Bonjour,
je viens vers vous car j'aiun problème sur la home page de mon site web : http://www.instantsdunevie.fr
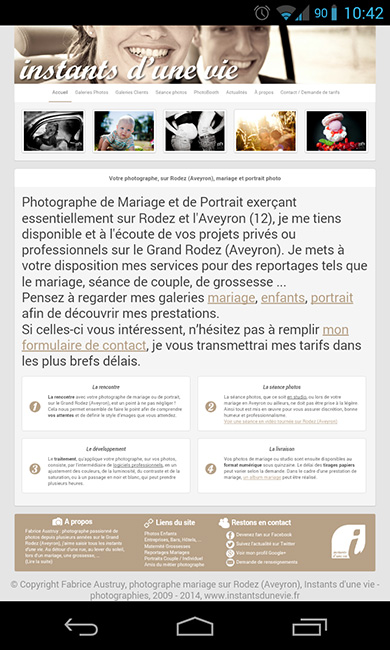
Si je regarde mon site sur un PC ou mac, l'affichage est normal au niveau du paragraphe d'intro.
Si je le regarde sur mobile (chrome sur Android par exemple), mon paragraphe devient immense. Alors que j'ai fixé la font-size à 13px.
Il devrait être aussi gros que les articles qui suivent.
Si vous avez une idee , je suis preneur, merci.
Modifié par sane79 (04 Apr 2014 - 21:46)
je viens vers vous car j'aiun problème sur la home page de mon site web : http://www.instantsdunevie.fr
Si je regarde mon site sur un PC ou mac, l'affichage est normal au niveau du paragraphe d'intro.
Si je le regarde sur mobile (chrome sur Android par exemple), mon paragraphe devient immense. Alors que j'ai fixé la font-size à 13px.
Il devrait être aussi gros que les articles qui suivent.
Si vous avez une idee , je suis preneur, merci.
Modifié par sane79 (04 Apr 2014 - 21:46)