Bonjour à tous.
Voici ce que je cherche à faire :
Un menu vertical avec sous menu vertical, mais le sous menu dois décaler le reste du menu. Je vais vous faire une représentation.
Menu normal :
- menu 1
- menu 2
- menu 3
- menu 4
Menu avec sous menu :
- menu 1
- menu 2
- ss menu 1
- ss menu 2
- menu 3
- menu 4
Le sous menu apparait uniquement quand on est sur la page en question (ici la page correspondant au menu 2), sinon c'est un display:none.
Mon problème c'est qu'actuellement mon sous menu apparait bien, mais il est au dessus du menu en dessous et j'aimerai que le menu du dessous, alors que j'aimerai qu'il se trouve à la suite du sous menu.



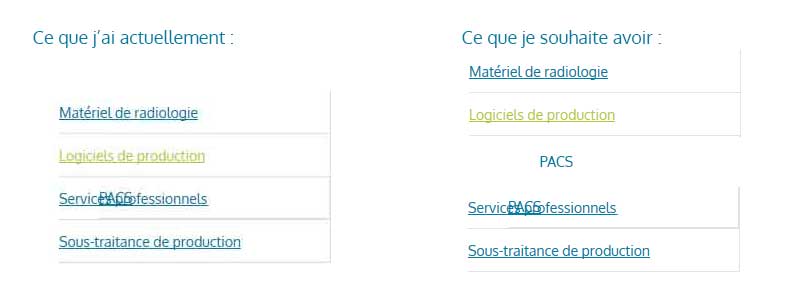
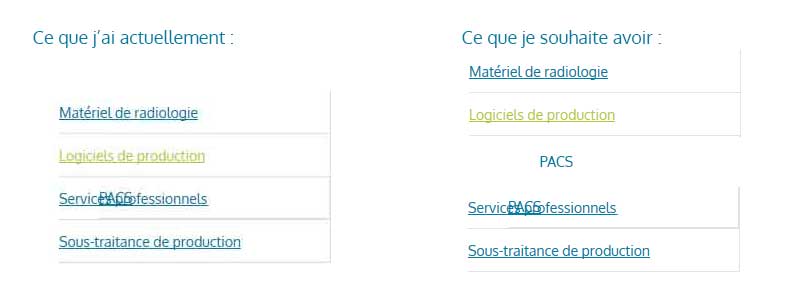
Voici une image peut être plus parlante.

J'ai essayé de mettre des display:block mais ça change rien. C'est surement assez facile à faire, mais là je trouve pas.
Merci de votre aide.
Voici ce que je cherche à faire :
Un menu vertical avec sous menu vertical, mais le sous menu dois décaler le reste du menu. Je vais vous faire une représentation.
Menu normal :
- menu 1
- menu 2
- menu 3
- menu 4
Menu avec sous menu :
- menu 1
- menu 2
- ss menu 1
- ss menu 2
- menu 3
- menu 4
Le sous menu apparait uniquement quand on est sur la page en question (ici la page correspondant au menu 2), sinon c'est un display:none.
Mon problème c'est qu'actuellement mon sous menu apparait bien, mais il est au dessus du menu en dessous et j'aimerai que le menu du dessous, alors que j'aimerai qu'il se trouve à la suite du sous menu.




Voici une image peut être plus parlante.

<div class="menu" id="menu_left">
<ul>
<li id="menu_left5"><a href="materiel-radiologie.aspx" id="menu_left_link5">Matériel de radiologie</a>
<ul><li class=" firstItem"><a href="salle-de-radiologie.aspx">Salle de radiologie</a></li>
<li class=""><a href="mammographe-numerique.aspx">Mammographe Numérique</a></li>
<li class=" lastItem"><a href="reprographe-carestream-6800.aspx">Reprographe Carestream 6800</a></li>
</ul></li>
<li class="current" id="menu_left6"><a class="current" href="logiciels-production.aspx" id="menu_left_link6">Logiciels de production</a>
<ul><li class=" firstItem"><a href="pacs.aspx">PACS</a></li></ul></li>
<li id="menu_left7"><a href="services-professionnels.aspx" id="menu_left_link7">Services professionnels</a></li>
<li id="menu_left8"><a href="sous-traitance-production.aspx" id="menu_left_link8">Sous-traitance de production</a></li>
</ul>
</div>#menu_left {float:left; width:312px; line-height:42px; margin-top:20px;}
#menu_left ul {margin:0;}
#menu_left li {border-bottom:1px solid #dfe3e3; border-right:1px solid #dfe3e3; height:42px; list-style:none outside none;}
#menu_left .current {color:#afc930;}
#menu_left a {font-size:14px;}
#menu_left ul li ul {display:none;}
#menu_left ul li.current ul {display:block;}J'ai essayé de mettre des display:block mais ça change rien. C'est surement assez facile à faire, mais là je trouve pas.
Merci de votre aide.