Bonjour à tous,
Je me met au multi-colonnes et je rencontre un problème sur Chrome à cause d'un float qui sort du bloc conteneur des colonnes.
Je m'explique :
Un article de blog et affiché sur 2 colonnes avec
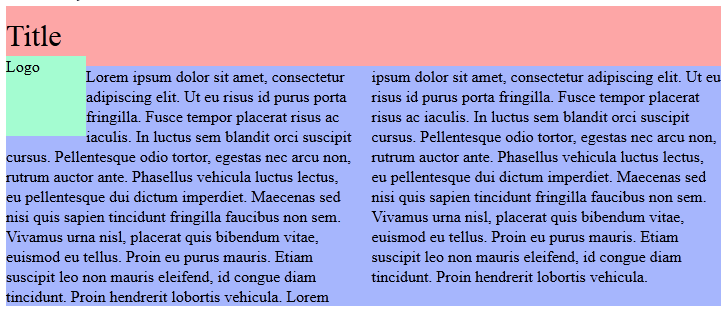
Ce float dépasse légèrement vers le haut et empiète sur le bloc de titre qui le précède, grace au
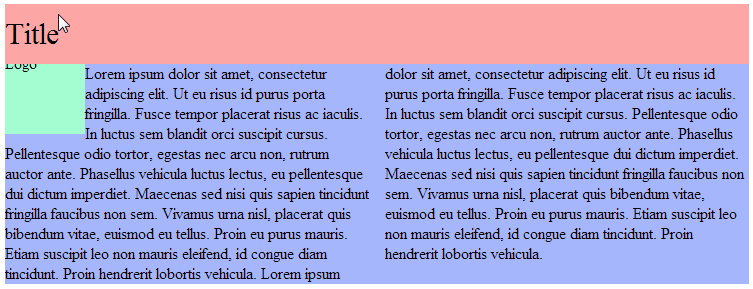
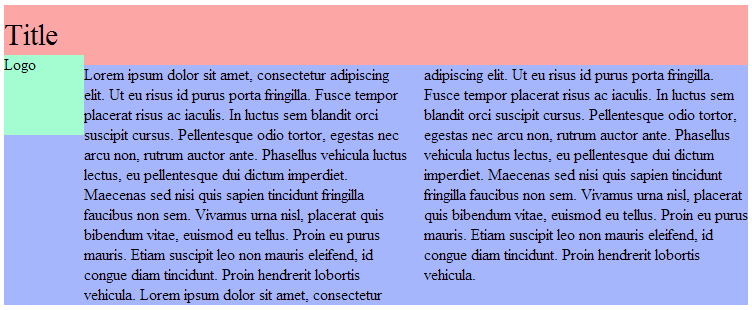
Ce chevauchement fonctionne parfaitement sur Firefox mais pas sur Chrome où le cartouche apparaît tronqué. Je devine que Chrome ne permet pas à un float de sortir du bloc conteneur des colonnes. Et pour preuve, si je passe à 1 colonne ça fonctionne correctement.
L'un d'entre vous connait-il une parade ?
Voici le code complet, le HTML:
et le CSS :
Merci à tous.
Modifié par matock (04 Aug 2014 - 13:40)
Je me met au multi-colonnes et je rencontre un problème sur Chrome à cause d'un float qui sort du bloc conteneur des colonnes.
Je m'explique :
Un article de blog et affiché sur 2 colonnes avec
column-count: 2;float: left;Ce float dépasse légèrement vers le haut et empiète sur le bloc de titre qui le précède, grace au
margin-top: -10px;Ce chevauchement fonctionne parfaitement sur Firefox mais pas sur Chrome où le cartouche apparaît tronqué. Je devine que Chrome ne permet pas à un float de sortir du bloc conteneur des colonnes. Et pour preuve, si je passe à 1 colonne ça fonctionne correctement.
L'un d'entre vous connait-il une parade ?
Voici le code complet, le HTML:
<div class="header">
Title
</div>
<div class="content">
<div class="logo">
Logo
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu risus id purus porta fringilla. Fusce tempor placerat risus ac iaculis. In luctus sem blandit orci suscipit cursus. Pellentesque odio tortor, egestas nec arcu non, rutrum auctor ante. Phasellus vehicula luctus lectus, eu pellentesque dui dictum imperdiet. Maecenas sed nisi quis sapien tincidunt fringilla faucibus non sem. Vivamus urna nisl, placerat quis bibendum vitae, euismod eu tellus. Proin eu purus mauris. Etiam suscipit leo non mauris eleifend, id congue diam tincidunt. Proin hendrerit lobortis vehicula.
</div>
</div>
et le CSS :
.header {
line-height: 60px;
font-size: 30px;
background-color: #FDA6A6; /* PINK */
}
.content {
column-count: 2;
-moz-column-count: 2;
-webkit-column-count: 2;
background-color: #A6B6FD; /* BLUE */
}
.logo {
float: left;
width: 80px;
height: 80px;
background-color: #A4FCD1; /* GREEN */
margin-top: -10px; /* BUG in Chrome */
}
Merci à tous.
Modifié par matock (04 Aug 2014 - 13:40)
 J'ai fait une page de démo pour jouer :
J'ai fait une page de démo pour jouer :