Bonjour,
Je cherche depuis hier comment placer un div par-dessus une image, mais selon des critères bien particuliers :
- l'image fait la largeur de la page web (width: 100%), et elle n'est pas déformée (la hauteur reste proportionnelle à la largeur)
- le div que je souhaite placer est à 23% de la hauteur de l'image (top: 23%), et est aligné à gauche dans un div parent, superposé à l'image, centré, de largeur fixe (1000px).
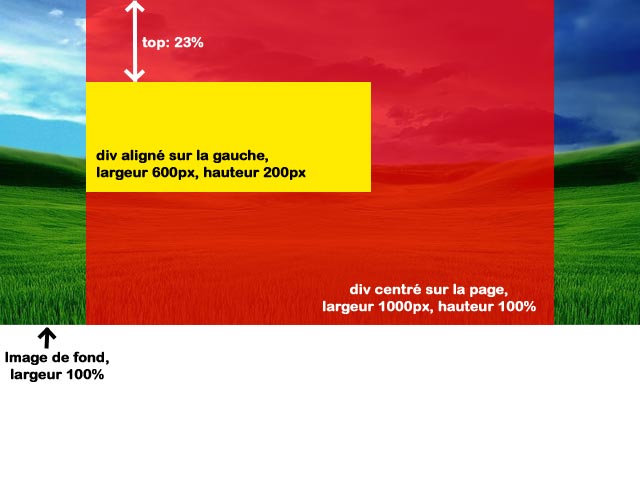
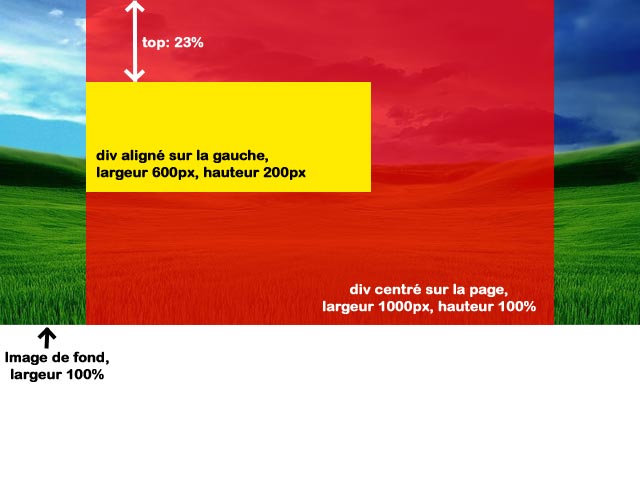
Ici un visuel pour illustrer mon propos :

Et voici le code actuel :
Merci par avance pour votre aide !
Je cherche depuis hier comment placer un div par-dessus une image, mais selon des critères bien particuliers :
- l'image fait la largeur de la page web (width: 100%), et elle n'est pas déformée (la hauteur reste proportionnelle à la largeur)
- le div que je souhaite placer est à 23% de la hauteur de l'image (top: 23%), et est aligné à gauche dans un div parent, superposé à l'image, centré, de largeur fixe (1000px).
Ici un visuel pour illustrer mon propos :

Et voici le code actuel :
<body>
<div style="width: 100%; position: relative;">
<img src="imagefond.jpg" style="width: 100%; position: relative; z-index: 0; display: block;" />
<div style="width: auto; max-width: 1000px; margin: 0 auto; height: 100%; position: relative; background-color: #FF0000; z-index: 1;">
<div style="position: absolute; top: 23%; left: 0; width: 600px; height: 200px; background-color: #FFFF00;">
div jaune
</div>
</div>
</div>
</body>
Merci par avance pour votre aide !


