Bonjour,
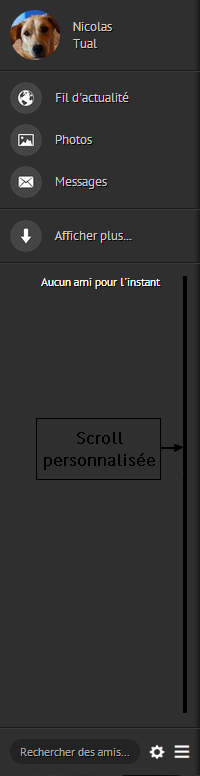
J'ai une sidebar avec plusieurs niveaux de rubriques (voir l'image)
Le problème c'est dans la zone où j'afficherai les amis, j'aimerais que la hauteur du div qui contiendrais les amis soit personnalisée suivant la résolution de l'écran.
La zone de recherche d'amis est en position absolute avec un bottom 0.
La zone de l'affichage des amis pourrais se scroller.
Voilà, c'est un peu compliqué à comprendre mais c'est le même principe que le nouveau format de Facebook avec la sidebar.

Merci d'avance
Modifié par nico44530 (13 Feb 2014 - 17:22)
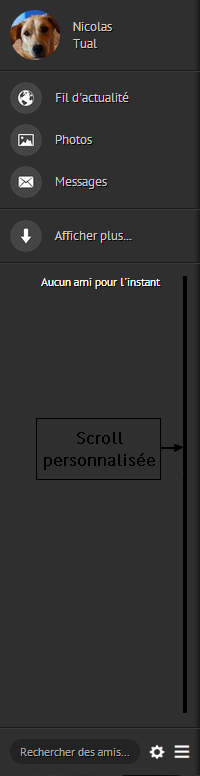
J'ai une sidebar avec plusieurs niveaux de rubriques (voir l'image)
Le problème c'est dans la zone où j'afficherai les amis, j'aimerais que la hauteur du div qui contiendrais les amis soit personnalisée suivant la résolution de l'écran.
La zone de recherche d'amis est en position absolute avec un bottom 0.
La zone de l'affichage des amis pourrais se scroller.
Voilà, c'est un peu compliqué à comprendre mais c'est le même principe que le nouveau format de Facebook avec la sidebar.

Merci d'avance
Modifié par nico44530 (13 Feb 2014 - 17:22)

