Bonjour 
J'ai installé le plugin NextGen Gallery sur un site en Wordpress.
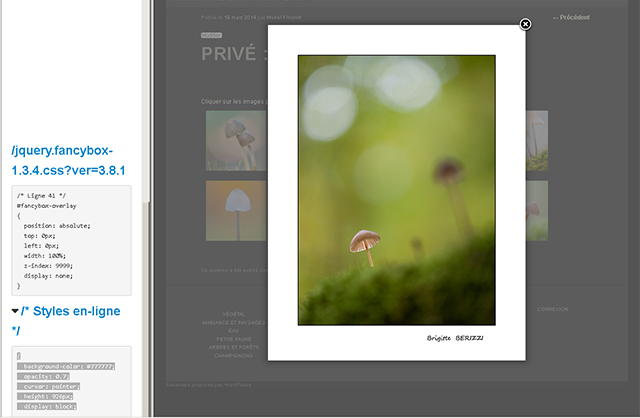
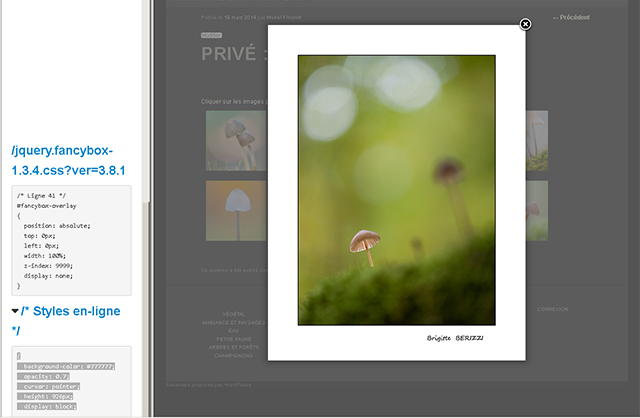
Je désire changer la couleur et l'opacité du background en affichage diaporama mais le code css correspondant appartient à /* Styles en-ligne */.
La page en question

le background est gris transparent et je souhaite le mettre en noir.
J'ai ajouté les propriétés de la feuille de style du plugin
mais ça ne change rien, même pas avec firebug.
Je suppose que c'est quelque part dans un fichier .php mais je ne m'y connais pas assez et je n'ai rien trouvé en recherchant avec notepad++, et rien sur internet...
Quelqu'un peut m'aider ? Merci !
Modifié par Lamu (20 Mar 2014 - 15:47)

J'ai installé le plugin NextGen Gallery sur un site en Wordpress.
Je désire changer la couleur et l'opacité du background en affichage diaporama mais le code css correspondant appartient à /* Styles en-ligne */.
La page en question

le background est gris transparent et je souhaite le mettre en noir.
J'ai ajouté les propriétés de la feuille de style du plugin
#fancybox-overlay {
background-color: #000000;
opacity: 0.7;
display: block;
left: 0;
position: absolute;
top: 0;
width: 100%;
z-index: 9999;
}mais ça ne change rien, même pas avec firebug.
Je suppose que c'est quelque part dans un fichier .php mais je ne m'y connais pas assez et je n'ai rien trouvé en recherchant avec notepad++, et rien sur internet...
Quelqu'un peut m'aider ? Merci !
Modifié par Lamu (20 Mar 2014 - 15:47)


