Bonjour,
Les filles ne sont pas douées en géométrie dans l'espace ? J'en suis la preuve. Tant que mon texte est horizontal tout va bien je le tourne à 270° et je suis perdue.
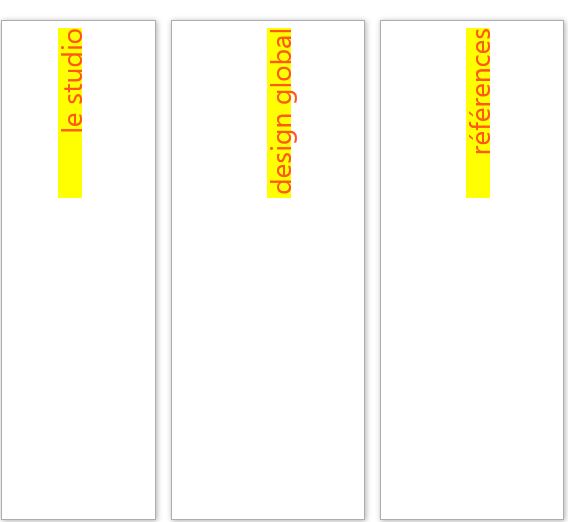
Voici mon problème : un div column qui contient un div text vertical (la partie jaune). Les colonnes sont de largeur différentes et je voudrais que mon texte aille se mettre en "float-right", c'est à dire aille se rapprocher de la bordure droite.
Le site est en local donc je vous mets une image, l'html et la css.
Merci de votre aide !

Les filles ne sont pas douées en géométrie dans l'espace ? J'en suis la preuve. Tant que mon texte est horizontal tout va bien je le tourne à 270° et je suis perdue.
Voici mon problème : un div column qui contient un div text vertical (la partie jaune). Les colonnes sont de largeur différentes et je voudrais que mon texte aille se mettre en "float-right", c'est à dire aille se rapprocher de la bordure droite.
Le site est en local donc je vous mets une image, l'html et la css.
Merci de votre aide !
<div class="column">
<div class="column1">
<div class="text-vertical"><a title="Le studio" href="http://localhost/studiocg/?page_id=37">le studio</a></div>
</div>
<div class="column2">
<div class="text-vertical"><a title="Design global" href="http://localhost/studiocg/?page_id=12">design global</a></div>
</div>
<div class="column3">
<div class="text-vertical"><a title="Références" href="http://localhost/studiocg/?page_id=41">références</a></div>
</div>
<div class="column4">
<div class="text-vertical"><a title="News" href="http://localhost/studiocg/?page_id=39">news</a></div>
</div>
<div class="column5">
<div class="text-vertical"><a title="Contact" href="http://localhost/studiocg/?page_id=43">contact</a></div>
</div>
</div>
.column {
width:100%;
display:inline-flex;
height:500px;
}
.text-vertical {
color:#ff5715;
font-size:2em;
text-align:right;
position:relative;
background:yellow;
width:170px;
top:80px;
transform:rotate(270deg);
-ms-transform:rotate(270deg); /* Internet Explorer */
-moz-transform:rotate(270deg); /* Firefox */
-webkit-transform:rotate(270deg); /* Safari et Chrome */
-o-transform:rotate(270deg); /* Opera */
}
.column1 {
width:16%;
border: 1px solid #adadad;
margin-right:15px;
box-shadow: 1px 1px 5px #adadad;
}
.column2 {
width:20%;
border: 1px solid #adadad;
margin-right:15px;
box-shadow: 1px 1px 5px #adadad;
}
.column3 {
width:19%;
border: 1px solid #adadad;
margin-right:15px;
box-shadow: 1px 1px 5px #adadad;
}

 )
) 