Bonjour,
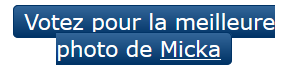
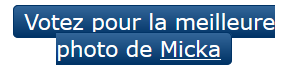
Je dispose d'un <h2> simple avec à l'intérieur un <span>. Le <span> dispose d'un border-radius afin de rendre l'élément plus agréable. Cependant lors du redimensionnement, l'effet est vraiment très désagréable. Existe t-il selon vous une solution à ce problème, pour garder l'arrondi ? Je sais bien qu'avec le Css je peux enlever l'arrondi en dessous d'une certaine taille de fenêtre, mais je souhaiterais le garder.

Merci d'avance
Je dispose d'un <h2> simple avec à l'intérieur un <span>. Le <span> dispose d'un border-radius afin de rendre l'élément plus agréable. Cependant lors du redimensionnement, l'effet est vraiment très désagréable. Existe t-il selon vous une solution à ce problème, pour garder l'arrondi ? Je sais bien qu'avec le Css je peux enlever l'arrondi en dessous d'une certaine taille de fenêtre, mais je souhaiterais le garder.

Merci d'avance
