Bonjour à tous,
Je croyais avoir à peu près compris l'utilisation du display:table, table-cell et table-row et je l'ai déjà utilisé plusieurs fois avec succès. Pourtant j'ai pour ce nouveau site un rendu qui me parait illogique.
Mon but est de faire 2 blocs cote à cote dimensionnables et un 3ème en dessous qui est de la largeur des 2 du dessus.
Voici mon code :
Je ne comprend pas pourquoi la div #promos qui est en display:table-row ne prend pas toute la largeur. En fait ce n'est pas tout à fait vrai, elle occupe bien toute la largeur, c'est ce que me dit l'inspecteur d'élément du navigateur, mais le texte qui est dedans ainsi que le background reste de la largeur du table-cell du dessus.
En plus il y a d'autres dysfonctionnements sur cette div : le padding ne s'applique pas et le border non plus.
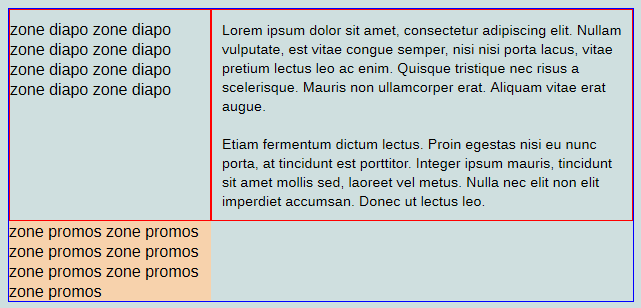
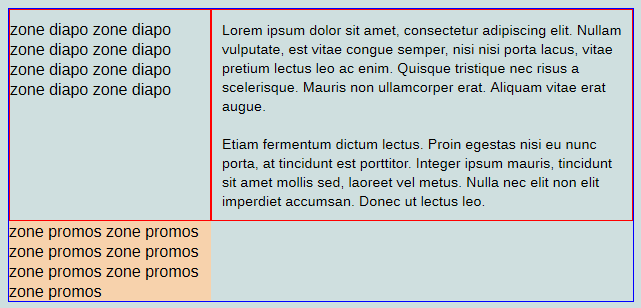
Voici un printscreen :

Je cherche depuis plusieurs jours en essayant différents trucs. Si quelqu'un peut m'expliquer ....
Je croyais avoir à peu près compris l'utilisation du display:table, table-cell et table-row et je l'ai déjà utilisé plusieurs fois avec succès. Pourtant j'ai pour ce nouveau site un rendu qui me parait illogique.
Mon but est de faire 2 blocs cote à cote dimensionnables et un 3ème en dessous qui est de la largeur des 2 du dessus.
Voici mon code :
section {
border:#0000ff solid 1px;
display:table;
}
#diapoA {
width:200px;
height : 200px;
display:table-cell;
border:#ff0000 solid 1px;
}
#texte {
width: 400px;
display:table-cell;
padding: 10px;
font-size:0.9em;
border:#ff0000 solid 1px;
}
#promos {
display:table-row;
padding: 10px;
background:#f7d2ac;
border:#ff0000 solid 1px;
}
<section>
<div id="diapoA">
zone diapo zone diapo zone diapo zone diapo zone diapo zone diapo zone diapo zone diapo
</div>
<div id="texte">
<? echo "$te_presentation"; ?>
</div>
<div id="promos">
zone promos zone promos zone promos zone promos zone promos zone promos zone promos
</div>
</section>
Je ne comprend pas pourquoi la div #promos qui est en display:table-row ne prend pas toute la largeur. En fait ce n'est pas tout à fait vrai, elle occupe bien toute la largeur, c'est ce que me dit l'inspecteur d'élément du navigateur, mais le texte qui est dedans ainsi que le background reste de la largeur du table-cell du dessus.
En plus il y a d'autres dysfonctionnements sur cette div : le padding ne s'applique pas et le border non plus.
Voici un printscreen :

Je cherche depuis plusieurs jours en essayant différents trucs. Si quelqu'un peut m'expliquer ....