: 50%;
background-color: black;
position: absolute;
left:0;
margin-left: -5px;
}
ul.sous-menu li a:hover span{
/* ici tu peux changer la couleur de ta puce quand le lien est hover*/
}
voilà, j'espère que ça t'aidera autant que ce forum a pu m'aider

(attention j'ai pas gérer les préfixes, tu peux en avoir besoin sur le border-radius et le skew pour que ça marche bien sur tous les nav)
a+
a+
Modifié par kalmah (07 Nov 2014 - 11:10)