Bonsoir,
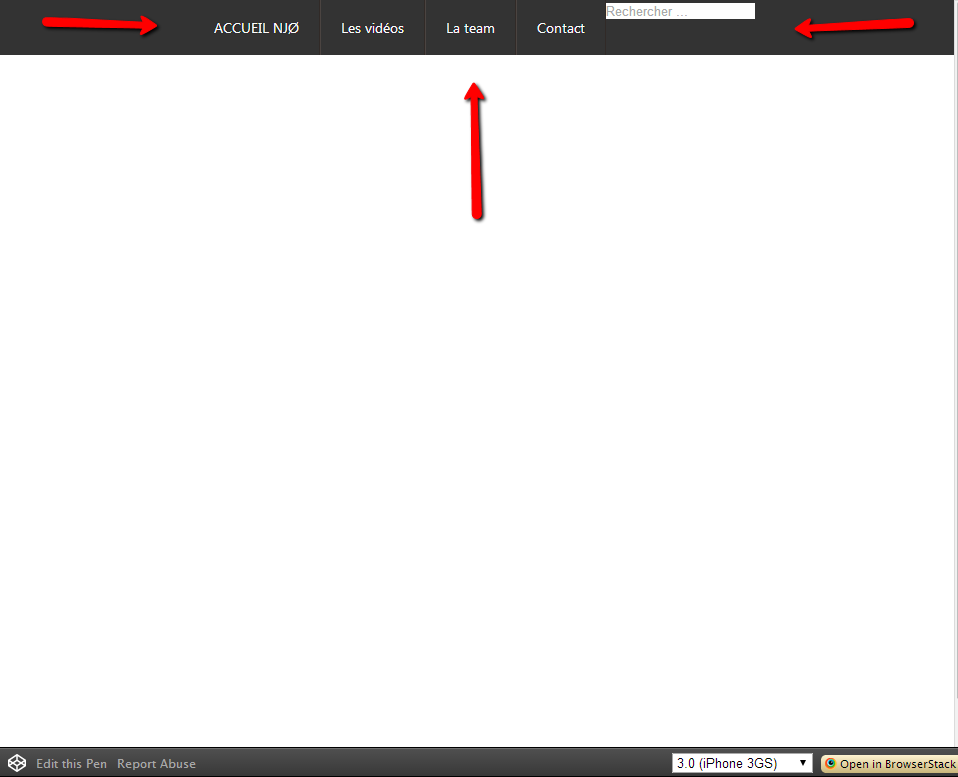
Je dispose d'un menu que j'aimerai centrer tout en haut de ma page, que ça prenne vraiment toute la largeur et soit bien collé en haut, ainsi que le menu reste à sa place même si je scroll vers le bas, c'est-à-dire qu'il soit toujours visible.
- centré
- toute la largeur de la page (jai bidouillé mais apparemment ça ne va pas car quand je scroll la barre se coupe de moitié) : Réussi
- toujours visible
Comment dois-je procéder pour le center?
Je vous remercie de votre aide, vos conseils,
Cordialement,
LEPY Alizée
Modifié par lizeal (26 Feb 2014 - 10:12)
Je dispose d'un menu que j'aimerai centrer tout en haut de ma page, que ça prenne vraiment toute la largeur et soit bien collé en haut, ainsi que le menu reste à sa place même si je scroll vers le bas, c'est-à-dire qu'il soit toujours visible.
- centré
- toute la largeur de la page (jai bidouillé mais apparemment ça ne va pas car quand je scroll la barre se coupe de moitié) : Réussi
- toujours visible
Comment dois-je procéder pour le center?
#menu-wrapper{margin:0 auto;position:relative;background-color: #333333;
height: 55px;}
/* Reset */
.nav,
.nav a,
.nav ul,
.nav li,
.nav div,
.nav form,
.nav input {
margin: 0;
padding: 0;
border: none;
outline: none;
}
.nav a { text-decoration: none; }
.nav li { list-style: none; }
/* Menu Container */
.nav {
display: inline-block;
position: fixed;
cursor: default;
z-index: 500;
}
/* Menu List */
.nav > li {
display: block;
float: left;
}
/* Menu Links */
.nav > li > a {
position: relative;
display: block;
z-index: 510;
height: 55px;
padding: 0 20px;
line-height: 55px;
font-family: Segoe UI;
font-size: 14px;
color: #fcfcfc;
text-shadow: 0 0 1px rgba(0,0,0,.35);
background: #333333;
border-left: 1px solid #4b4441;
border-right: 1px solid #312a27;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-o-transition: all .3s ease;
-ms-transition: all .3s ease;
transition: all .3s ease;
}
.nav > li:hover > a { background: #000000; }
.nav > li:first-child > a {
border-left: none;
}<div id="menu-wrapper">
<ul class="nav">
<li>
<a href="#">ACCUEIL NJØ</a>
</li>
<li><a href="#">Les vidéos</a></li>
<li><a href="#">La team</a></li>
<li><a href="#">Contact</a></li>
<li class="nav-search">
<form action="#">
<input type="text" placeholder="Rechercher ...">
<input type="submit" value="">
</form>
</li>
</ul>
</div>'Je vous remercie de votre aide, vos conseils,
Cordialement,
LEPY Alizée
Modifié par lizeal (26 Feb 2014 - 10:12)