Bonjour
Ne trouvant pas les mots pour vous expliquez mon "problème", j'ai réalisé une petite image sur Photoshop afin d'illustrer le résultat que je souhaiterai obtenir.
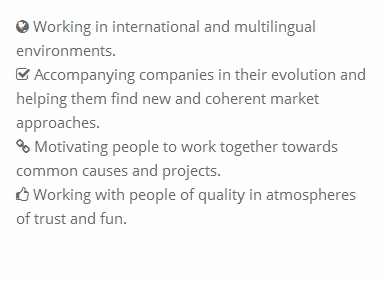
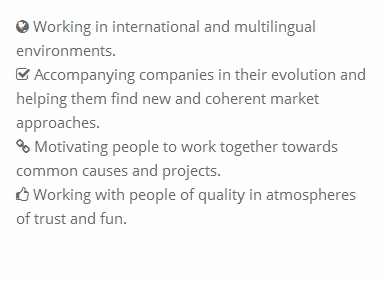
Ma liste à puce avant :

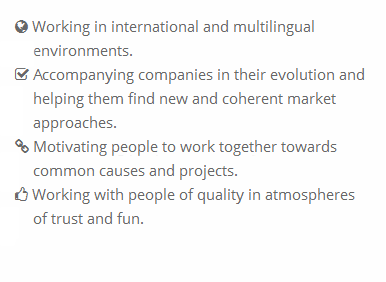
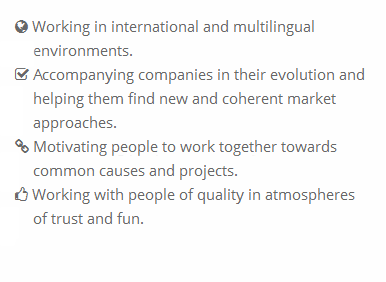
Et voici comment je souhaiterai la faire évoluer :

Je souhaiterai que le texte soit aligné en dessous du texte et non en dessous de la puce lorsqu'il passe à la ligne.
Quelqu'un aurait-il une solution ?
Merci par avance,
Modifié par Webcreation (25 Apr 2014 - 15:31)
Ne trouvant pas les mots pour vous expliquez mon "problème", j'ai réalisé une petite image sur Photoshop afin d'illustrer le résultat que je souhaiterai obtenir.
Ma liste à puce avant :

Et voici comment je souhaiterai la faire évoluer :

Je souhaiterai que le texte soit aligné en dessous du texte et non en dessous de la puce lorsqu'il passe à la ligne.
Quelqu'un aurait-il une solution ?
Merci par avance,
Modifié par Webcreation (25 Apr 2014 - 15:31)
