Bonjour,
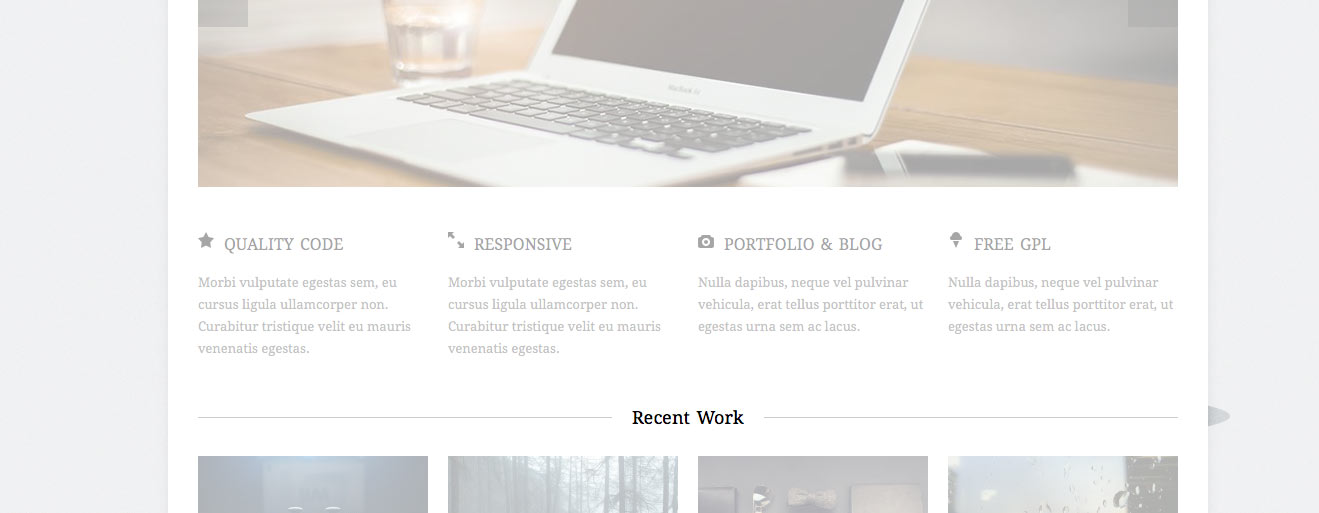
Je cherche à reproduire cet effet sur un titre. Le titre est en capitale et centré, jusqu'ici tout va bien.
Et une ligne traverse le titre en son centre sans lui passer par dessus et en laissant une marge de chaque coté. Quelqu'un sait-il comment ajouter cette ligne dans la balise <h2> ?
Merci

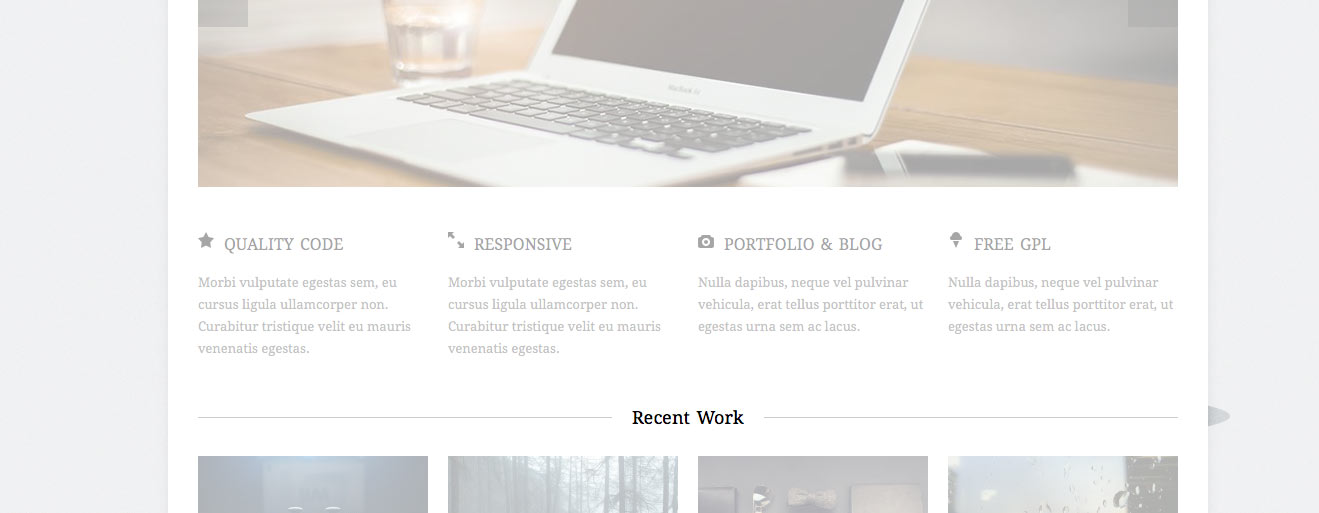
Je cherche à reproduire cet effet sur un titre. Le titre est en capitale et centré, jusqu'ici tout va bien.
Et une ligne traverse le titre en son centre sans lui passer par dessus et en laissant une marge de chaque coté. Quelqu'un sait-il comment ajouter cette ligne dans la balise <h2> ?
Merci