Bonsoir,
Je viens de découvrir des décalages dans le header de mon site quand on le visualise sur mac (merci dieteticien)
Etant donné qu'il passe bien sur tous les navigateurs testé sur PC je reste perplexe quant à la cause...
le code html :
CSS
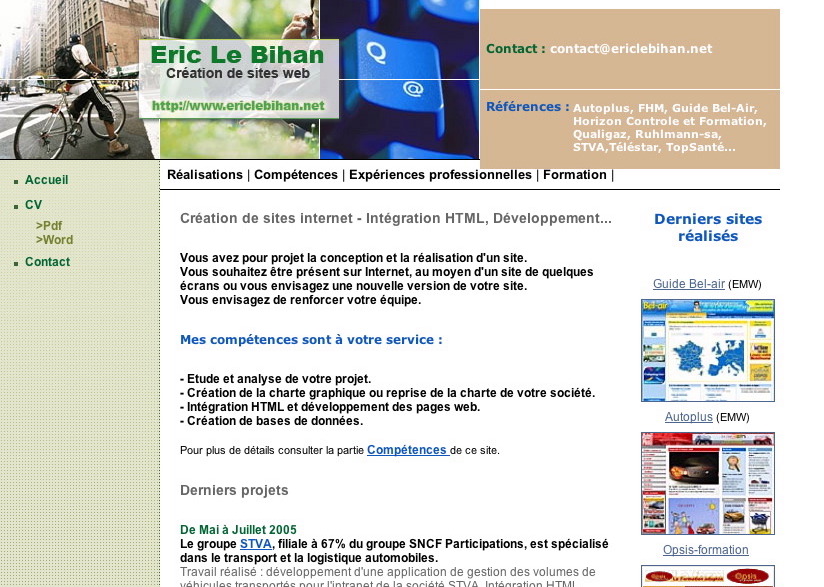
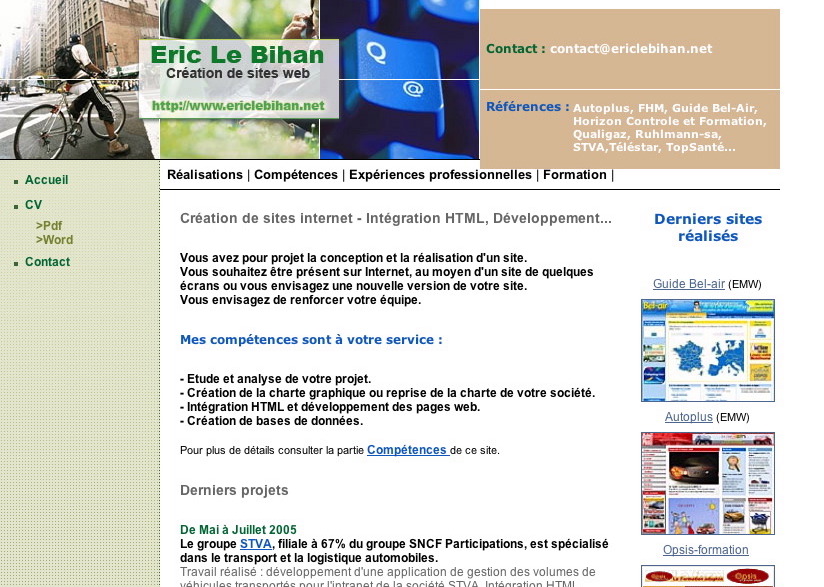
Résultat sur Safari

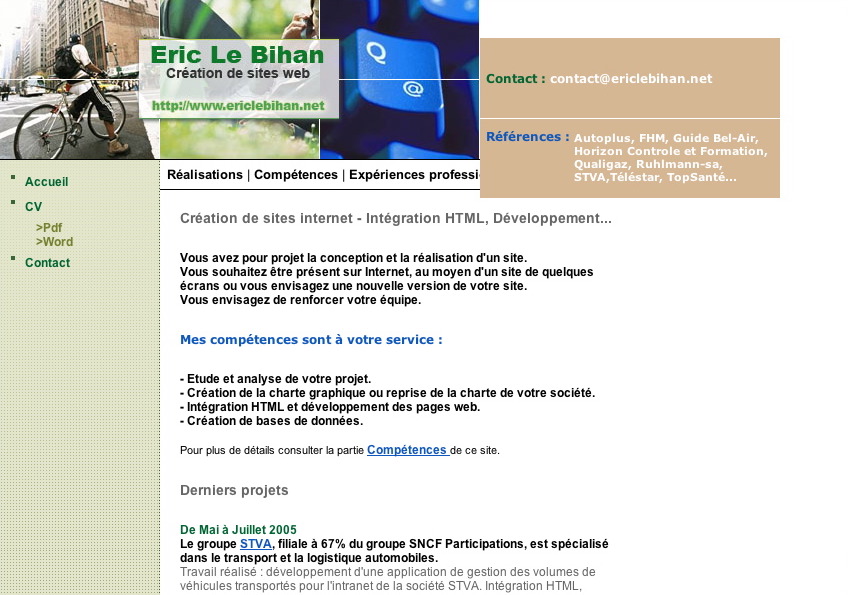
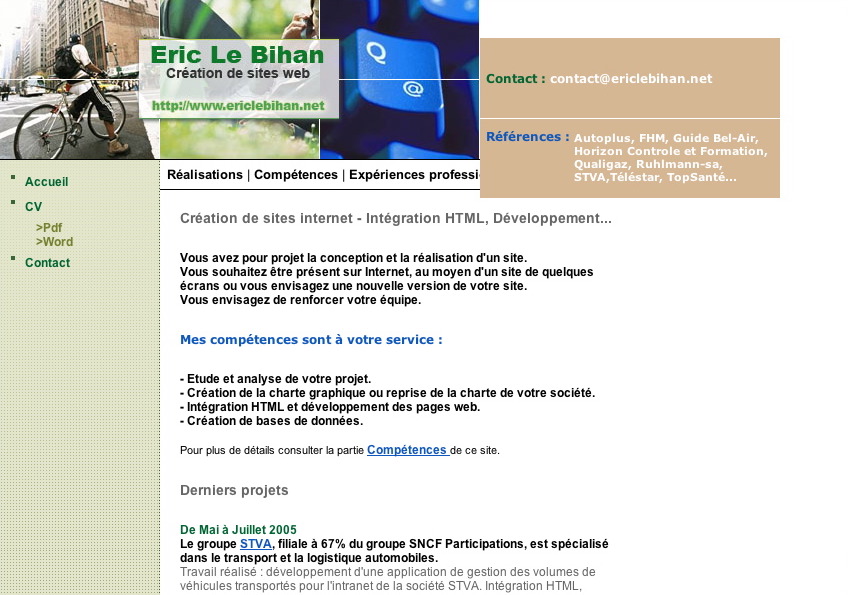
Résultat sur IE

Je continue de plancher sur le sujet, mais si un "mac-user" a la solution, merci de me contacter.
ajout :
je pense que la cause est là :
L'idée c'est qu'en utilisant un navigateur ne prenant pas en charge les css, le site puisse avoir un titre qui remplace l'image de background du header, mais dans les navigateurs graphiques le titre ne doit pas apparaitre et donc être hors écran.
text-indent: -5000px; ets une astuce de jeffrey zeldman, mais l'a-t-il testé sur mac... Quelle solution préconisez-vous ?
Modifié par EricLB (02 Nov 2005 - 21:03)
Je viens de découvrir des décalages dans le header de mon site quand on le visualise sur mac (merci dieteticien)
Etant donné qu'il passe bien sur tous les navigateurs testé sur PC je reste perplexe quant à la cause...
le code html :
<div id="top">
<h1>Eric Le Bihan - Création de sites Internet - http://www.ericlebihan.net</h1>
<div id="contacts"><address>Contact : <a href="mailto:contact@ericlebihan.net">contact@ericlebihan.net</a></address></div>
<div id="references">
<blockquote>
<h2>Références :</h2>
<p>Autoplus, FHM, Guide Bel-Air, Horizon Controle et Formation, Qualigaz, Ruhlmann-sa, STVA,Téléstar, TopSanté...</p>
</blockquote>
</div>
</div>
CSS
#top {
margin: 0;
width: 780px;
height: 160px;
background: url(../img/imagestop.jpg) no-repeat left top;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
font-style: normal;
font-weight: bold;
color: #FFFFFF;
}
#top h1 {
text-indent: -5000px;
margin: 0;
line-height:0;
}
#contacts {
background: #D5B793;
margin: 0 0 0 480px;
border-bottom: 1px solid #FFFFFF;
width: 300px;
height: 80px;
}
#contacts address {
margin: 0 0 0 0.5em;
line-height: 80px;
color: #006633;
font-style: normal;
}
#contacts a {
text-decoration: none;
color: #FFFFFF;
}
#references {
position: absolute;
margin: 0 0 0 480px;;
width: 300px;
height:79px;
background: #D5B793;
}
#references blockquote {
padding: 0;
margin: 0.8em 0 0 0;
}
#references p {
position: relative;
margin: -1.2em 0 0 8.5em;
font-size: 11px;
color: #FFFFFF;
}
#top h2 {
position: relative;
margin: 0 0 0 0.5em;
padding: 0;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
font-style: normal;
font-weight: bold;
color: #0E58BE;
display:inline;
}
Résultat sur Safari

Résultat sur IE

Je continue de plancher sur le sujet, mais si un "mac-user" a la solution, merci de me contacter.
ajout :
je pense que la cause est là :
#top h1 {
text-indent: -5000px;
margin: 0;
line-height:0;
}
L'idée c'est qu'en utilisant un navigateur ne prenant pas en charge les css, le site puisse avoir un titre qui remplace l'image de background du header, mais dans les navigateurs graphiques le titre ne doit pas apparaitre et donc être hors écran.
text-indent: -5000px; ets une astuce de jeffrey zeldman, mais l'a-t-il testé sur mac... Quelle solution préconisez-vous ?
Modifié par EricLB (02 Nov 2005 - 21:03)
