Bonsoir,
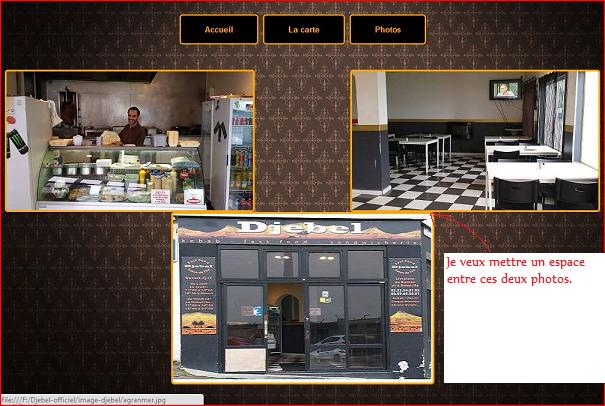
Je dois faire un site pour mon stage, mon site est fini (ou presque) mais j'ai deux problèmes qui se posent, premiérement dans ma page photos j'ai 3 photos une que j'ai placé a gauche et une autre à doite grace à la propriété float j'ai ensuite utilisé clear:both; pour passer à la ligne et placer une autre photos au centre, le probléme c'est que je n'arrive pas a mettre un espace entre les images contenant les float et mon image placée au centre je suis obligéd'utilisé au moins 30 <br/> pour avoir enfin un espace.
Je vous montre le probléme en image:

Voici le code HTML de la page:
Voici le code CSS du site:
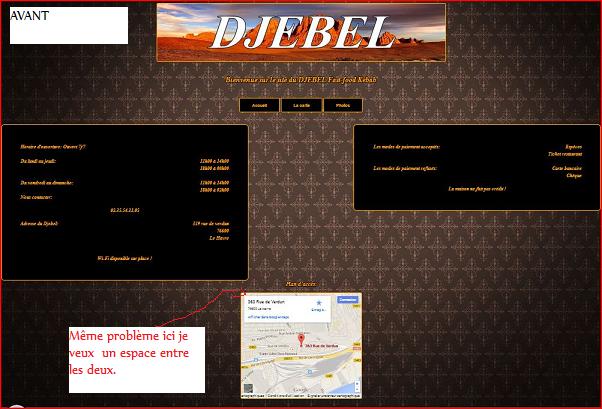
Mon deuxiéme problème est que quand je reduis la page de mon navigateur tous les éléments de ma page se retrécisse autant que la taille de la page, les textes sort de leurs bordures, les input se mettent les uns en dessous des autres etc..
Mon soucis en image avec avant après:


Voici le code de cette page HTML:
Le code CSS est le même que celui du haut.
Voilà j'espére que vous pouvez m'aider, merci d'avance
Modifié par kamikaze76600 (02 Jun 2014 - 22:51)
Je dois faire un site pour mon stage, mon site est fini (ou presque) mais j'ai deux problèmes qui se posent, premiérement dans ma page photos j'ai 3 photos une que j'ai placé a gauche et une autre à doite grace à la propriété float j'ai ensuite utilisé clear:both; pour passer à la ligne et placer une autre photos au centre, le probléme c'est que je n'arrive pas a mettre un espace entre les images contenant les float et mon image placée au centre je suis obligéd'utilisé au moins 30 <br/> pour avoir enfin un espace.
Je vous montre le probléme en image:
Voici le code HTML de la page:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="shortcut icon" type="image/x-icon" href="../Djebel-officiel/image-djebel/kebab.ico"/>
<title> Djebel </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="djebel-css.css"/>
</head>
<body background="../Djebel-officiel/image-djebel/fond.jpg">
<center> <img src="../Djebel-officiel/image-djebel/header.jpg" style="border-radius:5px; border:solid 3px #FFA500;"/> </center>
<br/>
<center><b><i><h2><p> Bienvenue sur le site du DJEBEL Fast-food Kebab</p></h2></i></b></center>
<br/>
<center>
<a href="accueil-djebel.html"><input type="button" value="Accueil" style="cursor:pointer; font-weight:bold; border-radius:5px; padding:15px 40px; background-color:black; border:solid 2px #FFA500; color:#FFA500;"/></a>
<a href="La-carte-djebel.html"><input type="button" value="La carte" style="cursor:pointer; font-weight:bold; border-radius:5px; padding:15px 40px; background-color:black; border:solid 2px #FFA500; color:#FFA500;"/></a>
<a href="Photos-Djebel.html"><input type="button" value="Photos" style="cursor:pointer; font-weight:bold; border-radius:5px; padding:15px 40px; background-color:black; border:solid 2px #FFA500; color:#FFA500;"/></a>
</center>
<br/>
<br/>
<a href="../Djebel-officiel/image-djebel/agranmer.jpg"><img src="../Djebel-officiel/image-djebel/merhoul.jpg" title="Merhoul le Gérant" style="float:left; border-radius:5px; border:solid 3px #FFA500;"/></a>
<a href="../Djebel-officiel/image-djebel/agranint.jpg"><img src="../Djebel-officiel/image-djebel/interieur.jpg" title="Intérieur du Kebab" style="float:right; border-radius:5px; border:solid 3px #FFA500;"/></a>
<center> <div id="clear">
<a href="../Djebel-officiel/image-djebel/agranfac.jpg"><img src="../Djebel-officiel/image-djebel/djebel-facade.jpg" title="Intérieur du Kebab" style="border-radius:5px; border:solid 3px #FFA500;"/></a>
</div> </center>
<br />
<br />
<br />
<br />
<br />
<br />
<p align="right"><b>Copyright © 2014 Djebel.com</b></p>
</body>
</html> Voici le code CSS du site:
#coordhoraire{
float: left;
background: black;
border: 3px solid #FFA500;
border-radius: 10px;
color:#FFA500;
padding:3%;
margin: 0 auto;
width: 35%;
}
#paiement{
float:right;
border: 3px solid #FFA500;
border-radius: 10px;
width:35%;
margin: 0 auto;
padding:3%;
background: black;
}
#carte{
border: 3px solid #FFA500;
border-radius: 10px;
background: black;
width: 60%;
margin: 0 auto;
}
#clear{
clear:both;
}
b{
color: #FFA500;
font-style:italic;
}
td{
color: #FFA500;
}
table{
font-weight:bold;
font-style : italic;
margin: 0 auto;
}
body{
background-attachment: fixed;
background-size: cover;
}
p{
text-shadow: 2px 0 0 #000, -2px 0 0 #000, 0 2px 0 #000, 0 -2px 0 #000, 1px 1px #000, -1px -1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000;
}
a{
text-decoration:none;
}
Mon deuxiéme problème est que quand je reduis la page de mon navigateur tous les éléments de ma page se retrécisse autant que la taille de la page, les textes sort de leurs bordures, les input se mettent les uns en dessous des autres etc..
Mon soucis en image avec avant après:
Voici le code de cette page HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="shortcut icon" type="image/x-icon" href="../Djebel-officiel/image-djebel/kebab.ico"/>
<title> Djebel </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="djebel-css.css"/>
</head>
<body background="../Djebel-officiel/image-djebel/fond.jpg">
<center> <img src="../Djebel-officiel/image-djebel/header.jpg" style="border-radius:5px; border:solid 3px #FFA500;"/> </center>
<br/>
<center><b><i><h2><p> Bienvenue sur le site du DJEBEL Fast-food Kebab</p></h2></i></b></center>
<br/>
<center>
<a href="accueil-djebel.html"><input type="button" value="Accueil" style="cursor:pointer; font-weight:bold; border-radius:5px; padding:15px 40px; background-color:black; border:solid 2px #FFA500; color:#FFA500;"></a>
<a href="La-carte-djebel.html"><input type="button" value="La carte" style="cursor:pointer; font-weight:bold; border-radius:5px; padding:15px 40px; background-color:black; border:solid 2px #FFA500; color:#FFA500;"></a>
<a href="Photos-Djebel.html"><input type="button" value="Photos" style="cursor:pointer; font-weight:bold; border-radius:5px; padding:15px 40px; background-color:black; border:solid 2px #FFA500; color:#FFA500;"></a>
</center>
<br/>
<br/>
<div id="coordhoraire">
<table style='width:100%;'>
<tr><td style='text-align:left;'>Horaire d'ouverture: Ouvert 7j/7</td></tr>
<td> </td>
<tr><td style='text-align:left;'>Du lundi au jeudi:</td> <td style='text-align:right;'>11h00 à 14h00</td></tr>
<tr><td style='text-align:left;'> </td> <td style='text-align:right;'>18h00 à 00h00</td></tr>
<td> </td>
<tr><td style='text-align:left;'>Du vendredi au dimanche:</td> <td style='text-align:right;'>11h00 à 14h00</td></tr>
<tr> <td style='text-align:left;'> </td> <td style='text-align:right;'>18h00 à 02h00</td></tr>
<tr><td style='text-align:left;'>Nous contacter:</td></tr>
</table>
<br/>
<b><center> 02.35.54.31.05 </center></b>
<br/>
<table style='width:100%;'>
<tr> <td style='text-align:left;'>Adresse du Djebel:</td> <td style='text-align:right;'>339 rue de verdun </td></tr>
<tr> <td style='text-align:left;'> </td> <td style='text-align:right;'>76600 </td></tr>
<tr> <td style='text-align:left;'> </td> <td style='text-align:right;'>Le Havre </td></tr>
<td> </td>
</table>
<br/>
<center><b><i> Wi-Fi disponible sur place ! </b></i></center>
</div>
<div id="paiement">
<table style='width:100%;'>
<tr><td style='text-align:left;'>Les modes de paiement acceptés:</td> <td style='text-align:right;'>Espèces </td></tr>
<tr><td style='text-align:left;'>  </td> <td style='text-align:right;'>Ticket restaurant </td></tr>
<td> </td>
<tr><td style='text-align:left;'>Les modes de paiement refusés:</td> <td style='text-align:right;'>Carte bancaire </td></tr>
<tr><td style='text-align:left;'> </td> <td style='text-align:right;'>Chèque </td></tr>
</table><br/>
<center><b><i> La maison ne fait pas crédit ! </i></b></center>
</div>
<center><h3><i><b><p style="clear:both;">Plan d'accés:</p></b></i></h3></center>
<center>
<iframe width="400" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://maps.google.com/maps?f=q&source=s_q&hl=fr&geocode=&q=363+Rue+de+Verdun,+Le+Havre,+France&aq=0&oq=363+rue+de+verdun&sll=37.0625,-95.677068&sspn=42.901912,56.513672&ie=UTF8&hq=&hnear=363+Rue+de+Verdun,+76600+Le+Havre,+France&t=m&z=14&ll=49.502462,0.173686&output=embed" style="border-radius:5px; border:solid 3px #FFA500;"></iframe><br /><small><a href="https://maps.google.com/maps?f=q&source=embed&hl=fr&geocode=&q=363+Rue+de+Verdun,+Le+Havre,+France&aq=0&oq=363+rue+de+verdun&sll=37.0625,-95.677068&sspn=42.901912,56.513672&ie=UTF8&hq=&hnear=363+Rue+de+Verdun,+76600+Le+Havre,+France&t=m&z=14&ll=49.502462,0.173686" style="color:#0000FF;text-align:left; "></a></small>
</center>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<p align="right"><b>Copyright © 2014 Djebel.com</b></p>
</body>
</html> Le code CSS est le même que celui du haut.
Voilà j'espére que vous pouvez m'aider, merci d'avance

Modifié par kamikaze76600 (02 Jun 2014 - 22:51)

 . L'avantage d'externaliser les styles dans une feuille et dans le HTML est multiple :
. L'avantage d'externaliser les styles dans une feuille et dans le HTML est multiple :  mais c'est de là que vient le problème.
mais c'est de là que vient le problème.