28244 sujets
la méthode la plus courante est l'usage de pseudo-élément positionnés à l'aide du duo relative/absolute:
http://codepen.io/gc-nomade/pen/vqjke
il peuvent être dimensionnée via height/width ou les coordonnées top,right,bottom,left et éventuellement rogné avec du border-radius.
http://codepen.io/gc-nomade/pen/vqjke
il peuvent être dimensionnée via height/width ou les coordonnées top,right,bottom,left et éventuellement rogné avec du border-radius.
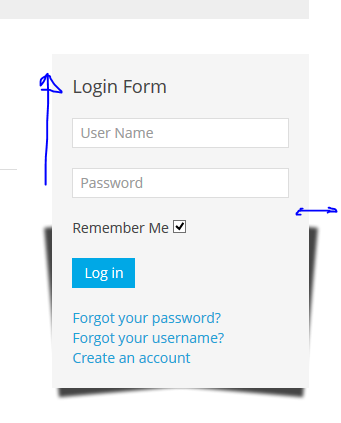
Merci bcp j'y suis presque mais mon template est responsive et en cas de changement de taille l'ombre ne suis pas à droite ? et je n'arrive pas à faire une ombre jusqu'en haut.

.uk-panel-box:before, .uk-panel-box:after {
border-radius: 100% 0 0 100%;
bottom: 0;
box-shadow: 0 -31px 3px 85px;
content: "";
left: 171px;
position: absolute;
right: 54px;
top: 282px;
transform: rotate(5deg);
z-index: -1;
}
.uk-panel-box:before {
}
.uk-panel-box:after {
border-radius: 0 100% 100% 0;
left: 87px;
right: -10px;
transform: rotate(-5deg);
}re,
normal avec un top:282px;
Si la rotation pose probleme, on peut alors voir pour 2 rectangle legerement deformé et etirés , de moitié de largeur. http://codepen.io/anon/pen/DsucB avec un transform:origin pour stabilisé le tout.
normal avec un top:282px;

Si la rotation pose probleme, on peut alors voir pour 2 rectangle legerement deformé et etirés , de moitié de largeur. http://codepen.io/anon/pen/DsucB avec un transform:origin pour stabilisé le tout.

