Bonjour, je vais vous exposer mon problème avec le Code HTML ainsi que mon CSS le tout avec des images ! J'ai tout essayé mais là ça me dépasse ...
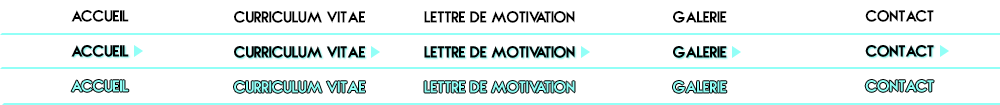
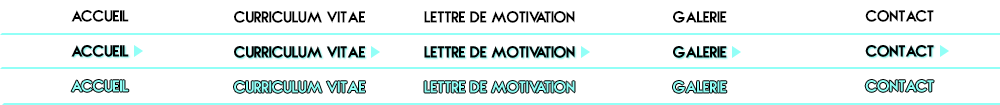
Voila l'image de ma navigation et comme je la souhaiterais, et oui c'est bien une seule image que je déplace pour voir les bons boutons.

Code HTML
CSS:
Voilà je vous ai encombré et piqué votre temps >< en espérant que vous puissiez m'aider !
Modifié par arseuhh (10 Oct 2014 - 12:48)
Voila l'image de ma navigation et comme je la souhaiterais, et oui c'est bien une seule image que je déplace pour voir les bons boutons.

Code HTML
<html>
<body>
<div id="conteneur">
<div id="header"></div>
<div id="nav">
<ul>
<li id="accueil"><a href="index.html">Accueil</a></li>
<li id="cv"><a href="cv.html">Curriculum Vitae</a></li>
<li id="lm"><a href="lm.html">Lettre de Motivation</a></li>
<li id="galerie"><a href="galerie.html">Galerie</a></li>
<li id="contact"><a href="contact.html">Contact</a></li>
</ul>
</div>
<div id="corps"></div>
<div id="footer"> - Tous Droits Réservés. © 2014-2015</div>
</div>
</body>
</html>CSS:
@charset "utf-8";
/*****************BODY******************/
body { background-color:#ffffff }
/*****************CONTENER******************/
#conteneur {margin: auto;
width:1000px}
/*****************HEADER******************/
#header {
background-image:url(../images/header.gif);
width:1000px;
height:150px}
/*****************NAVIGATION******************/
#nav ul li a { display: inline;
width:1000px;
height:35px;
background: url(../images/nav.gif);
text-indent:-9999px; /* pour masquer les lien bleu de base d'une navigation */
list-style:none;
float: left;
position: relative}
ul li#accueil a{ width:200px;
background-position: 0px 0px}
ul li#cv a{ width:200px;
background-position: -200px 0px} /* permet de décaller l'image afin de l'aligner avec le positionnement de la case en CSS */
ul li#lm a{ width:200px;
background-position: -400px 0px}
ul li#galerie a{ width:200px;
background-position: -600px 0px}
ul li#contact a{ width:200px;
background-position: -800px 0px}
ul li#accueil a:hover{ width:200px;
background-position: 0px -35px}
ul li#cv a:hover{ width:200px;
background-position: -200px -35px}
ul li#lm a:hover{ width:200px;
background-position: -400px -35px}
ul li#galerie a:hover{ width:200px;
background-position: -600px -35px}
ul li#contact a:hover{ width:200px;
background-position: -800px -35px}
ul li#accueilfixe a{ width:200px;
background-position: 0px 0px}
ul li#cvfixe a{ width:200px;
background-position: -200px -70px}
ul li#lmfixe a{ width:200px;
background-position: -400px -70px}
ul li#galeriefixe a{ width:200px;
background-position: -600px -70px}
ul li#contactfixe a{ width:200px;
background-position: -800px -70px}
/*****************CORPS******************/
#corps { background-image:url(../images/content.gif);
width:1000px;
height:560px}
/*****************FOOTER******************/
#footer {
background-image: url(../images/footer.gif);
width: 1000px;
height: 55px;
text-align: center;
font-family: Segoe, "Segoe UI", "DejaVu Sans", "Trebuchet MS", Verdana, sans-serif;
font-style: italic;
font-weight: normal;
color: #7E7474;
}Voilà je vous ai encombré et piqué votre temps >< en espérant que vous puissiez m'aider !
Modifié par arseuhh (10 Oct 2014 - 12:48)