Bonjour,
débutant en html/css, j'ai une petite question concernant les boîtes en général, avec knacss en particulier.
Par exemple :
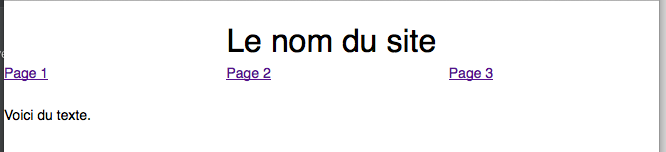
Ma question : lorsque je visionne la page avec l'inspecteur de Firefox par exemple, l'élément #navigation :
a une hauteur de 42 px
a une font-size de 14 px
les liens sont positionnés sur la limite supérieure de la boîte
il y a comme une ligne vide entre les liens et la limite inférieure de la boîte
le texte de #main apparaît donc après un espace 'vide' que je souhaiterais réduire
J'ai essayé les options 'pa0' et 'ma0' de knacss mais sans résultats probants.
Avez vous des pistes à me suggérer ?
Merci.

débutant en html/css, j'ai une petite question concernant les boîtes en général, avec knacss en particulier.
Par exemple :
<!doctype html>
<head>
<meta charset="UTF-8">
<title>Le nom du site - Accueil</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/knacss.css" media="all">
</head>
<body>
<header id="header" role="banner" class="line">
<div class="h1-like txtcenter">Le nom du site</div>
</header>
<nav id="navigation" role="navigation" class="autogrid3">
<div><a href="#">Page 1</a></div>
<div><a href="#">Page 2</a></div>
<div><a href="#">Page 3</a></div>
</nav>
<div id="main" role="main" class="line">
<p>Voici du texte.</p>
</div>
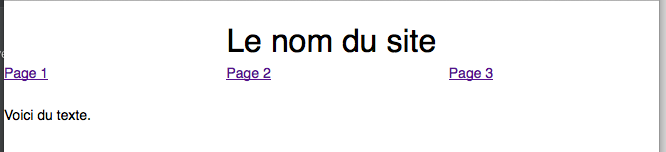
</body>Ma question : lorsque je visionne la page avec l'inspecteur de Firefox par exemple, l'élément #navigation :
a une hauteur de 42 px
a une font-size de 14 px
les liens sont positionnés sur la limite supérieure de la boîte
il y a comme une ligne vide entre les liens et la limite inférieure de la boîte
le texte de #main apparaît donc après un espace 'vide' que je souhaiterais réduire
J'ai essayé les options 'pa0' et 'ma0' de knacss mais sans résultats probants.
Avez vous des pistes à me suggérer ?
Merci.