Bonjour à tous,
Je vous sollicite pour un os sur lequel je suis tombé alors que je suis en train de réaliser l'intégration d'un design en html + css (+ une petite dose de jquery pour animer la navigation).
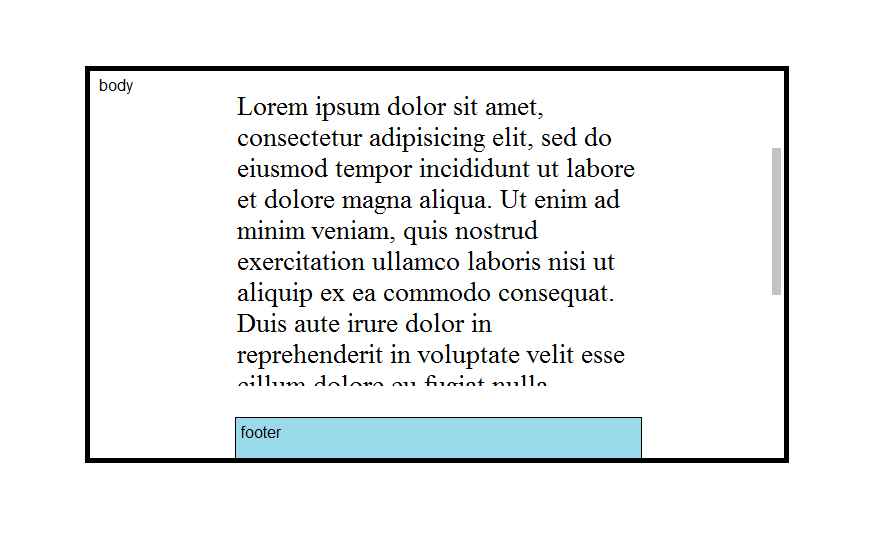
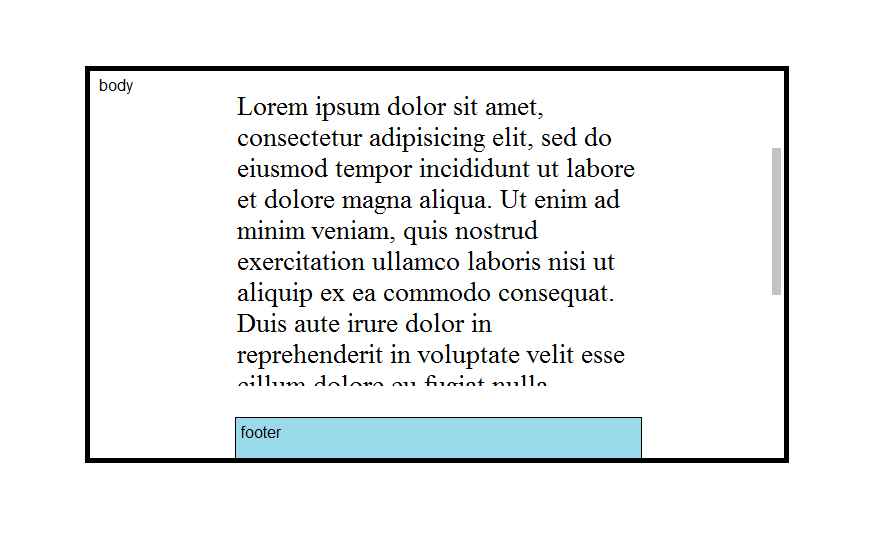
J'ai un fond fixe appliqué au body et la majeure partie de mon contenu dans le flux en position auto. J'ai créé un footer fixé en pied de page (jusque là pas trop de soucis). Mais mon problème est que je souhaiterai que mon contenu soit masqué avant de disparaitre sous mon pied de page.
Une petite illustration vaut toujours mieux qu'un long discours :

Pour cela je ne souhaite pas créer de div d'une hauteur fixe contenant tout le contenu et en overflow auto mais je souhaite conserver la scrollbar de la page globale à droite du viewport.
Je me demande si cela ne serait pas possible en affectant une sorte de masque au html ? (même si je n'ai jamais vu un truc dans le genre se faire). Peut-on appliquer une sorte de padding au viewport ?
Je suis preneur de toute solution, même celles impliquant de passer par JS.
Par avance merci de l'aide que vous pourrez m'apporter !
Modifié par jumpy.stoo (19 Apr 2014 - 12:33)
Je vous sollicite pour un os sur lequel je suis tombé alors que je suis en train de réaliser l'intégration d'un design en html + css (+ une petite dose de jquery pour animer la navigation).
J'ai un fond fixe appliqué au body et la majeure partie de mon contenu dans le flux en position auto. J'ai créé un footer fixé en pied de page (jusque là pas trop de soucis). Mais mon problème est que je souhaiterai que mon contenu soit masqué avant de disparaitre sous mon pied de page.
Une petite illustration vaut toujours mieux qu'un long discours :

Pour cela je ne souhaite pas créer de div d'une hauteur fixe contenant tout le contenu et en overflow auto mais je souhaite conserver la scrollbar de la page globale à droite du viewport.
Je me demande si cela ne serait pas possible en affectant une sorte de masque au html ? (même si je n'ai jamais vu un truc dans le genre se faire). Peut-on appliquer une sorte de padding au viewport ?
Je suis preneur de toute solution, même celles impliquant de passer par JS.
Par avance merci de l'aide que vous pourrez m'apporter !
Modifié par jumpy.stoo (19 Apr 2014 - 12:33)