Bien le bonjour!
Je commence tout juste à mettre en page mon site et je me heurte à un problème:
J'ai créer 4 blocs pour mon site:
- un header en haut à gauche
- un nav juste en dessous
- un section à droite du nav et du header
- un footer tout en bas qui prend toute la largeur de la page.
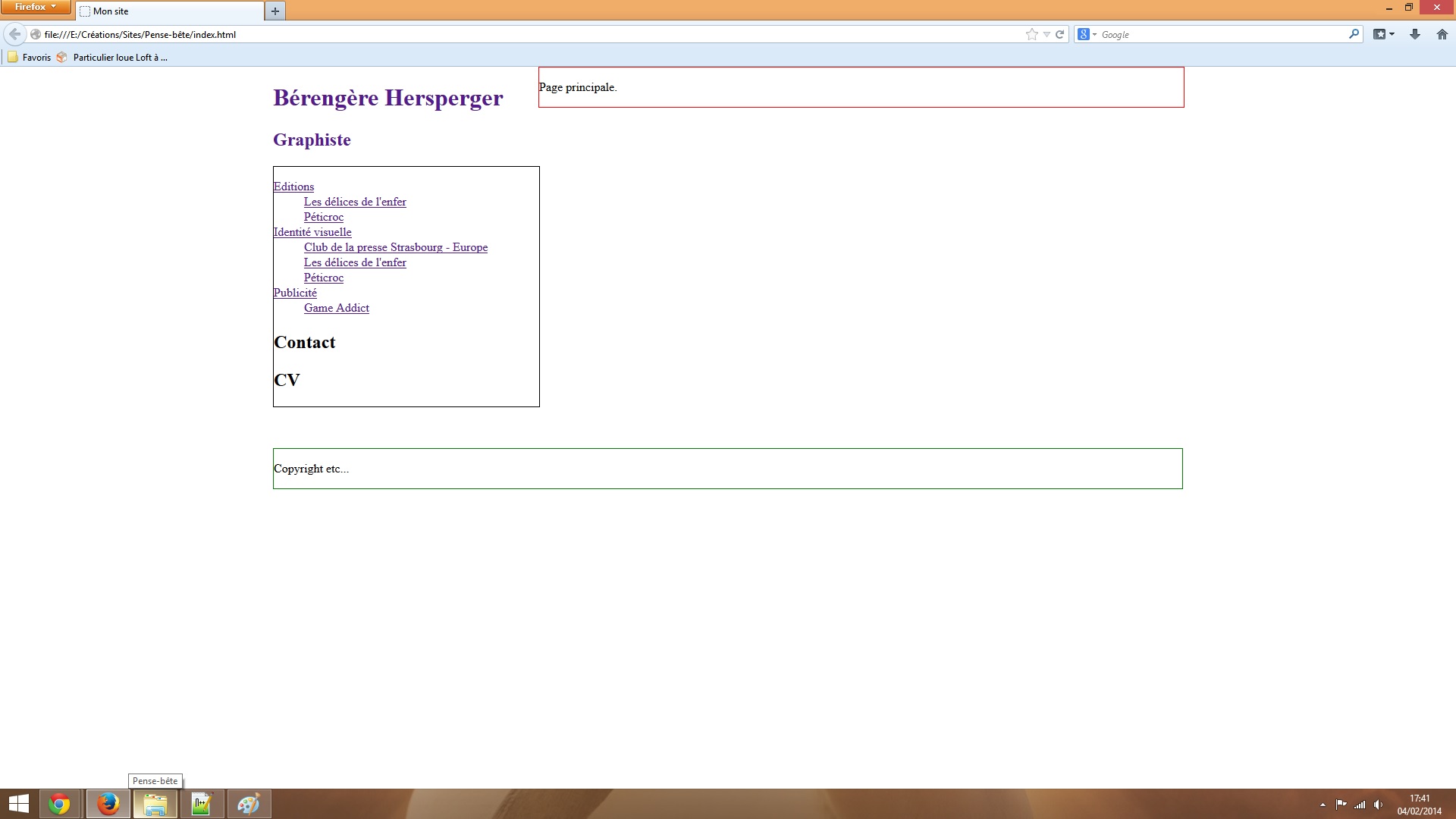
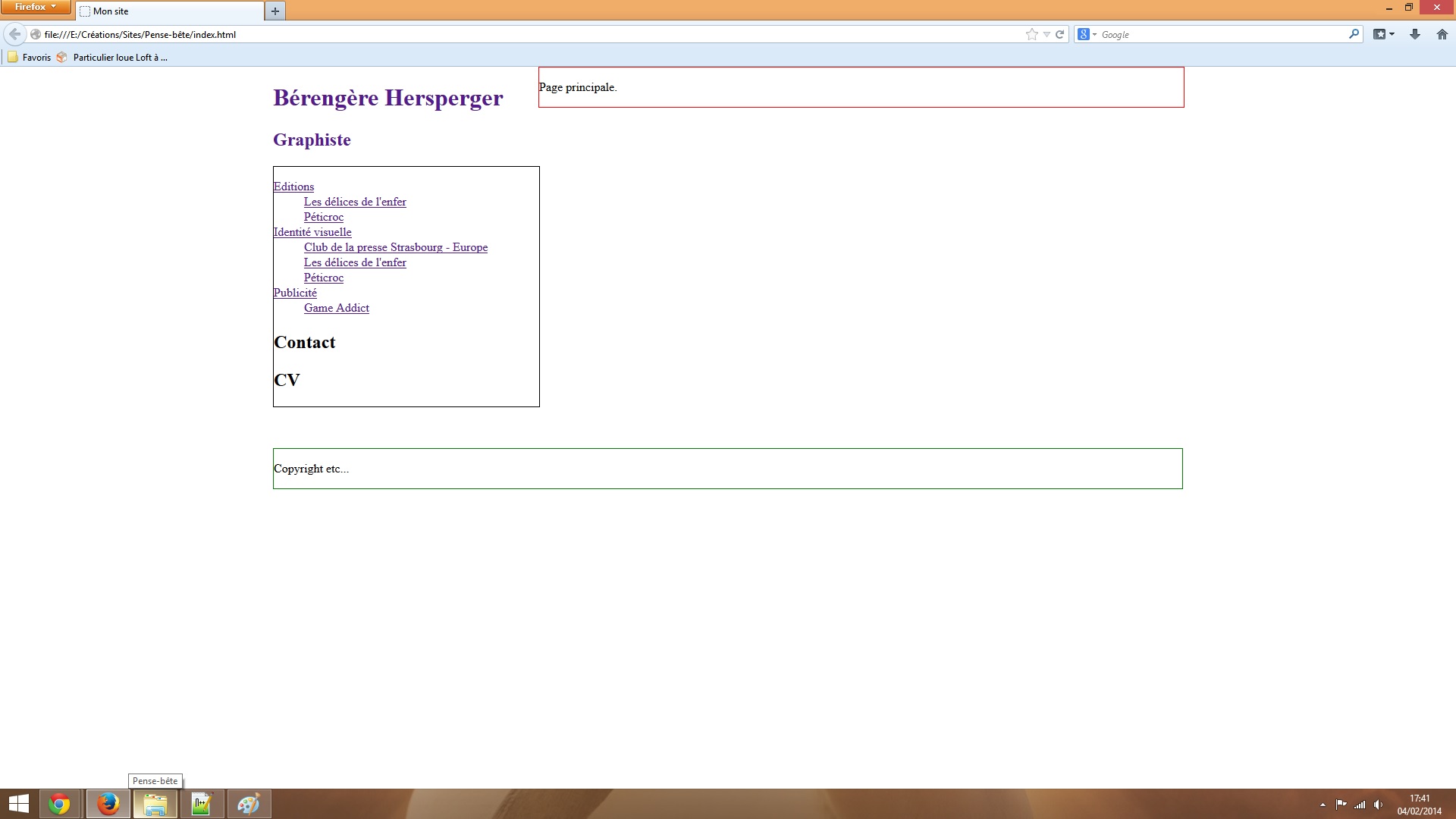
J'ai bien réussi à mettre en place les trois 1ers blocs, mais le footer fait sa tête de mule.
Il ne veut pas se coller au nav!
Je n'ai pas essayé de changer sa position en absolue ou relative, je pense qu'il se fera "transpercé" si jamais les blocs nav ou section venait à s'aggrandir. Le but ultime serait qu'il se décale en même temps!
Merci d'avance!
Je vous mets mon code HTML et CSS avec une image pour vous faire une idée.
PS: n'hésitez pas à faire des commentaires sur mon code si vous voyez des incohérence ou des mauvais pratiques, j'aimerais vraiment faire les choses correctement

Je commence tout juste à mettre en page mon site et je me heurte à un problème:
J'ai créer 4 blocs pour mon site:
- un header en haut à gauche
- un nav juste en dessous
- un section à droite du nav et du header
- un footer tout en bas qui prend toute la largeur de la page.
J'ai bien réussi à mettre en place les trois 1ers blocs, mais le footer fait sa tête de mule.
Il ne veut pas se coller au nav!
Je n'ai pas essayé de changer sa position en absolue ou relative, je pense qu'il se fera "transpercé" si jamais les blocs nav ou section venait à s'aggrandir. Le but ultime serait qu'il se décale en même temps!
Merci d'avance!
Je vous mets mon code HTML et CSS avec une image pour vous faire une idée.
PS: n'hésitez pas à faire des commentaires sur mon code si vous voyez des incohérence ou des mauvais pratiques, j'aimerais vraiment faire les choses correctement

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="style.css" />
<title>Mon site</title>
</head>
<body>
<div id="bloc_page">
<a href="index.html"><header>
<h1>Bérengère Hersperger</h1>
<h2>Graphiste</h2>
</header>
</a>
<nav>
<ul><li class="lienprincipal"><a href="">Editions</a>
<ul>
<li><a href="">Les délices de l'enfer</a></li>
<li><a href="">Péticroc</a></li>
</ul>
</li>
<li class="lienprincipal"><a href="">Identité visuelle</a>
<ul>
<li><a href="">Club de la presse Strasbourg - Europe</a></li>
<li><a href="">Les délices de l'enfer</a></li>
<li><a href="">Péticroc</a></li>
</ul>
</li>
<li class="lienprincipal"><a href="">Publicité</a>
<ul>
<li><a href="">Game Addict</a></li>
</ul>
</li>
<li class="lienprincipal"><h2>Contact</h2></li>
<li class="lienprincipal"><h2>CV</h2></li>
</ul>
</nav>
<section>
<p>Page principale.
</p>
</section>
<footer>
<p>Copyright etc...
</p>
</footer>
</div>
</body>
</html>
body
{
margin:0;
}
#bloc_page
{
width:1200px;
margin:0 auto;
}
/* Style header */
header
{
display:inline-block;
vertical-align:top;
width:350px;
}
/* Style du navigateur */
nav
{
border:solid black 1px;
width:350px;
}
nav > ul /* Le fils direct ul de nav n'aura pas de marge intérieur */
{
padding-left:0px;
}
nav ul /* Tous les ul de nav... */
{
list-style:none;
}
nav li.lienprincipal /* Les li.lienprincipal n'ont pas de marge extérieur */
{
margin-left:0px;
}
/* Style de la fenêtre principale */
section
{
border:solid red 1px;
position:relative;
top:-449px;
left:350px;
width:850px;
}
/* style footer */
footer
{
border:solid green 1px;
}