Bonjour,
J'ai un petit souci concernant la hauteur de mes div.
Voici mon HTML :
J'ai changé le nom des images, mais il faut savoir que ces images sont intégrées dynamiquement, et que ce ne sont pas toujours les mêmes images, donc pas toujours les mêmes hauteurs.
Je ne vais pas vous poster tout mon CSS, mais en gros, l'img.couv fait 65% de la page avec un float left, et la div.bloc-droit fait 35% avec un float right.
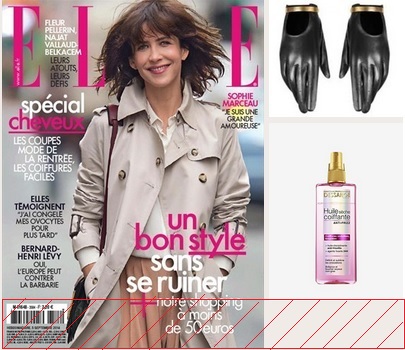
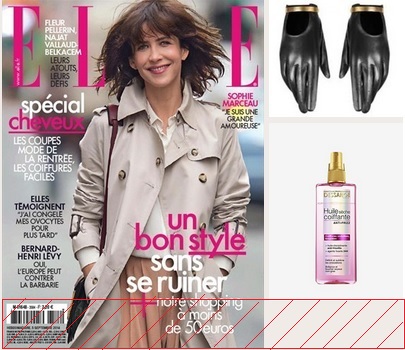
On arrive donc avec quelque chose comme ceci :

Le problème est bien visible : l'img.couv est plus haute que ma div.bloc-droit.
J'aimerais que lorsque mon bloc-droit est moins haut que mon img.couv, cette dernière se coupe en bas (que la partie rouge disparaisse en gros) pour correspondre à la hauteur du bloc-droit, et inversement.
Auriez-vous une idée de comment faire ?
Merci.
Modifié par Yuuko (09 Sep 2014 - 18:31)
J'ai un petit souci concernant la hauteur de mes div.
Voici mon HTML :
<img class="couv" src="img/couv.jpg">
<div class="bloc-droit">
<img class="mag-img1" src="mag/mag1.jpg">
<img class="mag-img2" src="mag/mag2.jpg">
</div>J'ai changé le nom des images, mais il faut savoir que ces images sont intégrées dynamiquement, et que ce ne sont pas toujours les mêmes images, donc pas toujours les mêmes hauteurs.
Je ne vais pas vous poster tout mon CSS, mais en gros, l'img.couv fait 65% de la page avec un float left, et la div.bloc-droit fait 35% avec un float right.
On arrive donc avec quelque chose comme ceci :

Le problème est bien visible : l'img.couv est plus haute que ma div.bloc-droit.
J'aimerais que lorsque mon bloc-droit est moins haut que mon img.couv, cette dernière se coupe en bas (que la partie rouge disparaisse en gros) pour correspondre à la hauteur du bloc-droit, et inversement.
Auriez-vous une idée de comment faire ?
Merci.
Modifié par Yuuko (09 Sep 2014 - 18:31)