Bonjour à tous,
je rencontre un problème et je ne sais pas comment le résoudre.
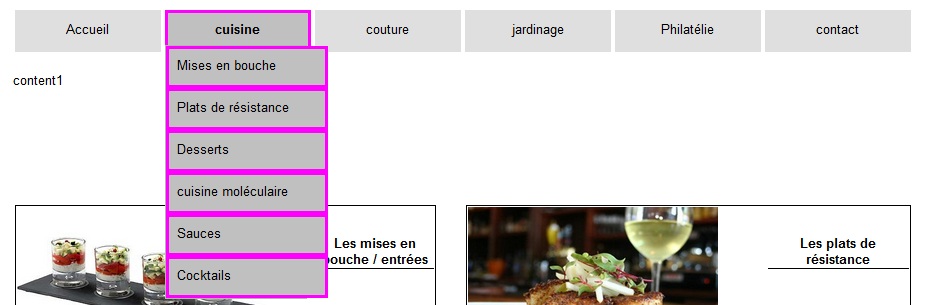
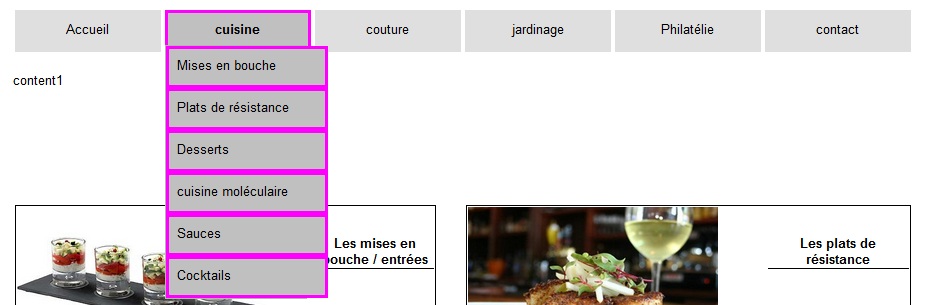
Voila : j'ai un menu déroulant avec des sous menus. J'ai ajouté dans mon menu une classe "en cours" pour que l'on puisse voir dans quel menu on est.
Le problème, c'est que l'action d'encadrer se fait sur les menus (c'est bien ce que je veux !) mais aussi sur les sous menus (et ça, je ne voudrais pas que cela y soit mais impossible de l'enlever!)
Merci pour votre aide,
Aurélie

Modifié par agirar07 (05 Feb 2014 - 22:08)
je rencontre un problème et je ne sais pas comment le résoudre.
Voila : j'ai un menu déroulant avec des sous menus. J'ai ajouté dans mon menu une classe "en cours" pour que l'on puisse voir dans quel menu on est.
Le problème, c'est que l'action d'encadrer se fait sur les menus (c'est bien ce que je veux !) mais aussi sur les sous menus (et ça, je ne voudrais pas que cela y soit mais impossible de l'enlever!)
Merci pour votre aide,
Aurélie

@import url("layout.css");
/* MISE EN PAGE */
<style type="text/css">
.auto-style1 {text-align: center;}
.auto-style2 {border-style: solid; border-width: 1px;}
.auto-style6 {border-bottom-style: solid; border-bottom-width: 1px;}
.auto-style8 {border-left-width: 0px; border-right-width: 0px;}
.auto-style9 {margin-left: 0px;}
.auto-style10 {text-align: left;}
</style>
/* MENU DEROULANT */
#menu_dynamique {
padding: 7px 6px 0;
line-height: 100%;
position:relative;
}
#menu_dynamique li { /* case du menu comme Accueil, Cuisine, */
margin: 0 2px; /* espacement entre les cases du menu*/
padding: 0 0 8px; /*pour que le teste soit centré dans le cases du menu */
float: left; /* pour que le menu soit horizontal*/
position: relative; /*pour que les sous menus se déroulent sous leur menu respectif*/
list-style: none; /*pour ne pas avoir les puces*/
text-align:center;
}
#menu_dynamique a { /* case du menu comme Accueil, Cuisine, */
text-decoration: none;
display: block;
padding: 8px 8px;
margin: 0;
width: 124px;
height:20px;
color:black;/* couleur écriture */
background-color:#DFDFDF; /* couleur case */
border-style:solid;
border-color:#DFDFDF;
}
#menu_dynamique li#en-cours a { /* case du menu "en_cours" comme Accueil, Cuisine, */
background-color:silver; /* couleur case */
border-style:solid;
border-color:fuchsia;
}
#menu_dynamique .current a, #menu_dynamique li:hover > a {
font-weight: bold;
background:silver; /* couleur case quand sélectionnée */
border-style:solid;
border-color:silver;
}
/* sub levels link hover */
#menu_dynamique ul li:hover a, #menu_dynamique li:hover li a {
background: none; /* couleur case quand sélectionnée */
border: none;
color: black; /* couleur écriture quand sélectionnée */
width:140px;
text-align:left;
}
#menu_dynamique ul a:hover {
background: none;
color: black;
}
/* dropdown */
#menu_dynamique li:hover > ul {
display: block;
z-index:999;
font-weight:normal;
}
/* level 2 list */
#menu_dynamique ul {
display: none;
margin: 0;
padding: 0;
width: 140px;
position: absolute;
top: 35px;
left: 0;
background:silver;
border: solid 1px #b4b4b4;
}
#menu_dynamique ul li {
float: none;
margin: 0;
padding: 0;
}
#menu_dynamique ul a {
font-weight: normal;
}
/* level 3+ list */
#menu_dynamique ul ul {
left: 140px;
top: -3px;
}
/* rounded corners of first and last link */
#menu_dynamique ul li:first-child > a {}
#menu_dynamique ul li:last-child > a {}
/* clearfix */
#menu_dynamique:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
#menu_dynamique {
display: inline-block;
}
html[xmlns] #menu_dynamique {
display: block;
}
* html #menu_dynamique {
height: 1%;
}
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 0.8em;
background-attachment: scroll;
background-position: top left;
background-color:transparent;
}
#header {
width:1000px;
margin-left:auto;
margin-right:auto;
height:200px;
margin-top: 30px;
margin-bottom:0px;
background-color:transparent;
}
#header img {
width:1000px;
height:180px;
}
#bandeau_menu{
margin-bottom:10px;
width:900px;
margin-left:auto;
margin-right:auto;
background-color:transparent;
}
#container {
position: relative;
width:900px;
background-color:transparent;
margin-top:0px;
margin-left:auto;
margin-right:auto;
}
#content1 {
position: relative;
height:110px;
margin-bottom:20px;
background-color:transparent;
}
#content2 {
position: relative;
height:auto;
background-color:transparent;
}
#footer {
width: 100%;
margin-top: 57px;
margin-bottom: 57px;
text-align:center;
background-color:transparent;
}
/* Styles de titres */
#masthead h1 {
font-weight: normal;
color: #261;
text-transform: uppercase;
display: inline;
}
#masthead h3 {
font-weight: normal;
color: #708090;
display: inline;
margin-top: 3.5%;
margin-left: 10%;
}
/* Styles du contenu */
#content h1,h2,h3,h4,h5,h6 {
color: #455;
height: 29px;
margin-left: 0px;
text-align: center;
width: 416px;
}Modifié par agirar07 (05 Feb 2014 - 22:08)