Bonjour,
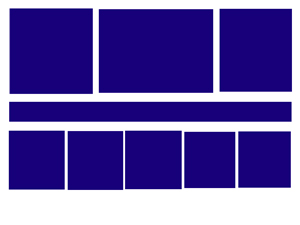
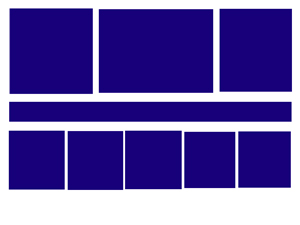
je souhaiterai organiser mon site sous la forme du shéma suivant, avec le modèle tabulaire, mais je n'y parviens pas.
Voici mon code, pouvez vous m'aider svp je n'arrive pas à comprendre cette méthode ?
je souhaiterai organiser mon site sous la forme du shéma suivant, avec le modèle tabulaire, mais je n'y parviens pas.

Voici mon code, pouvez vous m'aider svp je n'arrive pas à comprendre cette méthode ?
<body class="tab">
<header class="tablig">
<div class="tabcol"><img src="images/logo.jpg"></div>
<div class="tabcol">
<div class="tabcel">blabla</div>
<div class="tablig">blabla</div>
<div class="tablig">blabla</div>
</div>
<div class="tabcol"><img src="images/logo.jpg"></div>
</header>
<nav class="tablig">
<ul><li class="tabcol"><a href="p1.html" onmouseover="bover(this)" onmouseout="bout(this)" class="menu_out">page 1</a>
<li class="tabcol"><a href="p2.html" onmouseover="bover(this)" onmouseout="bout(this)" class="menu_out">page 2</a>
<li class="tabcol"><a href="p3.html" onmouseover="bover(this)" onmouseout="bout(this)" class="menu_out">page 3</a>
<li class="tabcol"><a href="p4.html" onmouseover="bover(this)" onmouseout="bout(this)" class="menu_out">page 4</a>
</ul>
</nav>
<section class="inltab">
<div class="tabcel">blabla</div>
<div class="tabcel">blabla</div>
<div class="tabcel">blabla</div>
<div class="tabcel">blabla</div>
<div class="tabcel">blabla</div>
</section>
</body>
.tab {
display : table;
leftmargin : 0;
topmargin : 0;
marginwidth : 0;
marginheight : 0;
width : 100%;
}
.tabcol {
display : table-column;
}
.tablig {
display : table-row;
width : 100%;
background-color : pink;
}
.inltab {
display : inline-table;
width : 100%;
background-color : orange;
}
.tabliggr {
display : table-row-group;
background-color : grey;
}
.tabcel {
display : table-cell;
background-color : cyan;
}

