Bonjour,
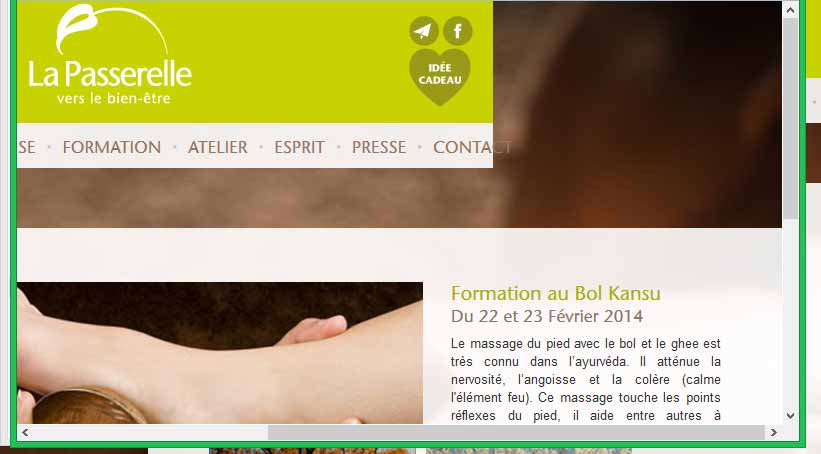
J'ai deux problèmes, le premier : J'ai un espace entre le header et le bord haut de la page incompréhensible.
Sur firefox le bord de la page et le header sont collés. Alors que sur internet explorer et chrome il y a un espace de 13px...
Voir le site
Le deuxième : Quand je rétrécis la taille de l'explorateur, le header et le footer ne sont plus à 100% de leur taille, je ne comprend pas pourquoi mais j'aimerai bien le régler.
Des idées ?
Merci
J'ai deux problèmes, le premier : J'ai un espace entre le header et le bord haut de la page incompréhensible.
Sur firefox le bord de la page et le header sont collés. Alors que sur internet explorer et chrome il y a un espace de 13px...
Voir le site
Le deuxième : Quand je rétrécis la taille de l'explorateur, le header et le footer ne sont plus à 100% de leur taille, je ne comprend pas pourquoi mais j'aimerai bien le régler.
Des idées ?
Merci
 )
)