Bonjour à tous !
Je viens de refaire une version basique de mon blog avec spip et bootstrap.
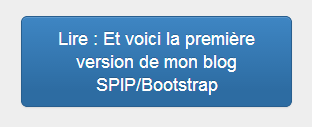
Dans l'espoir d'avoir un meilleur référencement, j'ai mis le titre de mes articles dans les liens qui sont en fait de bouton bootstrap. Malheureusement, ceux-ci, lorsqu'ils sont longs, dépassent en largeurs leur conteneurs...
Voici le lien vers mon blog : http://blog.robomatix.net/
Merci d'avance vos éventuelles piste pour y remédier...
Modifié par robomatix rebirth (24 Feb 2014 - 17:53)
Je viens de refaire une version basique de mon blog avec spip et bootstrap.
Dans l'espoir d'avoir un meilleur référencement, j'ai mis le titre de mes articles dans les liens qui sont en fait de bouton bootstrap. Malheureusement, ceux-ci, lorsqu'ils sont longs, dépassent en largeurs leur conteneurs...
Voici le lien vers mon blog : http://blog.robomatix.net/
Merci d'avance vos éventuelles piste pour y remédier...
Modifié par robomatix rebirth (24 Feb 2014 - 17:53)