Bonjour à tous,
je suis nouveau sur le forum, alors j'espère que je serais suffisamment clair dans ma requête :
J'ai mis en application sur mon site responsive en construction, le principe de positionnement horizontal des boîtes ou bloc avec la propriété css display inline-block.
Le container parent (gridfluid en propriété display:block) contient un ou plusieurs container (row propriété display:inline-block) qui eux même peuvent contenir 1 ou plusieurs articles en propiété display:block.
En fonction du contenu je souhaite pouvoir aligner verticalement mes containers ROW avec la propriété css vertical-align:top; ou middle ou bottom, pour cela j'ai créé les class vertical_top, etc, ... Jusque là rien de très savant .
.
pour info,
pour absorber les défauts d'espace entre les containers j'ai choisie la solution décrite par Raphaël suivant le principe parent enfant :
Parent (gridfluid) : letter-spacing:-0.31em; text-rendering:optimizespeed;
Enfant (row) : letter-spacing:normal; word-spacing:normal; text-rendering:auto;
Mon premier constat est que mes containers row sont alignés par le bord bas parental par défaut. Est-ce normal ? Je ne crois pas ...
Si je déclare un container row en propriété css vertical align top, il est parfaitement aligné sur le bord haut parental.
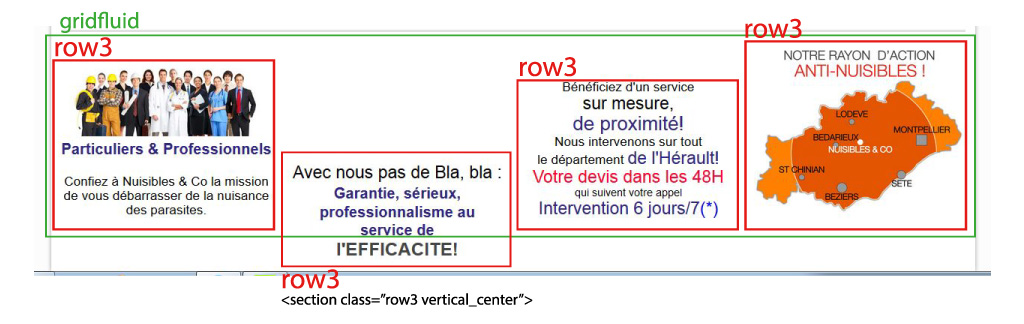
Pour résumé tout cela une première photo :

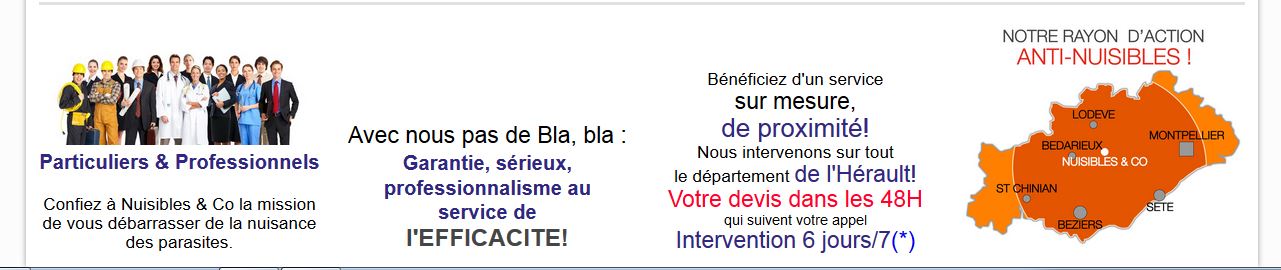
si j'introduis la propriété css vertical align bottom le container row repasse sur le bord bas comme par défaut.

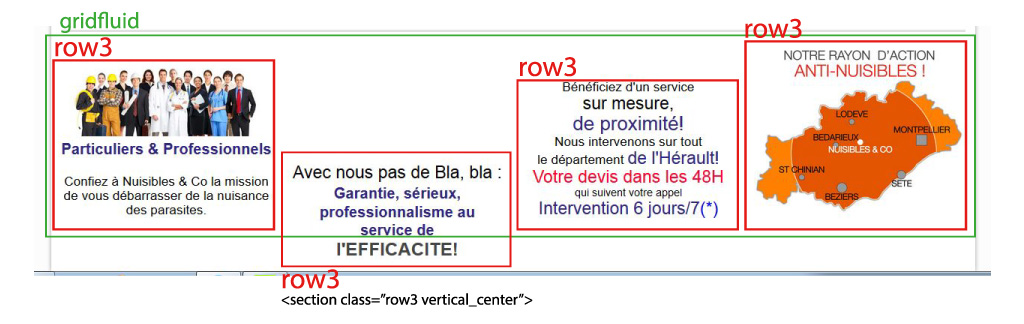
La où ça se gâte vraiment c'est sur la propriété css vertical align middle ou dans ce cas le container row sort du bord bas parental et se retrouve excentré :

C'est déroutant et j'ai bon remanier cela dans tous les sens, je dois passer devant sans détecter l'erreur. Peut être que quelqu'un à la soluce à mon problème.
côté html
côté css :
Modifié par rattus34 (07 Jul 2014 - 10:24)
je suis nouveau sur le forum, alors j'espère que je serais suffisamment clair dans ma requête :
J'ai mis en application sur mon site responsive en construction, le principe de positionnement horizontal des boîtes ou bloc avec la propriété css display inline-block.
Le container parent (gridfluid en propriété display:block) contient un ou plusieurs container (row propriété display:inline-block) qui eux même peuvent contenir 1 ou plusieurs articles en propiété display:block.
En fonction du contenu je souhaite pouvoir aligner verticalement mes containers ROW avec la propriété css vertical-align:top; ou middle ou bottom, pour cela j'ai créé les class vertical_top, etc, ... Jusque là rien de très savant
 .
.pour info,
pour absorber les défauts d'espace entre les containers j'ai choisie la solution décrite par Raphaël suivant le principe parent enfant :
Parent (gridfluid) : letter-spacing:-0.31em; text-rendering:optimizespeed;
Enfant (row) : letter-spacing:normal; word-spacing:normal; text-rendering:auto;
Mon premier constat est que mes containers row sont alignés par le bord bas parental par défaut. Est-ce normal ? Je ne crois pas ...
Si je déclare un container row en propriété css vertical align top, il est parfaitement aligné sur le bord haut parental.
Pour résumé tout cela une première photo :
si j'introduis la propriété css vertical align bottom le container row repasse sur le bord bas comme par défaut.
La où ça se gâte vraiment c'est sur la propriété css vertical align middle ou dans ce cas le container row sort du bord bas parental et se retrouve excentré :
C'est déroutant et j'ai bon remanier cela dans tous les sens, je dois passer devant sans détecter l'erreur. Peut être que quelqu'un à la soluce à mon problème.
côté html
<section class="gridfluid">
<section class="row3">
<article class="align_center">
<img src="img/bgr_row4001.jpg" alt="particuliers et professionnels"/>
<p><span class="t3 bold bleu">Particuliers & Professionnels</span></p><br />
<p><span class="t4">Confiez à Nuisibles & Co la mission de vous débarrasser de la nuisance des parasites.</span></p>
</article>
</section>
<section class="row3 vertical_center">
<article class="align_center sp-line-height">
<p><span class="t2">Avec nous pas de Bla, bla :</span></p>
<p class="t3"><span class="bleu bold">Garantie, sérieux,<br />professionnalisme au service de<br /></span><span class="t4 gris bold">l'EFFICACITE!</span></p>
</article>
</section>
<section class="row3">
<article class="align_center">
<p><span class="t4">Bénéficiez d'un service</span><br /><span class="t2">sur mesure,</span><br /><span class="t1 bleu">de proximité!</span><br /><span class="t4">Nous intervenons sur tout<br />le département </span><span class="t2 bleu">de l'Hérault!</span><br /><span class="t2 rouge">Votre devis dans les 48H</span><br />qui suivent votre appel<br /><span class="t2 bleu">Intervention 6 jours/7<a href="#" title="Voir les conditions et tarifs en vigueur">(*)</a></span></p>
</article>
</section>
<section class="row3">
<article class="align_center">
<img src="img/herault.jpg" alt="carte de l'hérault"/>
</article>
</section>
</section>
côté css :
.rouge {color:#ff002f;}
.bleu {color:#312783;}
.gris {color:#454545;}
.blanc {color:#ffffff;}
.align_center {text-align:center;}
.align_right {text-align:right;}
.vertical_center {vertical-align:middle;}
.vertical_top {vertical-align:top;}
.vertical_bottom {vertical-align:bottom;}
.fltleft {float:left;}
.fltright {float:right;}
.sp-line-height {line-height:1.2;}
.shadow {
/* css3 */
-moz-box-shadow: 0 0 5px #999999;
-webkit-box-shadow: 0 0 5px #999999;
-o-box-shadow: 0 0 5px #999999;
-ms-box-shadow: 0 0 5px #999999;
box-shadow: 0 0 5px #999999;
}
/***************************************************************/
/* Fin du thème */
/***************************************************************/
/***************************************************************/
/* Container */
/***************************************************************/
#page-wrapper, #header-wrapper, #main-wrapper, #footer-wrapper {width:100%; margin:0px; padding: 0px;}
#header-wrapper {height:136px; margin-top:12px;}
#header-content {background:#ffffff; width:93%; max-width:1232px;}
#header-content {height:136px; margin:0 auto;}
#header-content {
/* css3 */
border-radius:12px 12px 0 0;
}
#main-content {background:#ffffff; width:93%; max-width:1232px; margin:12px auto 0 auto; padding:0; overflow:hidden;}
.gridfluid {width:100%; max-width:1232px; margin:3px 0 0 0; padding:0; letter-spacing:-0.31em; text-rendering:optimizespeed;}
.separator {width:100%; max-width:1206px; margin:3px 1.12%; padding:0; border-bottom:3px solid #e0e0e0;}
.row12, .row9, .row6, .row3, .row8, .row4 {margin:5px 1.12%; display:inline-block; letter-spacing:normal; word-spacing:normal; text-rendering:auto;}
.row12 {width:97.76%;}
.row9 {width:72.76%;}
.row6 {width:47.76%;}
.row3 {width:22.76%;}
.row8 {width:64.426666%;}
.row4 {width:31.093333%;}
article {padding:6px 0;}
article p {margin:3px auto; padding:0;}
hgroup {width:100%; margin-bottom:24px; border-bottom:6px solid #b0b0b0;}
hgroup h1 {font-weight:bold; margin-bottom:-1px;}
/***************************************************************/
/* Fin container */
/***************************************************************/
Modifié par rattus34 (07 Jul 2014 - 10:24)

