Bonjour
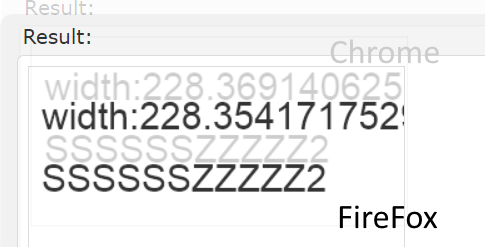
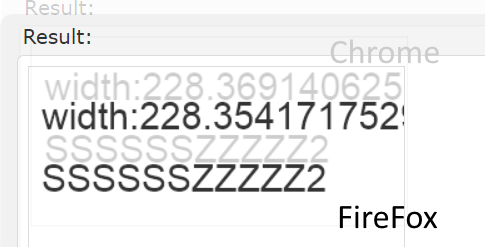
Je teste pour savoir si un rendu d'une fonte ayant le même px size et font style en CSS et dans un canvas dans firefox et chrome.
Le rendu est identique quelque soit le navigateur et le rendu ( html css ou canvas ) .
en testant le calcul de la longueur du mot "SSSSSSZZZZZ2" ; chrome donne un résultat supérieur a firefox !!
mes questions
1) existe il un outil ( bookmarklet ?) qui calcul le width d'un mot ( pas du content du box model ) un peu a la Xray ( qui ne montre que le MBPC du box model mais pas le mot ligne )
2) comment est arrondi le calcul d'un mot dans un navigateur .
3) quelle est le pixel size habituellement utilisé dans les différents navigateurs ( mobiel , tablette , desktop , TV HD ) .
Cordialement
http://www.w3schools.com/tags/canvas_measuretext.asp

Modifié par 75lionel (11 Aug 2014 - 23:21)
Je teste pour savoir si un rendu d'une fonte ayant le même px size et font style en CSS et dans un canvas dans firefox et chrome.
Le rendu est identique quelque soit le navigateur et le rendu ( html css ou canvas ) .
en testant le calcul de la longueur du mot "SSSSSSZZZZZ2" ; chrome donne un résultat supérieur a firefox !!
mes questions
1) existe il un outil ( bookmarklet ?) qui calcul le width d'un mot ( pas du content du box model ) un peu a la Xray ( qui ne montre que le MBPC du box model mais pas le mot ligne )
2) comment est arrondi le calcul d'un mot dans un navigateur .
3) quelle est le pixel size habituellement utilisé dans les différents navigateurs ( mobiel , tablette , desktop , TV HD ) .
Cordialement
http://www.w3schools.com/tags/canvas_measuretext.asp

Modifié par 75lionel (11 Aug 2014 - 23:21)