Bonjour,
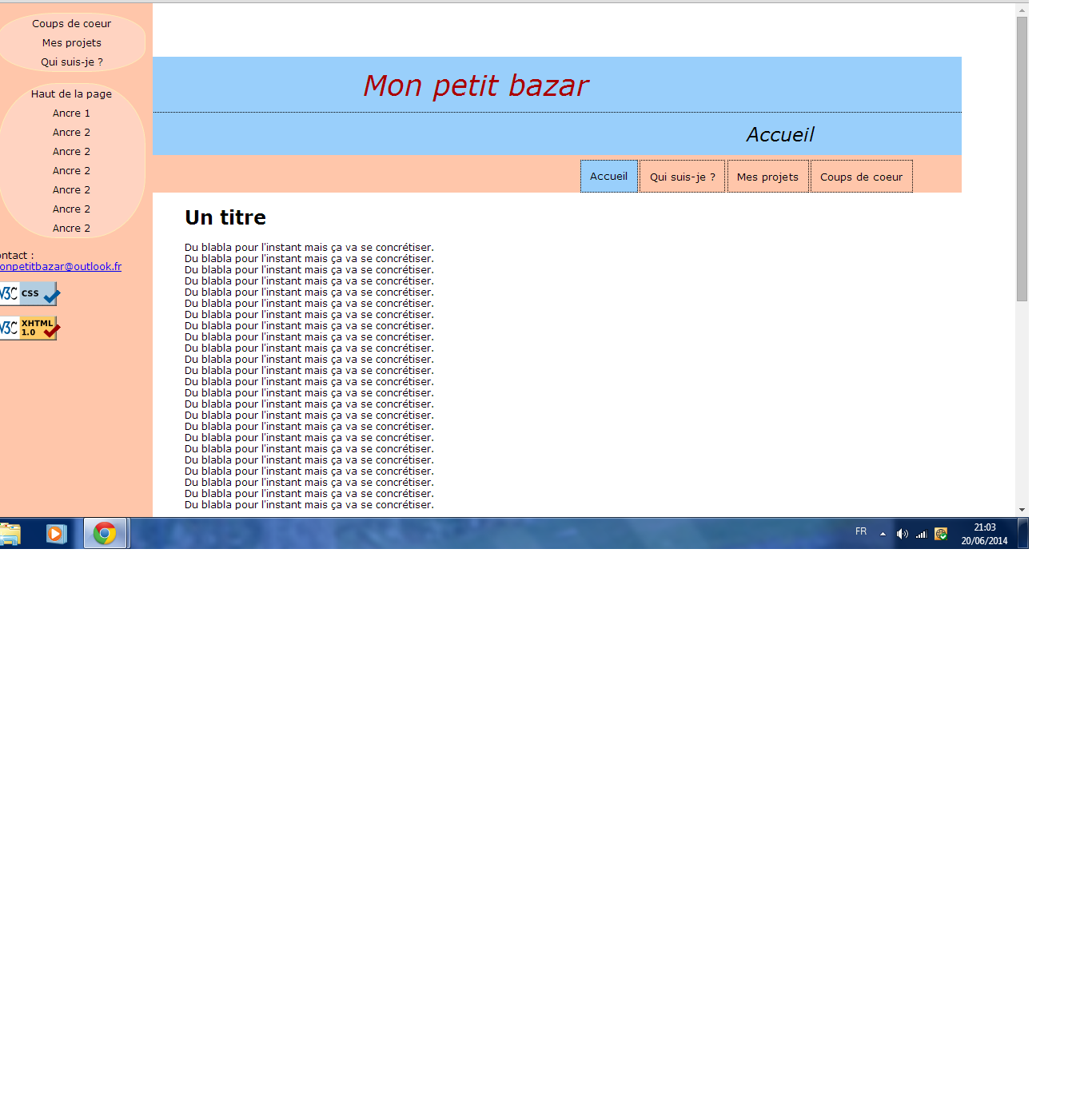
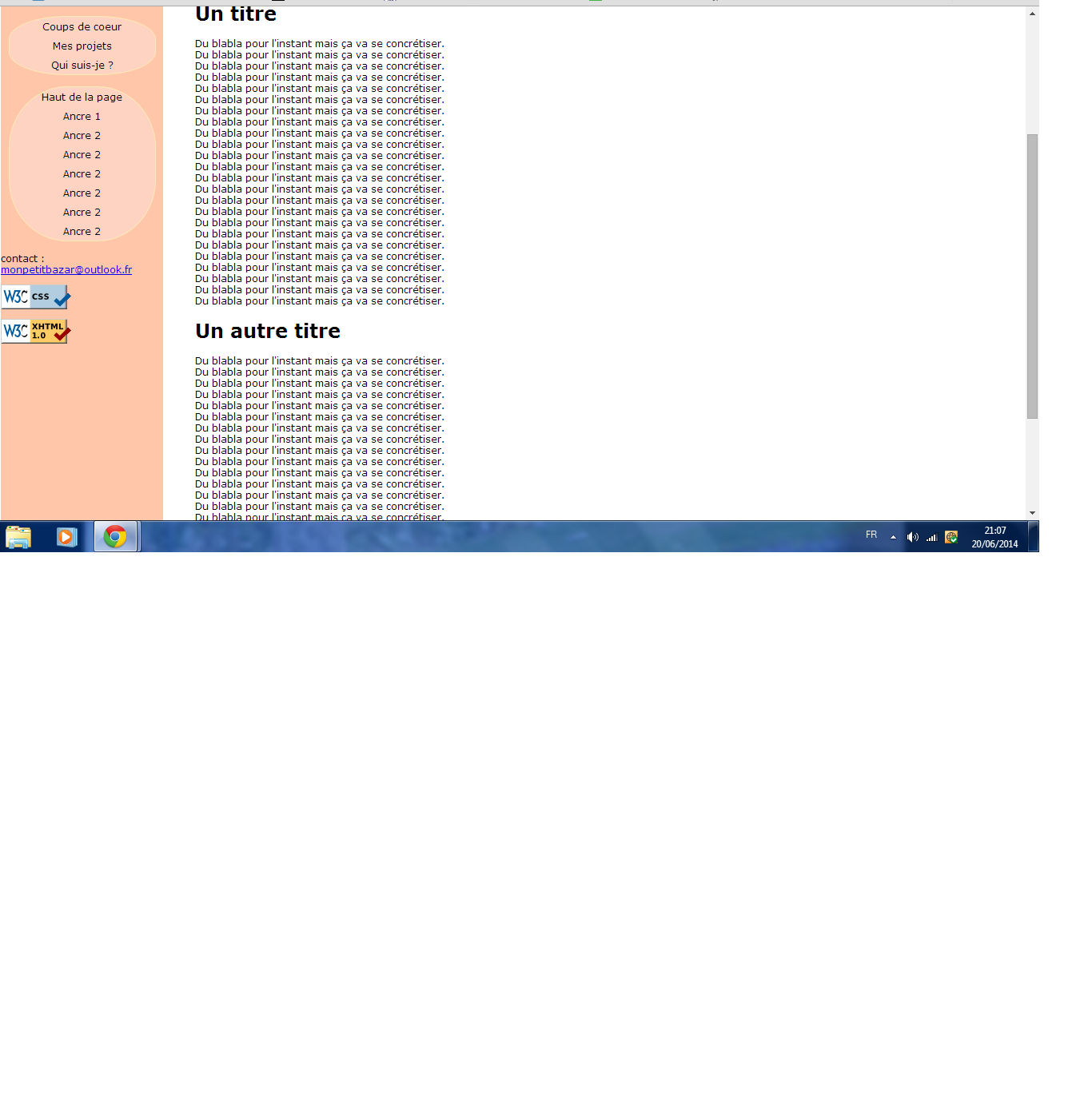
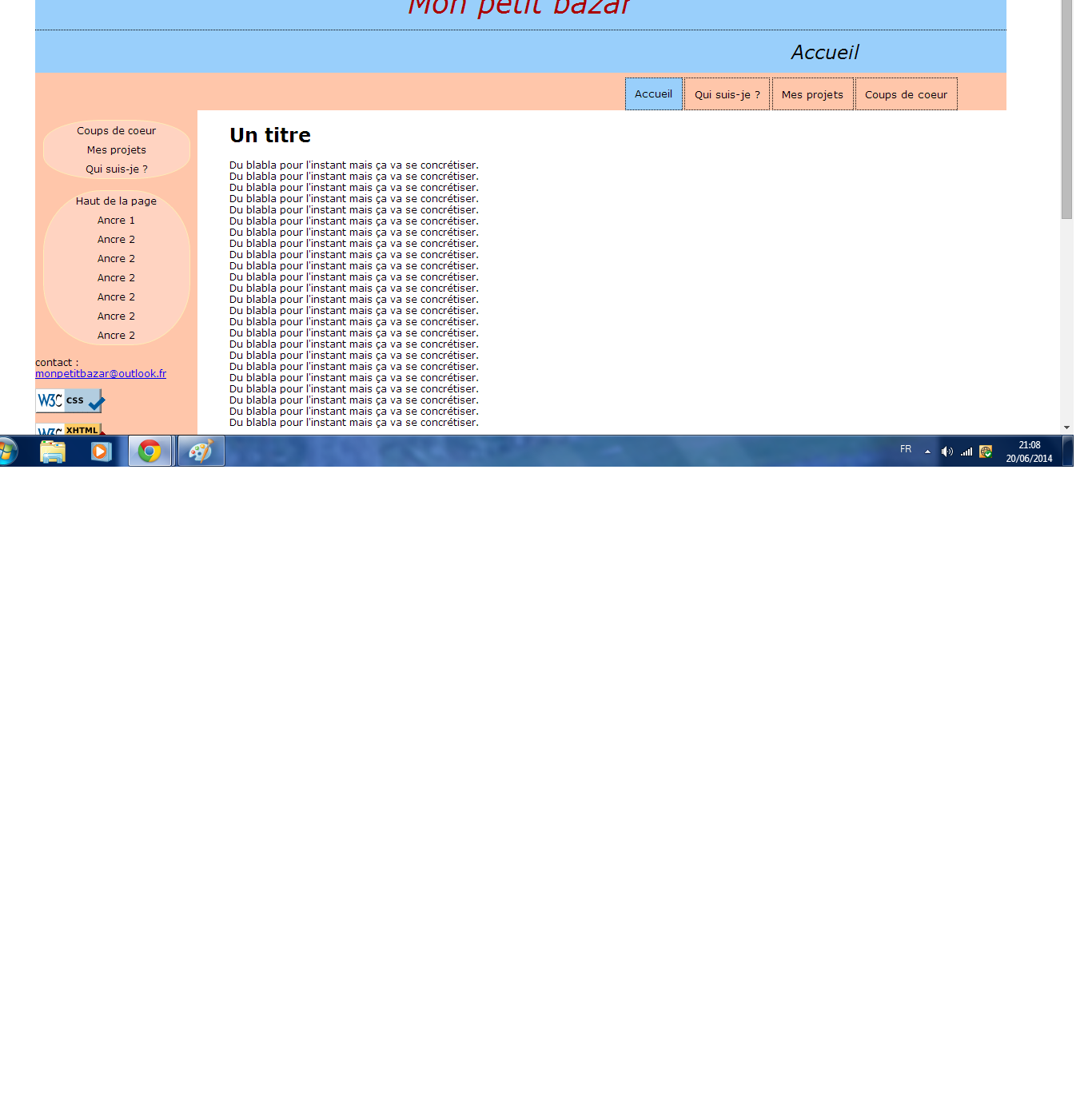
Pourrais-je avoir des conseils sur mon code ? Surtout le CSS mais pourquoi pas le HTML. Je ne sais plus où j'ai lu qu'il valait mieux utiliser les pourcentages, mais on m'a aussi dit que les pixels et les em seraient mieux. Qu'en pensez-vous ?
Merci d'avance
PS Je connais le lorem ipsum, mais j'avais envie de mettre ce texte-là
Pourrais-je avoir des conseils sur mon code ? Surtout le CSS mais pourquoi pas le HTML. Je ne sais plus où j'ai lu qu'il valait mieux utiliser les pourcentages, mais on m'a aussi dit que les pixels et les em seraient mieux. Qu'en pensez-vous ?
Merci d'avance
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Mon petit bazar</title>
<link rel="stylesheet" type="text/css" href="styles/style.css" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<div id="titre_site">
<!-- mettre une image-->
<p>
Mon petit bazar
</p>
</div>
<div id="titre_page">
<!-- mettre une image-->
<p>
Accueil
</p>
</div>
<div id="menu_site">
<ul class="rubriques">
<li><a href="coups_de_coeur.html"> Coups de coeur </a> </li>
<li><a href="mes_projets.html"> Mes projets </a></li>
<li><a href="moi.html"> Qui suis-je ? </a></li>
<li id="actif">Accueil</li>
</ul>
</div>
<div id="menu_page">
<ul class="items" >
<li><a href="coups_de_coeur.html"> Coups de coeur </a> </li>
<li><a href="mes_projets.html"> Mes projets </a></li>
<li><a href="moi.html"> Qui suis-je ? </a></li>
</ul>
<ul class="items" >
<li> <a href="index.html"> Haut de la page</a></li>
<li> <a href="#ancre_1">Ancre 1</a></li>
<li> <a href="#ancre_2">Ancre 2</a></li>
<li> <a href="#ancre_2">Ancre 2</a></li>
<li> <a href="#ancre_2">Ancre 2</a></li>
<li> <a href="#ancre_2">Ancre 2</a></li>
<li> <a href="#ancre_2">Ancre 2</a></li>
<li> <a href="#ancre_2">Ancre 2</a></li>
</ul>
<div id="plus">
<p>
contact : <a href="mailto:monpetitbazar@outlook.fr">monpetitbazar@outlook.fr </a>
</p>
<p>
<a href="http://jigsaw.w3.org/css-validator/check/referer">
<img style="border:0;width:88px;height:31px"
src="http://jigsaw.w3.org/css-validator/images/vcss-blue"
alt="CSS Valide !" />
</a>
</p>
<p>
<a href="http://validator.w3.org/check?uri=referer"><img
src="http://www.w3.org/Icons/valid-xhtml10" alt="Valid XHTML 1.0 Transitional" height="31" width="88" /></a>
</p>
</div>
</div>
<div id="contenu">
<h1 id="ancre_1"> Un titre</h1>
<p>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
</p>
<h1 id="ancre_2">Un autre titre</h1>
<p>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
<br/>
Du blabla pour l'instant mais ça va se concrétiser.
</p>
</div>
</body>
</html>body
{
margin : 5% 5% 5% 5%;
font-family : verdana, arial, sans-serif;
font-size : 12px;
width : 90%;
}
#titre_site
{
background-color : #99CFFB;
padding : 0%;
margin : 0%;
border-bottom : 1px dotted;
}
#titre_site p
{
color : #AA0000;
font-size : 300%;
font-style : italic;
text-align : center;
padding : 1%;
margin:0%;
}
#titre_page
{
background-color : #99CFFB;
padding : 0%;
margin:0%;
}
#titre_page p
{
font-size : 200%;
font-style : italic;
text-align : right;
padding : 1%;
padding-right: 15%;
margin:0%;
}
#menu_site
{
background-color : #FFC6AA;
overflow-y: auto;
margin : 0%;
padding : 0%;
}
.rubriques
{
list-style-type: none;
margin : 0%;
padding : 0.5%;
padding-right : 5%;
font-size : 110%;
}
.rubriques li
{
float : right;
border : 1px dotted black;
padding : 1%;
margin-left : 0.2%;
}
.rubriques a:hover
{
color : black;
background-color : #99CFFB;
}
.rubriques a
{
display: block;
color: black;
text-decoration: none;
}
.rubriques #actif
{
background-color: #99CFFB;
}
#menu_page
{
float : left;
background-color : #FFC6AA;
width : 15%;
position : fixed;
top: 29.5%;
bottom : 2%;
margin : 0%;
padding : 0%;
overflow : auto;
}
#contenu
{
margin-left : 20%;
}
.items
{
border : 1px solid #FFECB7;
border-radius : 40%;
width : 90%;
overflow-y : hidden;
background-color : #FFD3C1;
padding : 0%;
margin-bottom : 7%;
margin-left: auto;
margin-right: auto;
}
.items a
{
color : black;
display: block;
text-decoration : none;
}
.items li
{
list-style : none;
line-height : 200%;
text-align : center;
padding-right : 5%;
padding-left : 5%;
margin : 0%;
}PS Je connais le lorem ipsum, mais j'avais envie de mettre ce texte-là


 )
)