Bonjour à tous,
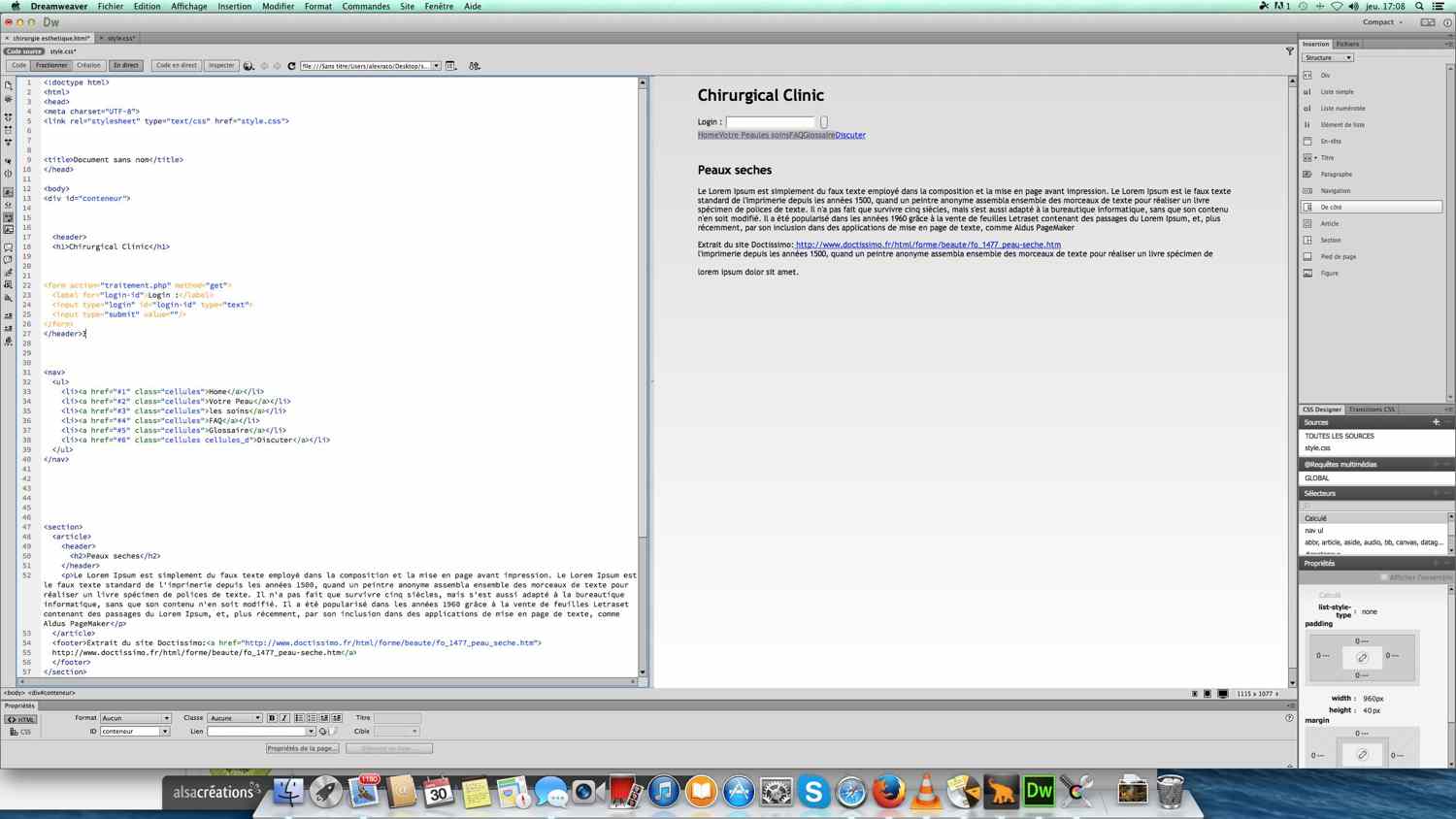
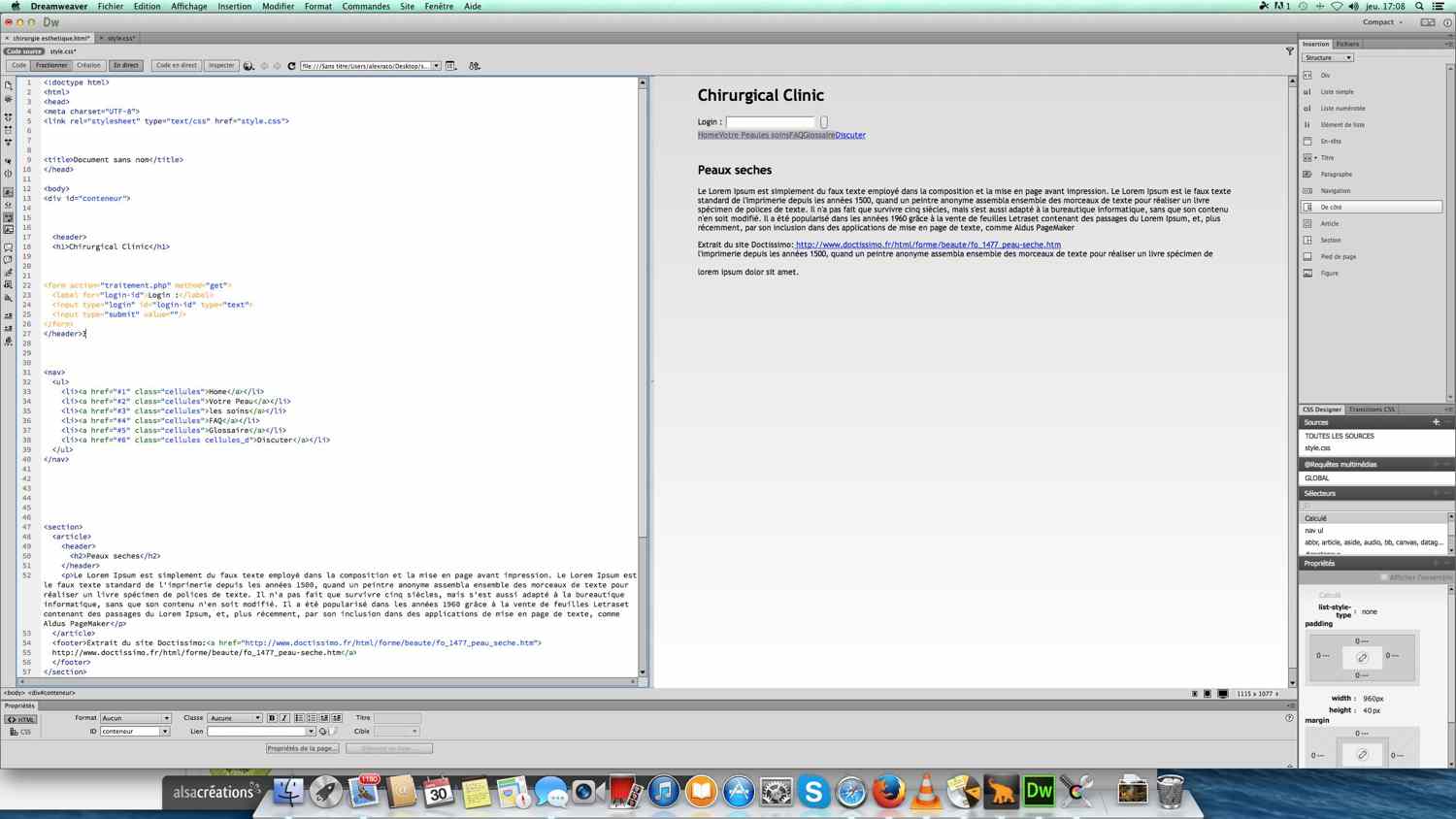
En bas capture il y a
Je souhaite mettre les items de menu (Home - Faq, etc.) l'un sur l'autre, tout s'est remis côte à côte (regardez la capture) , ça fait un bail que je planche sur le problème.
Je vous remercie de votre aide.
Alex

Modifié par 6l20 (30 Jan 2014 - 18:16)
En bas capture il y a

Je souhaite mettre les items de menu (Home - Faq, etc.) l'un sur l'autre, tout s'est remis côte à côte (regardez la capture) , ça fait un bail que je planche sur le problème.
Je vous remercie de votre aide.
Alex
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Document sans nom</title>
</head>
<body>
<div id="conteneur">
<header>
<h1>Chirurgical Clinic</h1>
<form action="traitement.php" method="get">
<label for="login-id">Login :</label>
<input type="login" id="login-id" type="text">
<input type="submit" value=""/>
</form>
</header>3
<nav>
<ul>
<li><a href="#1" class="cellules">Home</a></li>
<li><a href="#2" class="cellules">Votre Peau</a></li>
<li><a href="#3" class="cellules">les soins</a></li>
<li><a href="#4" class="cellules">FAQ</a></li>
<li><a href="#5" class="cellules">Glossaire</a></li>
<li><a href="#6" class="cellules cellules_d">Discuter</a></li>
</ul>
</nav>
<section>
<article>
<header>
<h2>Peaux seches</h2>
</header>
<p>Le Lorem Ipsum est simplement du faux texte employé dans la composition et la mise en page avant impression. Le Lorem Ipsum est le faux texte standard de l'imprimerie depuis les années 1500, quand un peintre anonyme assembla ensemble des morceaux de texte pour réaliser un livre spécimen de polices de texte. Il n'a pas fait que survivre cinq siècles, mais s'est aussi adapté à la bureautique informatique, sans que son contenu n'en soit modifié. Il a été popularisé dans les années 1960 grâce à la vente de feuilles Letraset contenant des passages du Lorem Ipsum, et, plus récemment, par son inclusion dans des applications de mise en page de texte, comme Aldus PageMaker</p>
</article>
<footer>Extrait du site Doctissimo:<a href="http://www.doctissimo.fr/html/forme/beaute/fo_1477_peau_seche.htm">
http://www.doctissimo.fr/html/forme/beaute/fo_1477_peau-seche.htm</a>
</footer>
</section>
<aside>
l'imprimerie depuis les années 1500, quand un peintre anonyme assembla ensemble des morceaux de texte pour réaliser un livre spécimen de
</aside>
<br class="annule" />
<footer id="bas">lorem ipsum dolor sit amet.
</footer>
</div>
</body>
</html>@charset "UTF-8";
/* CSS Document */
abbr, article, aside, audio, bb, canvas, datagrid, datalist, details, dialog, eventsource, figure, footer, header, hgroup, mark, menu, meter, nav, output, progress, section, time, video {
display: block;
}
/*conteneur englobe tout le style*/
#conteneur {
width: 960px;
padding: 0 15px;
margin: 0 auto;
}
body {
/*<<<<<<<<<fond de la page<<<<<<<<<<<<<*/
background-color: #ddd;
/*assurer la compatibilité avec les navigateurs:*/
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#dddddd), to(#ffffff));
<--------/*degradé de couleur*/
background:-moz-linear-gradient (top, #dddddd 0%, #ffffff 100%);
margin: 0;
font-family: "Trebuchet MS", Arial, helvetica, sans-serif;
font-size: 14px;
}
/*degradé sur l' ensemble de la page:*/
body, html {
height: 100%;
min-height: 100%;
}
/*mise en forme du menu*/
nav ul li {
float: left;
}
nav ul {
list-style-type: none;
padding: 0;
width: 960px;
height: 40px;
margin-bottom: 0;
margin-left: 0;
margin-right: 0;
margin-top: 0;
}
Modifié par 6l20 (30 Jan 2014 - 18:16)
