Bonjour à tous et à toutes,
je réalise actuellement un petit portfolio pour une personne artiste à ses heures perdues.
Cette personne souhaiterait voir ses projets de la manière suivante :
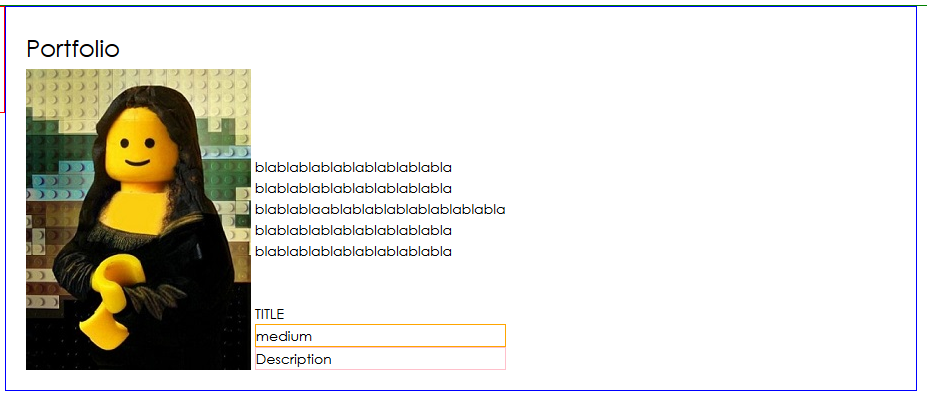
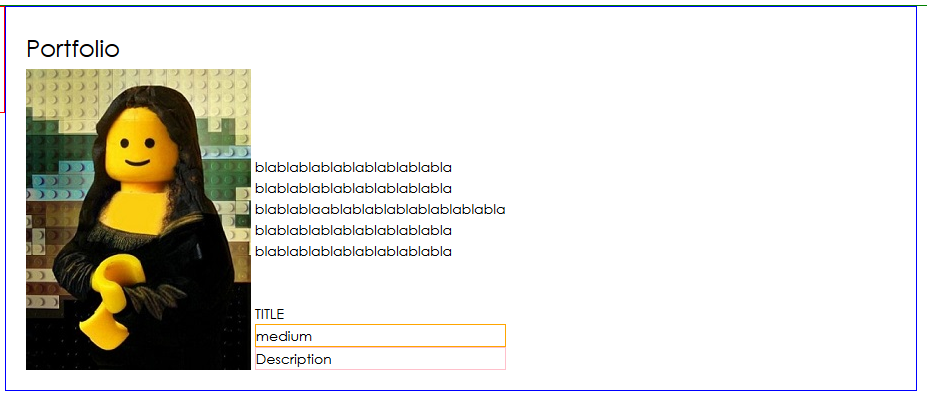
Une photo principale de son projet sur la gauche, une partie description sur la droite.
Cette partie description contiendrait :
- au top, des miniatures de photos du projet
- au bottom, le titre, la description et le "medium" (sorte de description spécifique)

actuellement je teste uniquement la description au bottom. je verrai par la suite pour les miniatures.
j'ai testé différentes structures d'affichages présentes sur le site knacss mais la seule qui me permet pour le moment d'arriver au résultat voulu, c'est à dire d'avoir la description en bottom à droite de l'image est l'utilisation de INBL + la classe pf-alignbottom correspondant à
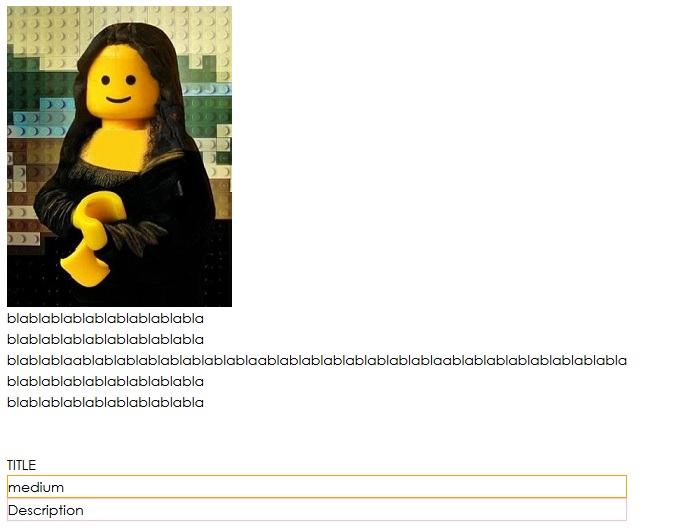
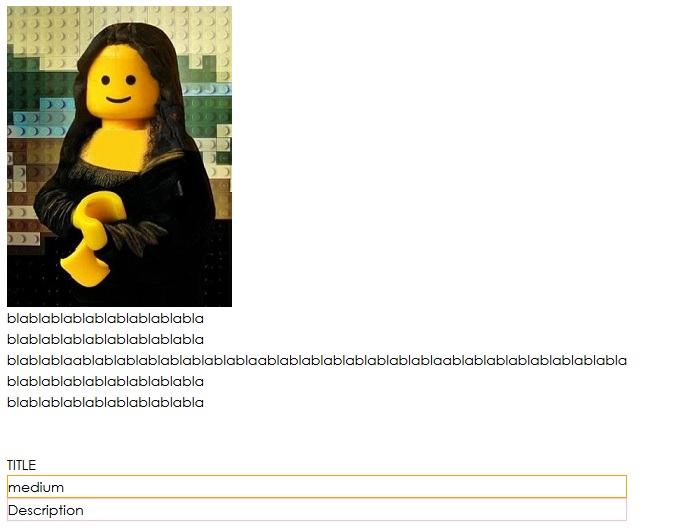
ça marche plutôt bien excepté que lorsque je resize la fenêtre (j'essaie de le faire responsive), le bloc de droite ne se resize pas. En fait, j'ai l'impression que la largeur du bloc est défini par le texte "blabla..."
ce qui fait que plus je mets du texte en longueur, sans faire de retour à la ligne, plus vite le texte passera en dessous de l'image lorsque je passe sur des résolutions inférieures
concrètement, ça donne ça:

j'ai essayé de faire deux colonnes "mod" avec la photo principale dans la colonne de gauche et le reste dans la deuxième colonne et d'autres choses dans ce genre, mais j'ai pas l'impression que je peux les placer en bottom à droite de l'image pour une résolution "ordinateur".
le but c'est vraiment de placer cette description en bas à droite de l'image...
auriez-vous des idées par hasard svp ?
Merci d'avance et à votre dispo si vous avez des questions !
Julien
Modifié par djoul67 (13 Jul 2014 - 04:04)
je réalise actuellement un petit portfolio pour une personne artiste à ses heures perdues.
Cette personne souhaiterait voir ses projets de la manière suivante :
Une photo principale de son projet sur la gauche, une partie description sur la droite.
Cette partie description contiendrait :
- au top, des miniatures de photos du projet
- au bottom, le titre, la description et le "medium" (sorte de description spécifique)

actuellement je teste uniquement la description au bottom. je verrai par la suite pour les miniatures.
j'ai testé différentes structures d'affichages présentes sur le site knacss mais la seule qui me permet pour le moment d'arriver au résultat voulu, c'est à dire d'avoir la description en bottom à droite de l'image est l'utilisation de INBL + la classe pf-alignbottom correspondant à
.pf-alignbottom {
vertical-align: bottom;}
<h2>Portfolio</h2>
<div class="" >
<a href="lego0.jpg" class="fresco" data-fresco-group="unique_name"><img src="lego.jpg" class="" /></a>
<div class="inbl small-inbl tiny-inbl large-inbl pf-alignbottom">
<div class="">
<p>blablablablablablablablabla<br/>
blablablablablablablablabla<br/>
blablablaablablablablablablablablaablablablablablablablablaablablablablablablablabla<br/>
blablablablablablablablabla<br/>
blablablablablablablablabla<br/><br/><br/></p>
</div>
<div class="pf-title">
TITLE
</div>
<div class="pf-medium" style="border:1px solid orange">
medium
</div>
<div class="pf-description" style="border:1px solid pink">
Description
</div>
</div>
</div>
ça marche plutôt bien excepté que lorsque je resize la fenêtre (j'essaie de le faire responsive), le bloc de droite ne se resize pas. En fait, j'ai l'impression que la largeur du bloc est défini par le texte "blabla..."
ce qui fait que plus je mets du texte en longueur, sans faire de retour à la ligne, plus vite le texte passera en dessous de l'image lorsque je passe sur des résolutions inférieures
concrètement, ça donne ça:

j'ai essayé de faire deux colonnes "mod" avec la photo principale dans la colonne de gauche et le reste dans la deuxième colonne et d'autres choses dans ce genre, mais j'ai pas l'impression que je peux les placer en bottom à droite de l'image pour une résolution "ordinateur".
le but c'est vraiment de placer cette description en bas à droite de l'image...
auriez-vous des idées par hasard svp ?
Merci d'avance et à votre dispo si vous avez des questions !
Julien
Modifié par djoul67 (13 Jul 2014 - 04:04)
