Bonjour,
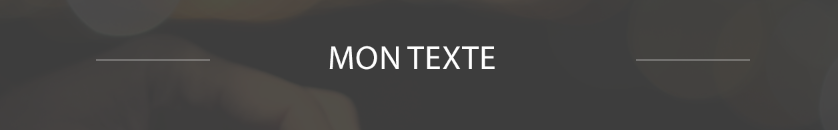
j'ai besoin d'ajouter a un texte une ligne horizontale a droite et gauche, comme un "line-through" mais uniquement sur les cotes.
Y a t il une astuce css permettant de faire ceci sans avoir a passer par une image ?
La structure de mon texte est aujourd'hui la suivante :
Merci
Modifié par mica94 (28 Aug 2014 - 15:21)
j'ai besoin d'ajouter a un texte une ligne horizontale a droite et gauche, comme un "line-through" mais uniquement sur les cotes.
Y a t il une astuce css permettant de faire ceci sans avoir a passer par une image ?
La structure de mon texte est aujourd'hui la suivante :
<h2 style="text-align: center;"><span class="title_light">MON</span> <span class="title_bold">TEXTE</span></h2>Merci

Modifié par mica94 (28 Aug 2014 - 15:21)
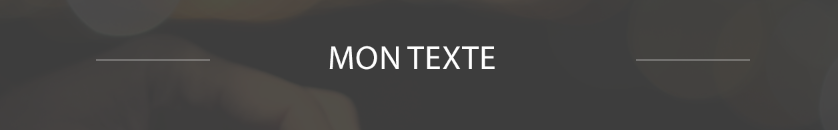
 un exemple remis à jour
un exemple remis à jour 
