J'essaie de mettre en forme une liste un peu plus complexe que la liste basique <ul><li> avec les éléments suivants :
- année
- entreprise
- fonction
l'année est à 20px du bord, l'entreprise à 120px et la fonction en dessous de 'entreprise'.
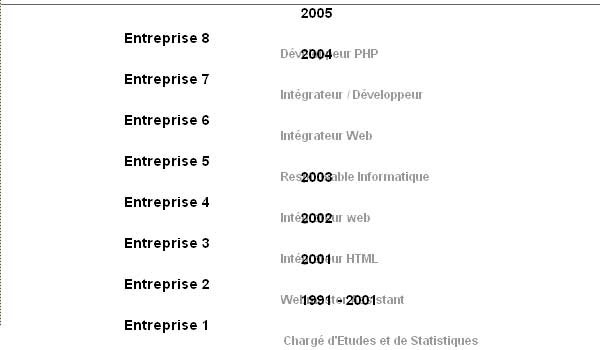
Ce qui devrait donner une liste comme celle-ci (version firefox 1.0)

Alors j'ai eu beau trituré mon code dans tous les sens, ajouter des position: absolute ou relative, rien à faire je sèche...
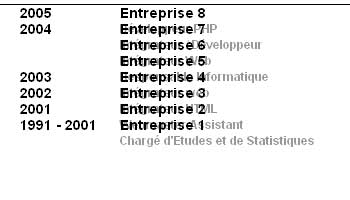
Sur IE6 ça donne ça :

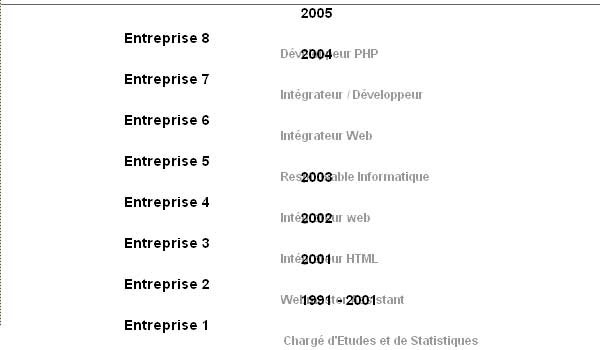
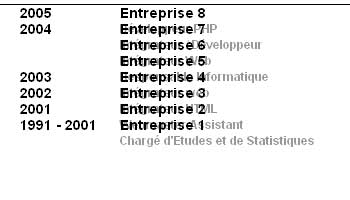
Et sous Netscape 7.0 ça :

Mon code HTML :
Le CSS :
NB: pour les années où il ya plusieurs entreprises le titre "année" n'est pas répété.
Modifié par EricLB (02 Nov 2005 - 21:02)
- année
- entreprise
- fonction
l'année est à 20px du bord, l'entreprise à 120px et la fonction en dessous de 'entreprise'.
Ce qui devrait donner une liste comme celle-ci (version firefox 1.0)

Alors j'ai eu beau trituré mon code dans tous les sens, ajouter des position: absolute ou relative, rien à faire je sèche...
Sur IE6 ça donne ça :

Et sous Netscape 7.0 ça :

Mon code HTML :
<div id="exppro">
<h1 class="annee">2005</h1>
<h1 class="entreprise">Entreprise 8</h1>
<p>Développeur PHP</p>
<h1 class="annee">2004</h1>
<h1 class="entreprise">Entreprise 7</h1>
<p>Intégrateur / Développeur</p>
<h1 class="annee"></h1>
<h1 class="entreprise">Entreprise 6</h1>
<p>Intégrateur Web</p>
<h1 class="annee"></h1>
<h1 class="entreprise">Entreprise 5</h1>
<p>Responsable Informatique</p>
<h1 class="annee">2003</h1>
<h1 class="entreprise">Entreprise 4</h1>
<p>Intégrateur web</p>
<h1 class="annee">2002</h1>
<h1 class="entreprise">Entreprise 3</h1>
<p>Intégrateur HTML</p>
<h1 class="annee">2001</h1>
<h1 class="entreprise">Entreprise 2</h1>
<p>Webmaster Assistant</p>
<h1 class="annee">1991 - 2001</h1>
<h1 class="entreprise">Entreprise 1</h1>
<p>Chargé d'Etudes et de Statistiques</p>
</div>
Le CSS :
#exppro h1.annee {
position:absolute;
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
color: #000000;
margin: 0 0 0 180px;
padding: 0;
}
#exppro h1.entreprise {
position:relative;
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
color: #000000;
margin: 25px 0 0 280px;
padding: 0;
}
#exppro p {
position: absolute;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
font-size: 12px;
font-weight: bold;
color: #999999;
margin: 0 0 0 280px;
padding: 0;
}
NB: pour les années où il ya plusieurs entreprises le titre "année" n'est pas répété.
Modifié par EricLB (02 Nov 2005 - 21:02)