Bonjour à tous !
J'aimerais faire un simple header avec à gauche mon logo et à droite une barre de connexion.
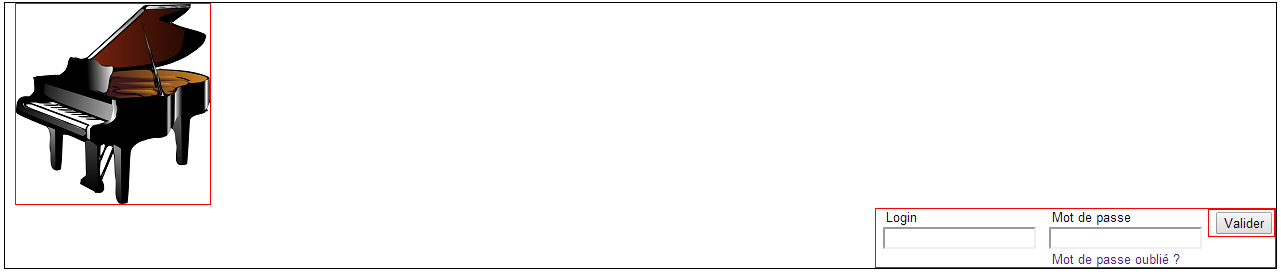
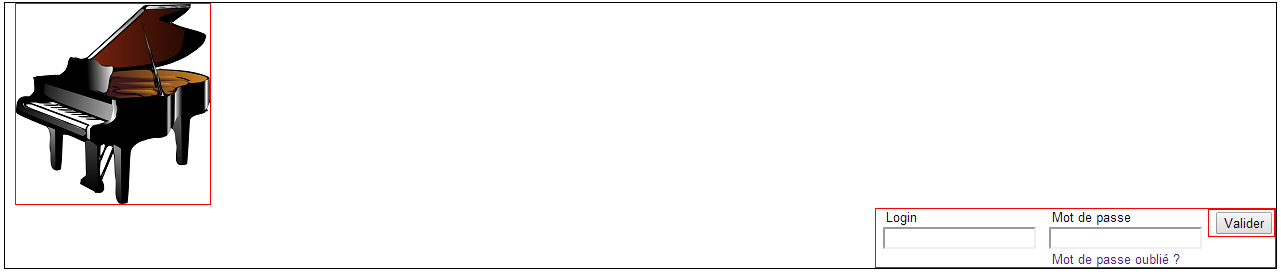
Je ne sais pas trop comment m'y prendre pour mettre la barre de connexion à droite, je pense qu'un float est le mieux adapté mais je n'arrive pas à le manipuler correctement.

HTML
CSS
Je ne comprends pas pourquoi ma barre se met en bas à droite et pas en face...
Merci d'avance !
Modifié par Sha0 (12 Feb 2014 - 15:27)
J'aimerais faire un simple header avec à gauche mon logo et à droite une barre de connexion.
Je ne sais pas trop comment m'y prendre pour mettre la barre de connexion à droite, je pense qu'un float est le mieux adapté mais je n'arrive pas à le manipuler correctement.

HTML
<header>
<a href="#"><img src="images/piano_logo.png" alt="Logo piano" id="logo" /></a>
<form method="POST" action="#">
...
...
</form>
</header>
CSS
header{
overflow: auto;
border: 1px solid black;
font-family: arial;
font-size: .8em;
}
#logo{
display: inline-block;
margin: 0px 0px 0px 10px;
border: 1px solid red;
}
form{
float: right;
vertical-align: top;
border: 1px solid red;
display: inline-block;
}
Je ne comprends pas pourquoi ma barre se met en bas à droite et pas en face...
Merci d'avance !

Modifié par Sha0 (12 Feb 2014 - 15:27)