le lien est :
http://cluster007.ovh.net/~omdconsu/
et le code css le suivant :
@font-face {
font-family: 'trend_sansone';
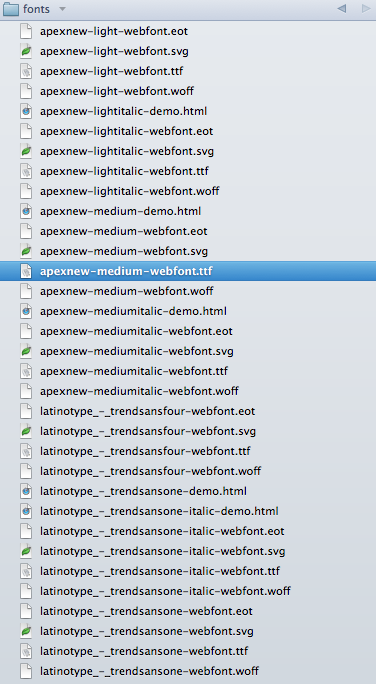
src: url('fonts/latinotype_-_trendsansone-webfont.eot');
src: url('fonts/latinotype_-_trendsansone-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/latinotype_-_trendsansone-webfont.woff') format('woff'),
url('fonts/latinotype_-_trendsansone-webfont.ttf') format('truetype'),
url('fonts/latinotype_-_trendsansone-webfont.svg#trend_sansone') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'trend_sansone_italic';
src: url('fonts/latinotype_-_trendsansone-italic-webfont.eot');
src: url('fonts/latinotype_-_trendsansone-italic-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/latinotype_-_trendsansone-italic-webfont.woff') format('woff'),
url('fonts/latinotype_-_trendsansone-italic-webfont.ttf') format('truetype'),
url('fonts/latinotype_-_trendsansone-italic-webfont.svg#trend_sansone_italic') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'trend_sansfour';
src: url('fonts/latinotype_-_trendsansfour-webfont.eot');
src: url('fonts/latinotype_-_trendsansfour-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/latinotype_-_trendsansfour-webfont.woff') format('woff'),
url('fonts/latinotype_-_trendsansfour-webfont.ttf') format('truetype'),
url('fonts/latinotype_-_trendsansfour-webfont.svg#trend_sansfour') format('svg');
font-weight: normal;
font-style: normal;
}