Bonjour,
je viens vers vous aujourd'hui car je suis face à un problème qui me dépasse. J'ai un blog Canalblog que j'ai récemment converti en mode avancé (bonjour l'angoisse !) pour pouvoir créer une barre de navigation adaptée à mes envies de design et de navigation.
Pour ce faire j'ai suivi le tuto d'Aslacréation : créer des menus simples en css (http://www.alsacreations.com/tuto/lire/574-Creer-des-menus-simples-en-CSS.html).SUPER !
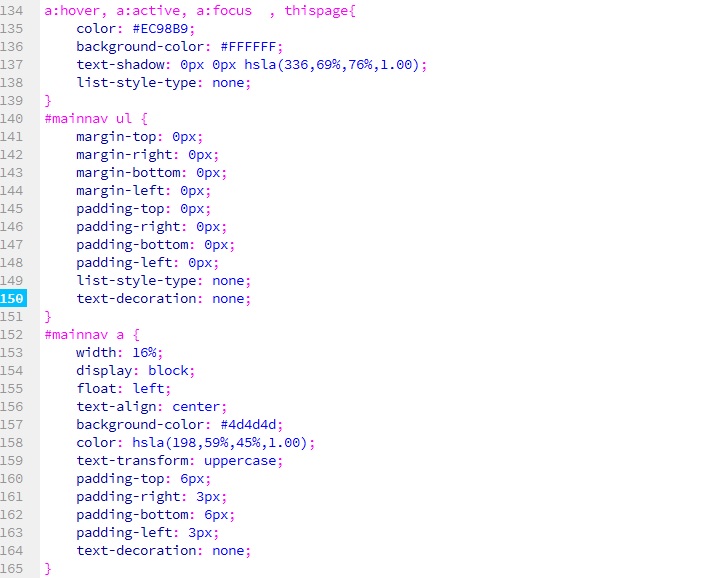
Je teste en local, tout fonctionne, mais lorsque j'importe le menu horizontal sur le blog, l'état cliqué (a: active) des liens du menu de fonctionne pas. MAIS POURQUOI !? , quel désarroi...
, quel désarroi...
Voici le lien de mon blog :http://delie.canalblog.com/
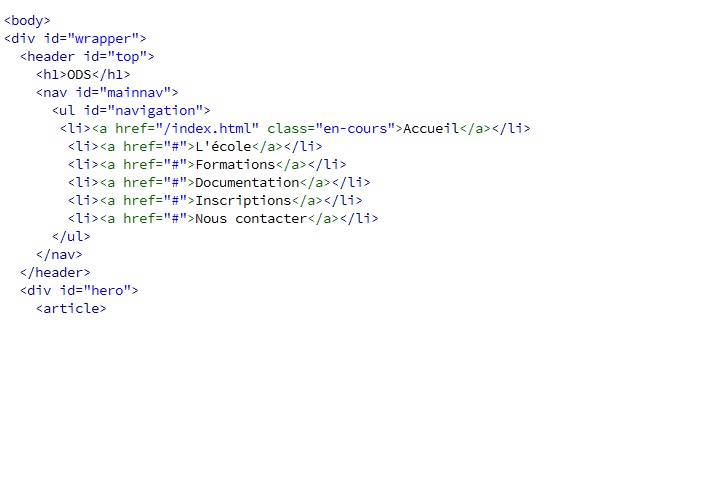
Voici le code de ma css :
Merci de votre aide * Les balises pour le code, merci.
Modifié par 6l20 (25 Jun 2014 - 20:33)
je viens vers vous aujourd'hui car je suis face à un problème qui me dépasse. J'ai un blog Canalblog que j'ai récemment converti en mode avancé (bonjour l'angoisse !) pour pouvoir créer une barre de navigation adaptée à mes envies de design et de navigation.
Pour ce faire j'ai suivi le tuto d'Aslacréation : créer des menus simples en css (http://www.alsacreations.com/tuto/lire/574-Creer-des-menus-simples-en-CSS.html).SUPER !

Je teste en local, tout fonctionne, mais lorsque j'importe le menu horizontal sur le blog, l'état cliqué (a: active) des liens du menu de fonctionne pas. MAIS POURQUOI !?
 , quel désarroi...
, quel désarroi...Voici le lien de mon blog :http://delie.canalblog.com/
Voici le code de ma css :
#navigation {
margin: 0 ;
padding: 4px 20px ;
list-style: none ;
text-align: center ;
background: #ffffff ;
}
#navigation li {
display: inline ;
margin-right: 1px ;
color: #531110 ;
background: #ffffff ;
vertical-align:middle;
}
#navigation li a {
padding: 4px 20px ;
background: #ffffff ;
color: #531110 ;
border: 1px solid #f1ddc4 ;
font: 1em "Trebuchet MS",Arial,sans-serif ;
line-height: 1em ;
text-align: center ;
text-decoration: none ;
}
#navigation li a:hover, #navigation li a:focus, #navigation li a:active {
background: #f1ddc4 ;
text-decoration: none ;
}
#navigation li a:visited {
background: #f1ddc4 ;
text-decoration: none ;
}
Merci de votre aide * Les balises pour le code, merci.
Modifié par 6l20 (25 Jun 2014 - 20:33)
 c'est astucieux et ça fonctionne !
c'est astucieux et ça fonctionne !