Bonjour à tous,
Je viens vers vous car j'aimerais avoir quelques conseils. Je voudrais réaliser moi-même mon portfolio mais je débute en code.
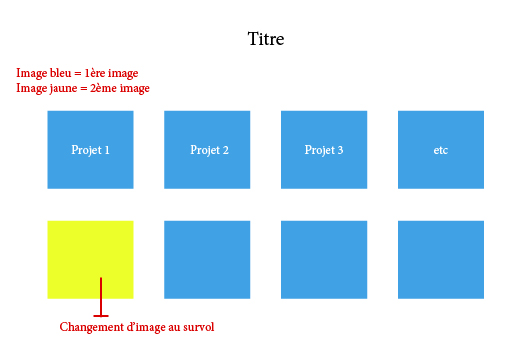
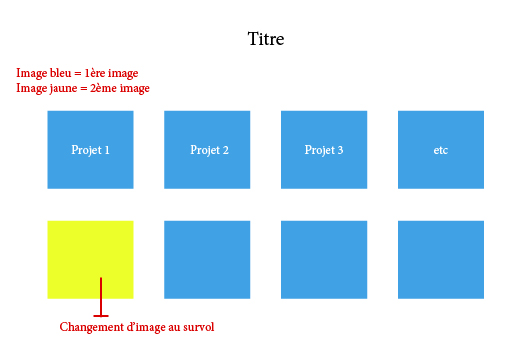
Enfait, j'aimerais avoir quelques chose qui ressemble à ça :

C'est à dire des blocs d'images, centrés qui changent d'images au survol.
J'ai trouvé un code qui me permet de réaliser ça, mais cela me semble des fastidieux car je dois répéter le code css pour chaque image, comme ceci :
Et voici mon html :
Enfait je suis obligée de tout répéter pour chaque blocs d'images, et aussi, je n'arrive pas à les centrer !
Y a t-il un autre moyen plus simple ? Dois-je passer par du javascript ?
J'ai conscience que mon code ressemble un peu à du bricolage et c'est pour cela que j'ai besoin de votre aide.
J'aimerais apprendre alors n’hésitez à bien tout m'expliquer
Je vous remercie
Je viens vers vous car j'aimerais avoir quelques conseils. Je voudrais réaliser moi-même mon portfolio mais je débute en code.
Enfait, j'aimerais avoir quelques chose qui ressemble à ça :

C'est à dire des blocs d'images, centrés qui changent d'images au survol.
J'ai trouvé un code qui me permet de réaliser ça, mais cela me semble des fastidieux car je dois répéter le code css pour chaque image, comme ceci :
#descriptif a:hover img {
visibility: hidden;
}
#descriptif2 a:hover img {
visibility: hidden;
}
#descriptif3 a:hover img {
visibility: hidden;
}
#descriptif a, #descriptif img {
width: 200px;
float: left;
}
#descriptif2 a, #descriptif2 img {
width: 200px;
float: left;
}
#descriptif3 a, #descriptif3 img {
width: 200px;
float: left;
}
#descriptif a {
display: inline-block;
background: url("../images/monimage.png") no-repeat;
margin: 40px;
}
#descriptif2 a {
display: inline-block;
background: url("../images/monimage2.png") no-repeat;
margin: 40px;
}
#descriptif3 a {
display: inline-block;
background: url("../images/monimage3.png") no-repeat;
margin: 40px;
}
Et voici mon html :
<div id="descriptif">
<a href="../pages/raconte une ville.html"><img src="../images/descriptifruv.png" alt="Accueil" /></a>
</div>
<div id="descriptif2">
<a href="../pages/raconte une ville.html"><img src="../images/descriptifruv2.png" alt="Accueil" /></a>
</div>
<div id="descriptif3">
<a href="../pages/raconte une ville.html"><img src="../images/descriptifruv3.png" alt="Accueil" /></a>
</div>
Enfait je suis obligée de tout répéter pour chaque blocs d'images, et aussi, je n'arrive pas à les centrer !
Y a t-il un autre moyen plus simple ? Dois-je passer par du javascript ?
J'ai conscience que mon code ressemble un peu à du bricolage et c'est pour cela que j'ai besoin de votre aide.
J'aimerais apprendre alors n’hésitez à bien tout m'expliquer

Je vous remercie
