Bonjour à tous,
Je suis en pleine création d'un site web, et je suis embêté par mon menu, plus particulièrement par le sous menu. J'ai effectué de nombreuses recherches sur Google, demandé conseil à des proches, mais personnes ne saurait comment m'aider... c'est donc pour cela que je me permets de demander de l'aide sur ce forum, et je vous en remercie d'avance.
Venons en à mon soucis, le fait est que, quand je passe mon curseur sur l'onglet du menu, afin d'afficher mon sous menu, TOUT le sous menu s'affiche en menu déroulant... Voici une image pour que vous compreniez mieux mon soucis :
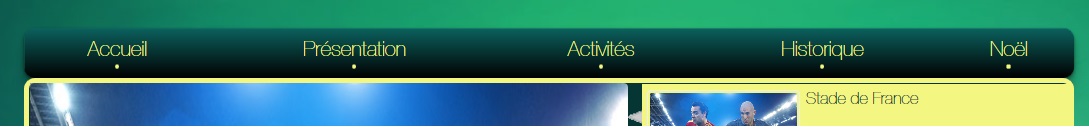
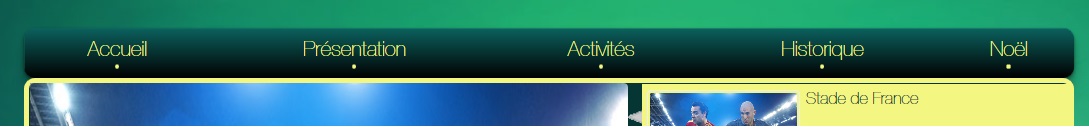
Le menu :

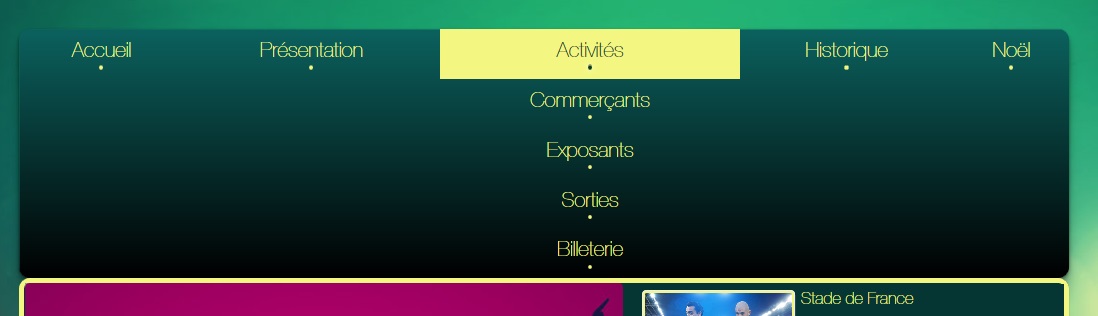
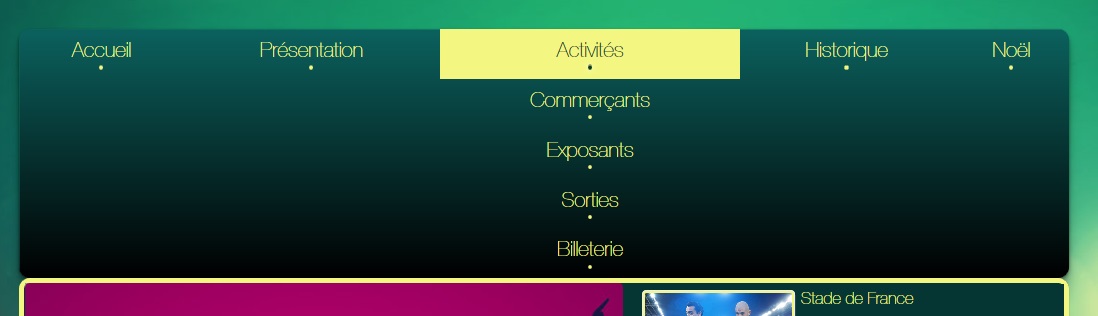
Et le sous menu quand je passe ma souris sur "Activités":

Voila. Je vous transmet mon code html + CSS ...
Et le CSS :
Je remercie d'ores et déjà ceux qui prendront la peine de lire ce post, en attentes de vos réponses....
Je suis en pleine création d'un site web, et je suis embêté par mon menu, plus particulièrement par le sous menu. J'ai effectué de nombreuses recherches sur Google, demandé conseil à des proches, mais personnes ne saurait comment m'aider... c'est donc pour cela que je me permets de demander de l'aide sur ce forum, et je vous en remercie d'avance.
Venons en à mon soucis, le fait est que, quand je passe mon curseur sur l'onglet du menu, afin d'afficher mon sous menu, TOUT le sous menu s'affiche en menu déroulant... Voici une image pour que vous compreniez mieux mon soucis :
Le menu :

Et le sous menu quand je passe ma souris sur "Activités":

Voila. Je vous transmet mon code html + CSS ...
<div id="menu_horizon">
<ul class="menu">
<li class ="menu1"><a href="index.php">Accueil</a></li>
<li class ="menu1"><a href="includes/page_presentation.php">Présentation</a></li>
<li class ="menu1"><a href="Activites.html">Activités</a>
<div id="menu_verti">
<ul class="menu2">
<li class="menu3"><a href="includes/page_commercant.php">Commerçants</a></li>
<li class="menu3"><a href="exposants.html">Exposants</a></li>
<li class="menu3"><a href="includes/page_sortie.php">Sorties</a></li>
<li class="menu3"><a href="billeterie.html">Billeterie</a></li>
</ul>
</div>
</li>
<li class ="menu1"><a href="includes/page_historique.php">Historique</a></li>
<li class ="menu1"><a href="Noel.html">Noël</a></li>
</ul>
</div>Et le CSS :
#menu_horizon .menu
{/*mettre le menu a lorizontal, avec la taille et élément*/
display:table;
width: 100%;
margin: 0px auto;
padding: 0;
background: linear-gradient(grey, black);
background: -webkit-linear-gradient(#0B615E, black);/*suite des 4 lignes pour les anciens navigateur*/
background: -moz-linear-gradient(#0B615E, black);
background: -ms-linear-gradient(#0B615E, black);
background: -o-linear-gradient(grey, black);
/*filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e5799', endColorstr='#7db9e8',GradientType=1 ); /* IE6-9 */
border-radius: 10px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .3),
0 3px 5px rgba(0, 0, 0, .2),
0 5px 10px rgba(0, 0, 0, .2),
0 20px 20px rgba(0, 0, 0, .15);/*ombre du cadre couleur*/
}
.menu .menu1
{
display: table-cell;
}
.menu .menu1:first-child a
{
border-radius: 10px 0 0 10px;
}
.menu .menu1:last-child a
{
border-radius: 0 10px 10px 0;
}
.menu .menu1:first-child
{
border-radius: 0px 20px 0px 0px;
}
.menu .menu1:last-child
{
border-radius: 0px 0px 20px 0px;
}
.menu .menu1 a
{
display: block;
text-align: center;
font-size: 20px;
color:#F3F781;
text-decoration: none;
padding: 8px 8px 17px 8px;
transition: padding .8s, background .3s;
position: relative;
transition: background 0.8s;
}
.menu .menu1 a::before
{
content: '';
position: absolute;
left: 50%;
bottom: 9px;
margin-left: -2px;
width: 4px;
height: 4px;
border-radius: 50%;
background: #F3F781;
}
.menu .menu1 a:hover::before,
.menu .menu1 a:focus::before
{
background: #0B3B24;
box-shadow: 0 0 8px white,
0 -1px 0 rgba(0, 0, 0, .4);
}
.menu .menu1 a:hover
{
background: transparent;
transition: background 1s;
}
.menu .menu1 a:hover,
.menu .menu1 a:focus
{
background:#F3F781;
box-shadow: rgba(0, 0, 0, .7) inset;
padding: 8px 35px 17px 35px; /* modifie la taille des marges internes des cases*/
transition: all .4s 0s;
color:#0B3B24;
}
.menu .menu1 a:active
{
background: linear-gradient(white, #F3F781);
box-shadow: 0 0 2px 0 rgba (0,0,0,.8) inset;
color : #0B3B24;
}
#menu_horizon .menu2 {
margin:0;
padding:0;
list-style-type:none;
text-align:center;
}
#menu_horizon .menu1 a {
display:block;
text-decoration:none;
}
#menu_horizon .menu li ul {
display:none;
}
#menu_horizon ul li:hover ul {
display:block;
}
#menu_horizon:hover li ul {
display:none;
}Je remercie d'ores et déjà ceux qui prendront la peine de lire ce post, en attentes de vos réponses....
 .
. ...
...