Bonjour à tous !
J'utilise le framework Bootstrap pour mon site en développement.
Je crée un tableau qui est assez conséquent et souhaite que l’entête de celui-ci reste au top au scroll...
J'utilise également un pluggin jQuery (http://tablesorter.com/docs/) qui me permet d'appliquer un tri dynamique sur chaque colonne de mon tableau (on click sur l'entete et magie le contenu se trie )
)
Voici le code que j'ai utilisé :
http://pastebin.com/0HL9Tezr
J'ai du cherché pour fixer l'entete et j'ai trouver la solution en utilisant ".floating-header th" combiné à la fonction affix de bootstrap. (La fonction affix seule ne suffisant pas).
J'ai 2 problèmes :
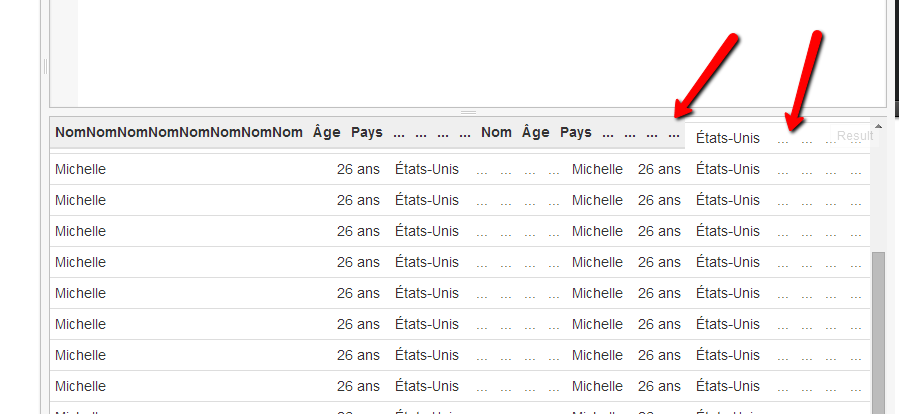
1) au scroll, mon entête de tableau reste bien, mais le contenu du tableau change de dimension, ce qui fait que les entetes et les colonnes ne sont pas parfaitement alignés, voir complétement décalé dans certains cas... (j'avais trouvé la solution ici -> https://github.com/twbs/bootstrap/issues/4551 , la personne semblait avoir le même soucis mais l'a résolu sans indiquer comment ... )
)
J'essai de bidouiller alors pour aligner, mais ce n'est vraiment pas propre...
2) J'aimerai redimensionner la première colonne, qui est systématiquement trop large par rapport aux autres. J'ai donc tenter d'entrer un "style="width: 20%;" ou style="width: 120px;" ou encore même "style="width: 50% !important;" dans la première balise <th> mais :
la dimension se change uniquement quand je scroll et uniquement pour l'entete de la première colonne ...
Je deviens chêvre
Si quelqu'un ici aurait la bonne âme de me donner une piste, je lui en serais très reconnaissante !
En espérant ne pas m'être trompée d'endroit sur le forum...
Merci d'avance
Note: j'ai eu énormément de mal à poster ce post, j'ai remarqué que je ne pouvais pas mettre mon code dans le corps du message, voilà pourquoi je suis passée par pastebin... peut être un code trop long ?
J'utilise le framework Bootstrap pour mon site en développement.
Je crée un tableau qui est assez conséquent et souhaite que l’entête de celui-ci reste au top au scroll...
J'utilise également un pluggin jQuery (http://tablesorter.com/docs/) qui me permet d'appliquer un tri dynamique sur chaque colonne de mon tableau (on click sur l'entete et magie le contenu se trie
 )
)Voici le code que j'ai utilisé :
http://pastebin.com/0HL9Tezr
J'ai du cherché pour fixer l'entete et j'ai trouver la solution en utilisant ".floating-header th" combiné à la fonction affix de bootstrap. (La fonction affix seule ne suffisant pas).
J'ai 2 problèmes :
1) au scroll, mon entête de tableau reste bien, mais le contenu du tableau change de dimension, ce qui fait que les entetes et les colonnes ne sont pas parfaitement alignés, voir complétement décalé dans certains cas... (j'avais trouvé la solution ici -> https://github.com/twbs/bootstrap/issues/4551 , la personne semblait avoir le même soucis mais l'a résolu sans indiquer comment ...
 )
)J'essai de bidouiller alors pour aligner, mais ce n'est vraiment pas propre...
2) J'aimerai redimensionner la première colonne, qui est systématiquement trop large par rapport aux autres. J'ai donc tenter d'entrer un "style="width: 20%;" ou style="width: 120px;" ou encore même "style="width: 50% !important;" dans la première balise <th> mais :
la dimension se change uniquement quand je scroll et uniquement pour l'entete de la première colonne ...
Je deviens chêvre
Si quelqu'un ici aurait la bonne âme de me donner une piste, je lui en serais très reconnaissante !
En espérant ne pas m'être trompée d'endroit sur le forum...
Merci d'avance
Note: j'ai eu énormément de mal à poster ce post, j'ai remarqué que je ne pouvais pas mettre mon code dans le corps du message, voilà pourquoi je suis passée par pastebin... peut être un code trop long ?
 .
.
 ...
... .
.

 ...
...