Bonjour,
Sans boule de cristal c'est impossible de vous aider

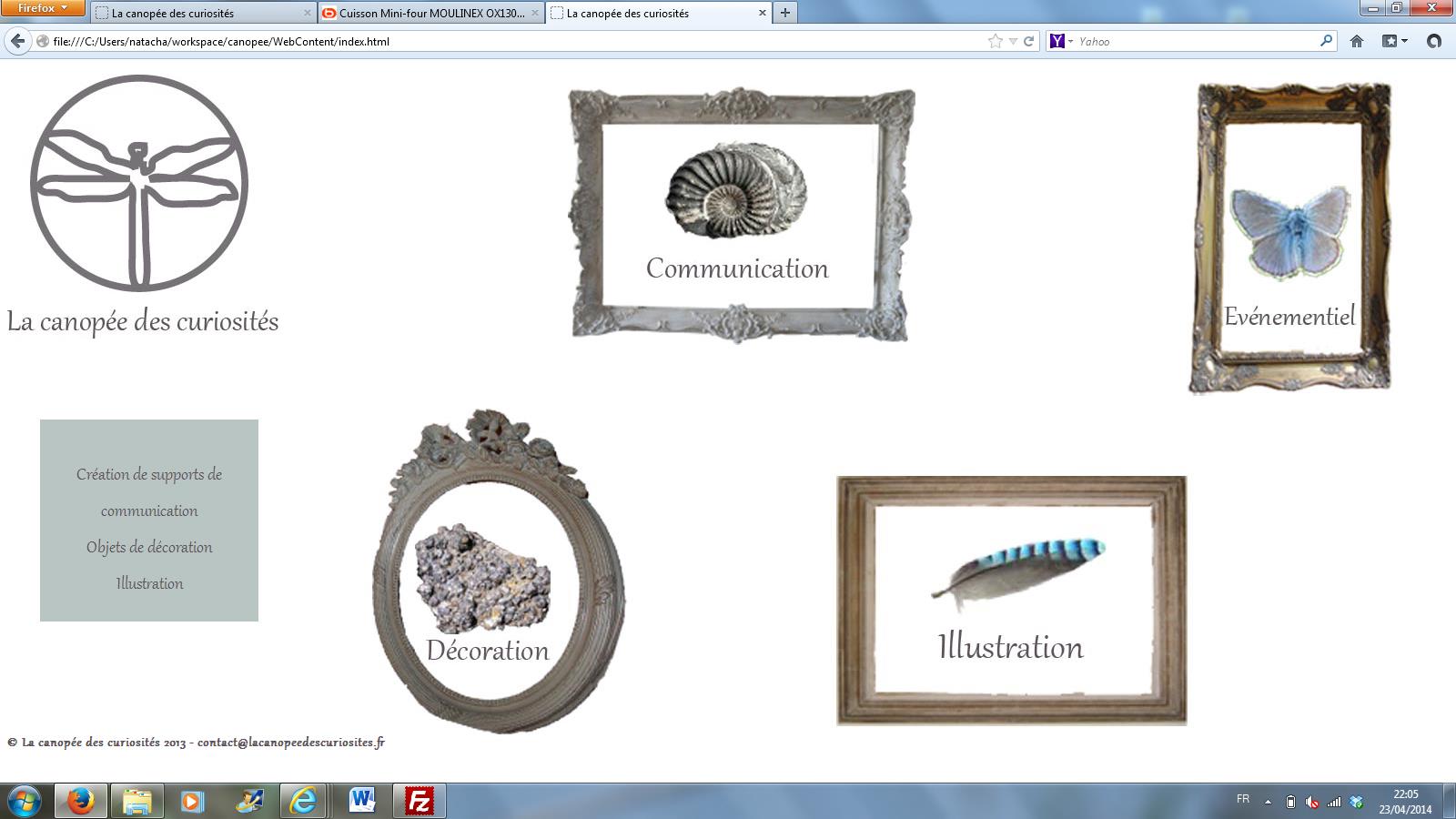
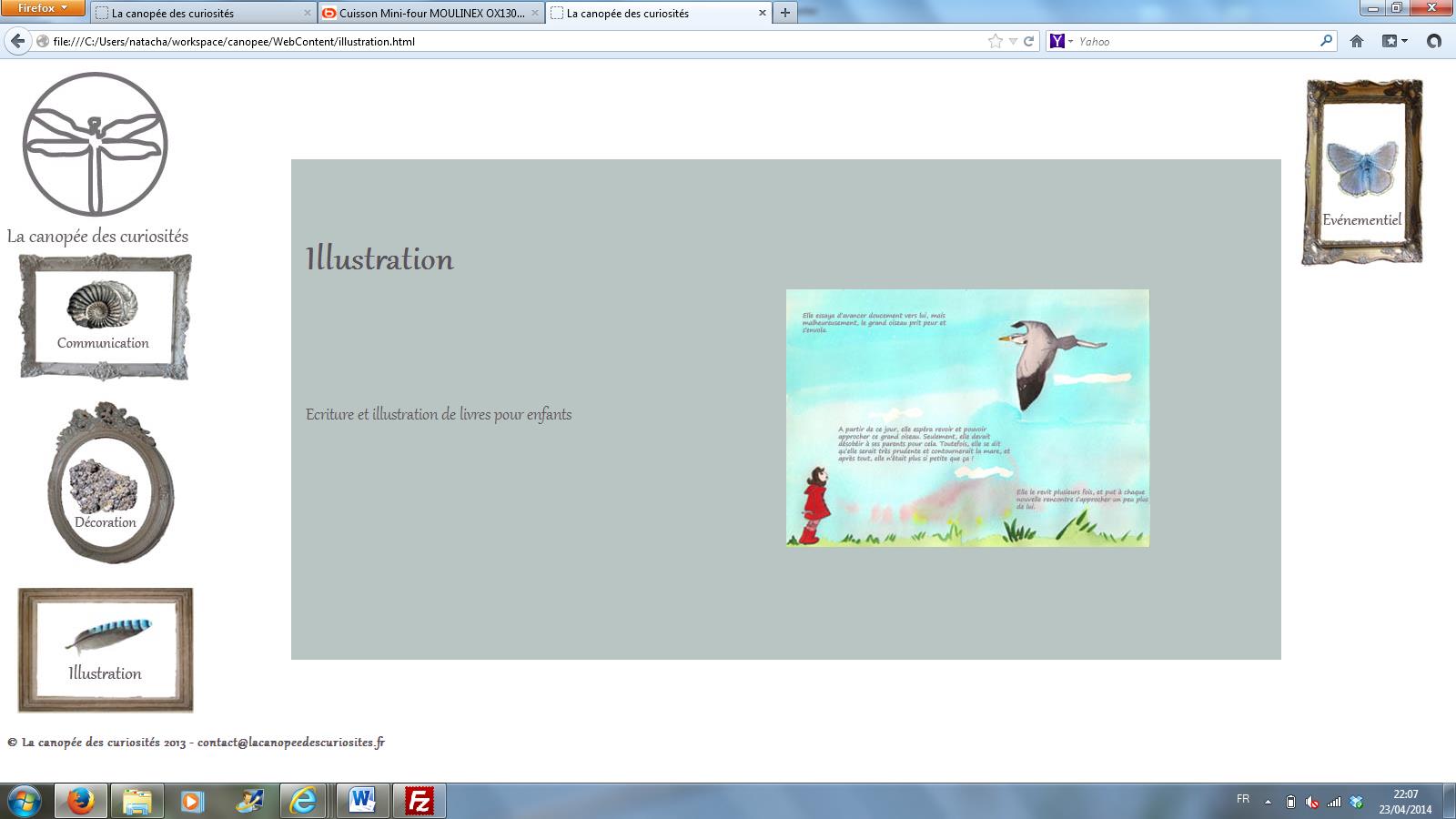
Ne s'affiche pas correctement ça veut dire quoi ? Auriez-vous un aperçu de ce à quoi ça devrait ressembler ? Quels navigateurs coincent ? Quelle version ?
Vous avez des positions absolute dans tous les sens et des % pour les positionnements, c'est donc "normal" que l'affichage dépende de la taille du navigateur. C'est tout ce que peux vous dire avec si peu d'infos.
Je voulais inspecter les éléments de la page, mais vous avez désactivé le clique droit. Et franchement c'est galère à déboguer et carrément pénible. J'ai vraiment du mal à comprendre l’intérêt. Pensez-vous vraiment qu'on ne pourra pas piquer les photos avec ça ? Une petite impression d'écran et le tour est joué, un petit tour dans le code source et hop, voir un petit plugin et slurp les images ^^ Mieux : je désactive le JavaScript et je pique ce que je veux. Bref tout ça pour vous dire que ça serait pas mal si vous voulez de l'aide de désactiver ce script au moins le temps que les membres de la communauté puissent vous aider