Bonjour à tous,
Je souhaiterai adapter la taille des "padding" ou "margin" de ma barre de navigation de manière à égaliser la taille des rectangles colorisés.
En effet, le nombre de caractères n'étant pas exactement le même pour chaque catégories, les rectangles sont plus ou moins grand selon la longueur du titre.
En image :
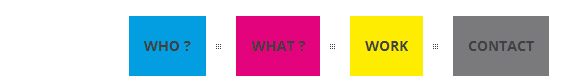
- Le menu orignal :

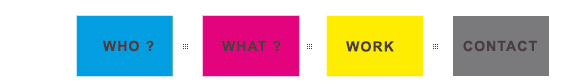
- Le menu que je souhaiterai obtenir :

Voici le code CSS concerné :
Bien amicalement,
Je souhaiterai adapter la taille des "padding" ou "margin" de ma barre de navigation de manière à égaliser la taille des rectangles colorisés.
En effet, le nombre de caractères n'étant pas exactement le même pour chaque catégories, les rectangles sont plus ou moins grand selon la longueur du titre.
En image :
- Le menu orignal :

- Le menu que je souhaiterai obtenir :

Voici le code CSS concerné :
/*-----------------------------------------------------------------------------------*/
/* 5. Header
/*-----------------------------------------------------------------------------------*/
#header {
position: fixed;
z-index:4000;
display: block;
width: 100%;
top: 0;
-webkit-transition:all 0.2s linear;
-moz-transition:all 0.2s linear;
-o-transition:all 0.2s linear;
transition:all 0.2s linear;
}
#header .percent-one-fourth, #header .percent-three-fourth {
margin-bottom: ;
}
.solid-header {
background: #fff;
}
.transparent-header {
background: rgba(255,255,255,0.75);
box-shadow: none;
}
#header.tr-header {
background: transparent;
}
.no-rgba .transparent-header {
background: url(images/no-rgba-white.png) repeat scroll 0 0;
}
.home .no-csstransforms #header.no-header {
display: none;
}
.home #header.no-header {
-webkit-transform: translateY(-100%);
-moz-transform: translateY(-100%);
transform: translateY(-100%);
}
.home #header.no-header.show {
-webkit-transform: translateY(0%);
-moz-transform: translateY(0%);
transform: translateY(0%);
}
#header.scrolled-header .logo img {
margin-top: 0;
}
.scrolled-header .sf-menu ul {
padding-top: 18px;
}
.nav-btn {
font-size: 28px;
right: 15px;
position: absolute;
cursor: pointer;
color: #323232;
top: 3px;
/* IE8- hacks */
width: 1px\9;
height: 1px\9;
overflow: hidden\9;
position: absolute\9;
}
.nav-btn.dark-things {
color: #fff;
}
.nav-btn i {
}
.portfolio-title {
font-size: 24px;
margin: 0;
font-weight: bold;
padding-bottom: 5px;
}
.float-left {
float: left;
}
.logo {
position:relative;
}
.logo img {
display: inline-block;
vertical-align: bottom;
}
#navigation {
float:right;
position:relative;
z-index:10000;
}
#navigation.mobile {
display: none;
}
#navigation.desktop {
display: block !important;
}
ul#mainnav {
float: right;
position:relative;
display:block;
z-index:1001;
padding-top: -10px;
margin-right: -10px;
}
ul#mainnav li a i {
margin-left: 10px;
}
ul#mainnav li {
display:inline-block;
float:left;
position:relative;
z-index:1000;
}
ul#mainnav > li {
background: url(images/nav-bg.png) no-repeat scroll right center;
}
.dark-header ul#mainnav > li {
background: url(images/nav-bg-dark.png) no-repeat scroll right center;
}
ul#mainnav > li.prev-item, ul#mainnav > li.previ-item {
background:none;
}
ul#mainnav > li:last-child {
background:none;
}
ul#mainnav > li.highlighted-state > a span, ul#mainnav > li.current > a span {
background: transparent !important;
color: #323232 !important;
}
ul#mainnav li a {
font: 14px/20px 'Open Sans', Open Sans, Helvetica, Arial, sans-serif;
position:relative;
font-weight: 700;
color:#000;
margin: 0 15px;
padding: 0 15px 0;
height:60px;
line-height: 60px !important;
display:inline-block;
*display:block; /* IE7 Hack */
-webkit-transition:all 0.2s linear;
-moz-transition:all 0.2s linear;
-o-transition:all 0.2s linear;
transition:all 0.2s linear;
z-index:100;
}
.dark-header ul#mainnav li a {
color: #fafafa;
}
.dark-header ul#mainnav > li > a:hover > span {
border-bottom:1px solid #fff;
}
.dark-header ul#mainnav > li.item-active > a, .dark-header ul#mainnav > li > a.sf-with-ul:hover, .dark-header ul#mainnav li > a.sf-with-ul:active, .dark-header ul#mainnav > li > a.sf-with-ul:hover, .dark-header ul#mainnav li > a.sf-with-ul:active, .dark-header ul#mainnav li a:hover, .dark-header ul#mainnav li a:active, .dark-header ul#mainnav li a.current-menu-item {
color:#fff;
}
ul#mainnav > li > a:hover > span{
color:#3c3c3c;
padding-bottom:2px;
}
ul#mainnav > li.item-active > a {
color:#323232;
background-color: transparent;
}
ul#mainnav > li > a.sf-with-ul:hover, ul#mainnav li > a.sf-with-ul:active {
color:#323232;
background-color: transparent;
}
ul#mainnav > li.current-menu-item > a span {
padding-bottom:2px;
background-color: transparent;
}
ul#mainnav > li > a.sf-with-ul:hover, ul#mainnav li > a.sf-with-ul:active {
color:#323232;
background-color: transparent;
}
ul#mainnav li a:hover, ul#mainnav li a:active, ul#mainnav li a.current-menu-item {
background-color: #efefef;
}
ul#mainnav li ul li a.current-menu-item {
color:#444;
background:#fff;
background-color: transparent;
}
ul#mainnav li ul li a.current-menu-item:hover {
color:#fff;
background:#444;
background-color: transparent;
}
ul#mainnav li ul li {
margin:0;
float:left;
width:100%;
}
ul#mainnav li ul li a, ul#mainnav li ul li ul li a, ul#mainnav li ul li a:visited, ul#mainnav li ul li a:active { /* visited pseudo selector so IE6 applies text colour*/
padding: 9px 15px;
display: inline-block;
text-decoration:none;
z-index:1100;
position:relative;
font-size: 11px !important;
text-transform:uppercase;
margin: 0;
font-weight: 600;
height: auto;
line-height: inherit;
background-color: transparent;
}
.nav-first-item {
z-index:1000;
position:relative;
}
#nav ul#mainnav > li > ul > li.nav-last-item > a, #nav ul#mainnav > li > ul > li > ul > li.nav-last-item > a {
border-bottom:0 none;
}
.cyancolor a { color:#FFF; background-color:#029ee0; }
.cyancolor a:hover { color:#FFF; background-color:#029ee0; }
.cyancolor a:visited { color:#FFF; background-color:#029ee0; }
.magentacolor a { color:#FFF; background-color:#e2037b; }
.magentacolor a:hover { color:#FFF; background-color:#e2037b; }
.magentacolor a:visited { color:#FFF; background-color:#e2037b; }
.yellowcolor a { color:#000; background-color:#feed01; }
.yellowcolor a:hover { color:#888; background-color:#feed01; }
.yellowcolor a:visited { color:#888; background-color:#feed01; }
.blackcolor a { color:#FFF; background-color:#797a7c; }
.blackcolor a:hover { color:#FFF; background-color:#797a7c; }
.blackcolor a:visited { color:#FFF; background-color:#797a7c; }Bien amicalement,

 J'ai pas du faire ce qui fallait..
J'ai pas du faire ce qui fallait..