Bonjour à tous,
Je fais aujourd'hui face à un problème étrange (de mon point de vue en tout cas).
J'ai une page avec plusieurs listes UL contenant les pays triés par zone géographique.
Problème : le premier élément LI de ma première liste UL est décalé vers le bas, comme s'il y avait un margin-top sur ce premier LI. Les autres LI et les autres UL se comportent "normalement".
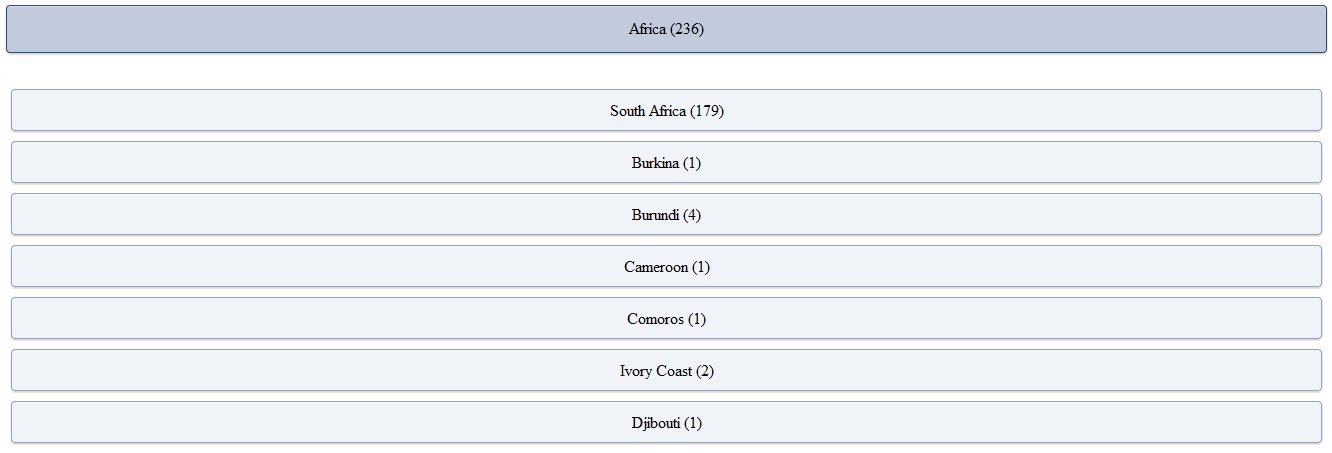
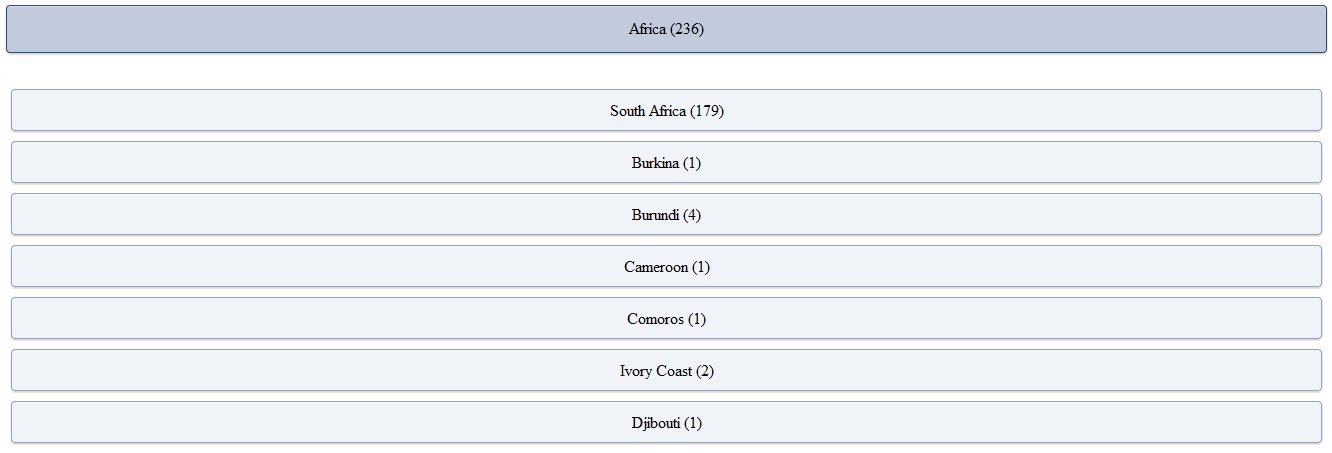
Première liste (pas ok) :

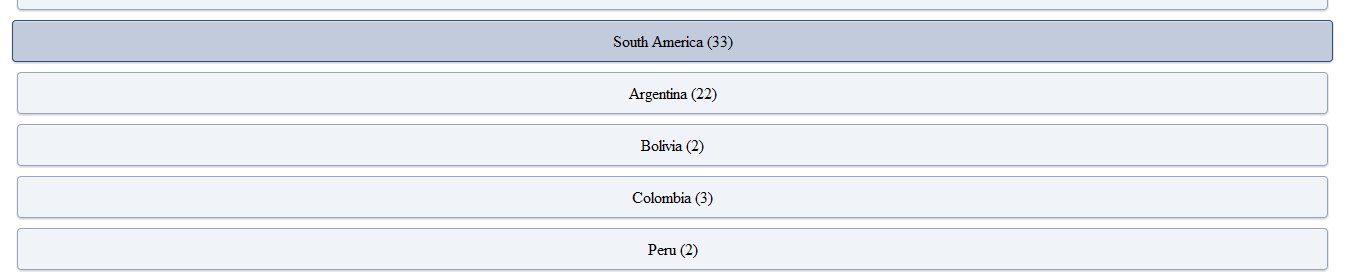
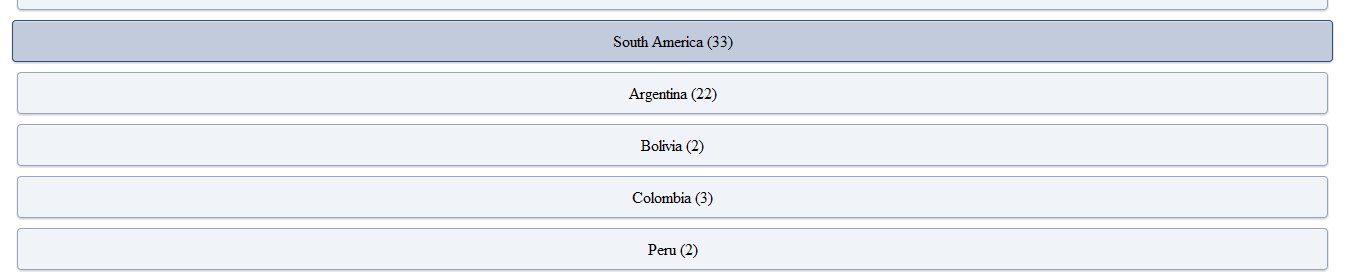
Listes suivantes (ok) :

Mon code HTML ressemble à :
Et mon CSS :
J'ai tenté de jouer avec les margin/padding sans grand succès, d'autant plus que c'est uniquement le premier LI de la première UL qui se comporte de cette manière.
Je m'en remets donc à vos lumières, si quelqu'un a déjà eu/comprend ce comportement, merci de voler à mon secours
Je fais aujourd'hui face à un problème étrange (de mon point de vue en tout cas).
J'ai une page avec plusieurs listes UL contenant les pays triés par zone géographique.
Problème : le premier élément LI de ma première liste UL est décalé vers le bas, comme s'il y avait un margin-top sur ce premier LI. Les autres LI et les autres UL se comportent "normalement".
Première liste (pas ok) :

Listes suivantes (ok) :

Mon code HTML ressemble à :
<div class="tiroir button">Africa (236)</div>
<div class="collapsible">
<ul class="ul_buttons">
<li><a href="http://localhost/public/sector/ZA" class="button">South Africa (179)</a></li>
<li><a href="http://localhost/public/sector/BF" class="button">Burkina (1)</a></li>
<li><a href="http://localhost/public/sector/BI" class="button">Burundi (4)</a></li>
...
</ul>
</div>
<div class="tiroir button">Asia (210)</div>
<div class="collapsible">
<ul class="ul_buttons">
<li><a href="http://localhost/public/sector/CN" class="button">Chine (123)</a></li>
<li><a href="http://localhost/public/sector/JP" class="button">Japan (25)</a></li>
...
</ul>
</div>Et mon CSS :
#content {
width: 70%;
margin: 0 auto;
}
.tiroir {
margin: 5px 0;
}
.ul_buttons {
list-style: none;
margin: 0 auto;
padding: 0;
}
.ul_buttons li {
padding: 5px;
}
.ul_buttons li a {
display: block;
}
.button {
padding: 10px 5px;
background: #f0f3f8;
color: #000;
text-decoration: none;
text-align: center;
cursor: pointer;
border-radius: 4px;
border: solid 1px #96A4BB;
text-shadow: 0 -0.5px 0 rgba(0, 0, 0, 0.4);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2);
transition-duration: 0.2s;
}
.button:hover, .button:focus {
background: #c1cbdb ;
border: solid 1px #2A4E77;
text-decoration: none;
}
.collapsible {
display: none;
}J'ai tenté de jouer avec les margin/padding sans grand succès, d'autant plus que c'est uniquement le premier LI de la première UL qui se comporte de cette manière.
Je m'en remets donc à vos lumières, si quelqu'un a déjà eu/comprend ce comportement, merci de voler à mon secours
