Bonjour à tous,
J'ai une erreur, je sais d'où elle vient mais....ne sait pas comment la résoudre
Je vous explique : Je souhaite qu'il y ait en arrière-plan de mon footer, un bandeau rouge qui fasse toute la largeur de la page web (quelque soit la résolution d'écran du visiteur).
J'ai mon body qui a un width:100% et un #bloc_page avec un width:1024px et ce bloc_page est centré dans mon body
Pour que mon footer fasse toute la largeur de l'écran, je ne l'ai pas mis dans mon bloc_page qui est limité à 1024px, il est dans mon body.
Pour finir, lorsque que l'écran affiche la page dans son ensemble pas de soucis, par contre si l'affichage est inférieur au 1024px de mon bloc_page, mon footer se centre et n'est plus aligné à l'ensemble de la page.
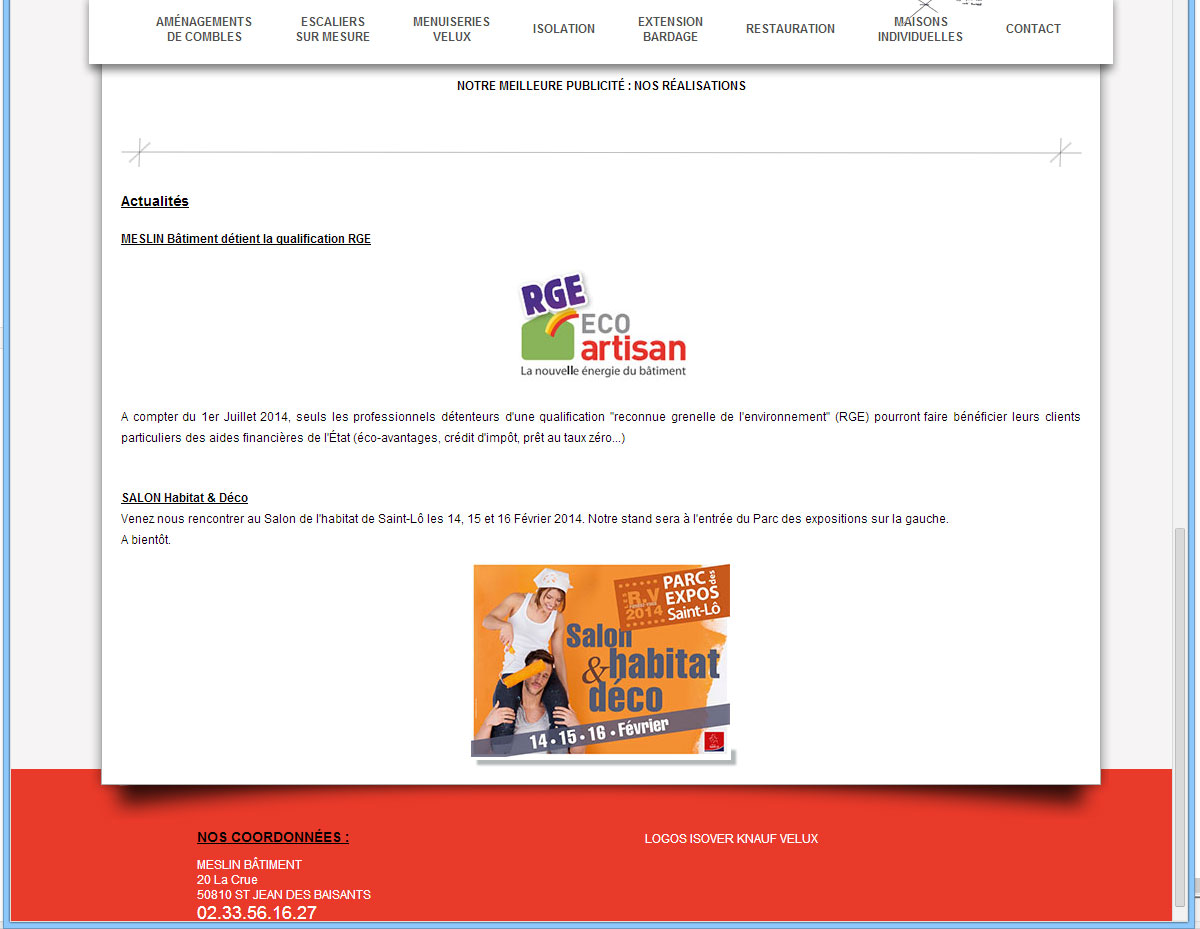
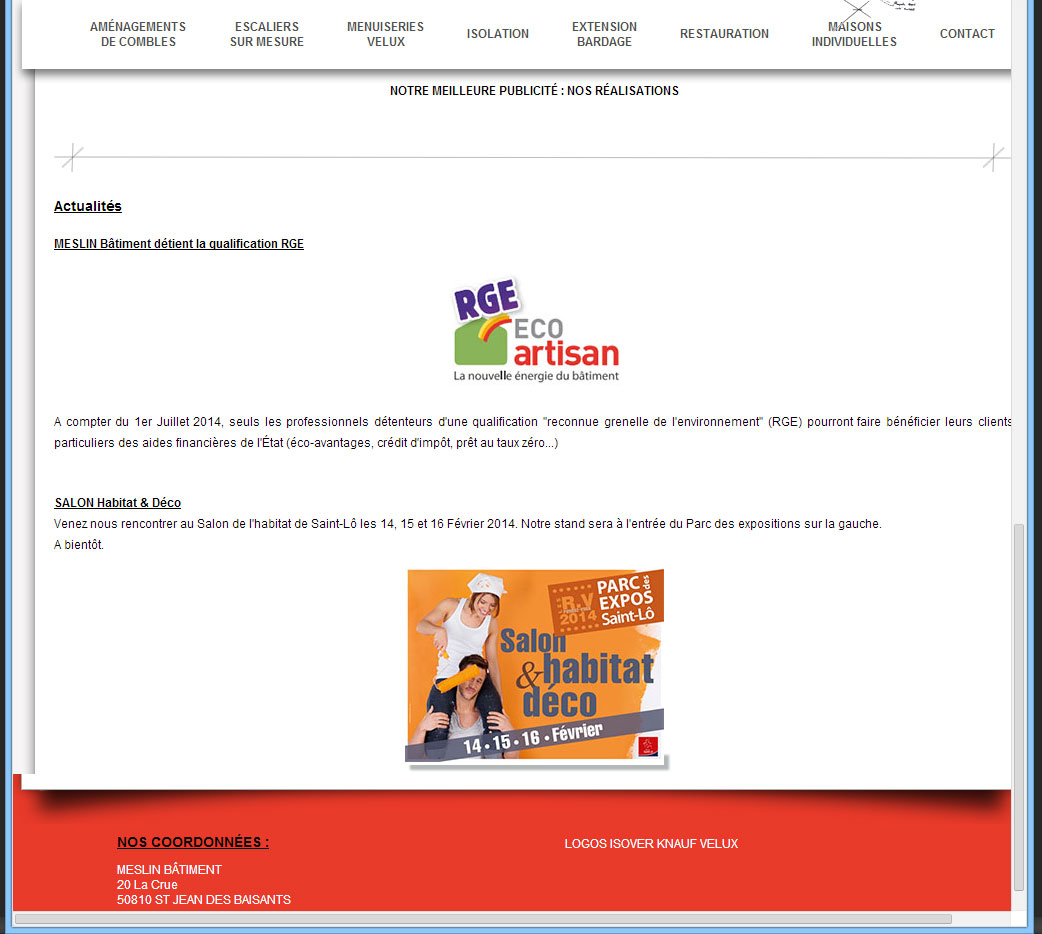
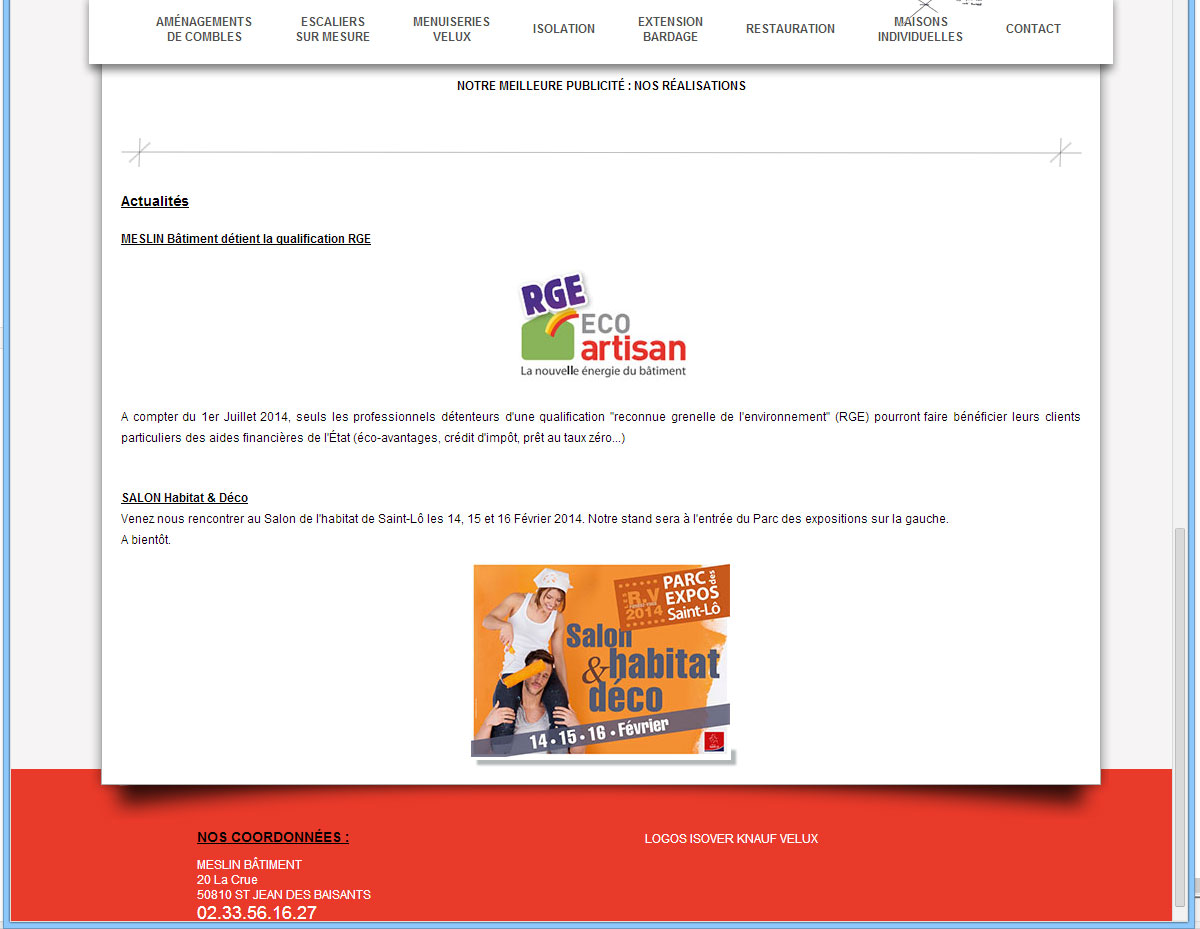
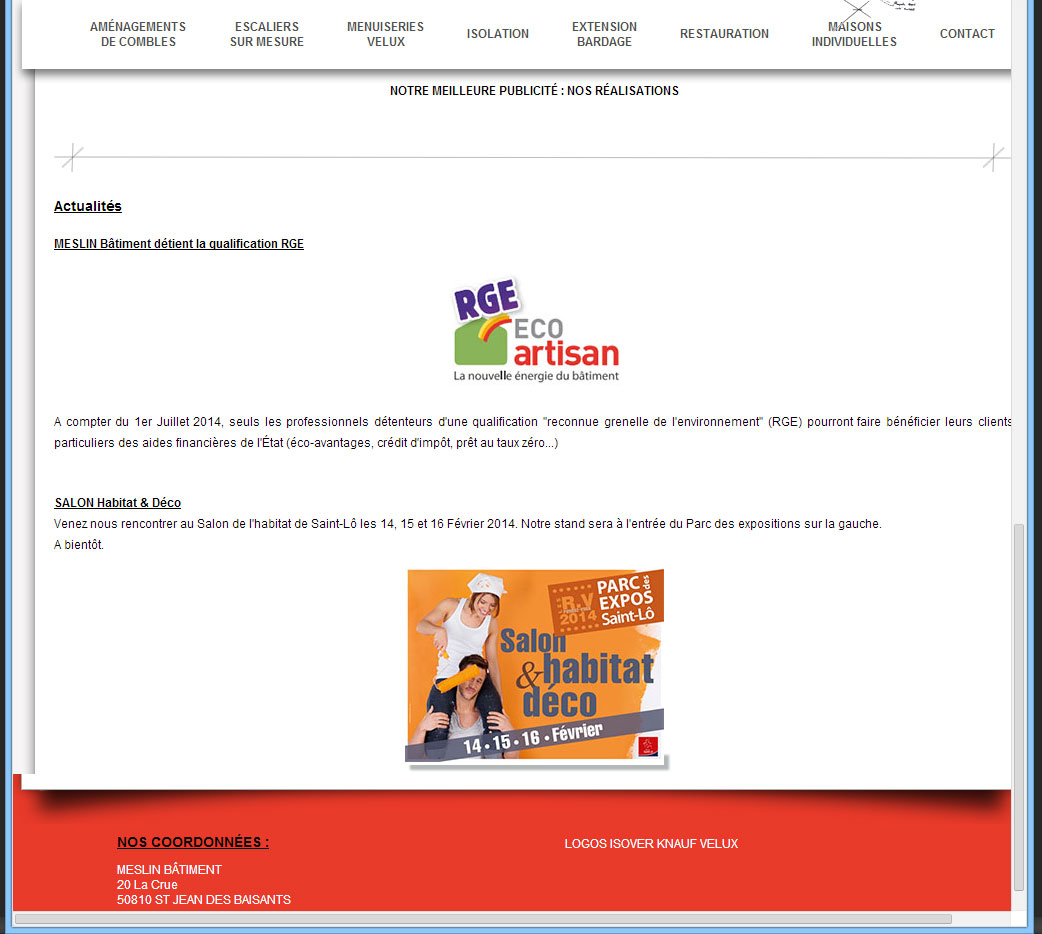
Et voici ce que ça donne :
Quand ça va :

Quand ça ne va pas :

Help me please
J'ai une erreur, je sais d'où elle vient mais....ne sait pas comment la résoudre

Je vous explique : Je souhaite qu'il y ait en arrière-plan de mon footer, un bandeau rouge qui fasse toute la largeur de la page web (quelque soit la résolution d'écran du visiteur).
J'ai mon body qui a un width:100% et un #bloc_page avec un width:1024px et ce bloc_page est centré dans mon body
Pour que mon footer fasse toute la largeur de l'écran, je ne l'ai pas mis dans mon bloc_page qui est limité à 1024px, il est dans mon body.
Pour finir, lorsque que l'écran affiche la page dans son ensemble pas de soucis, par contre si l'affichage est inférieur au 1024px de mon bloc_page, mon footer se centre et n'est plus aligné à l'ensemble de la page.
Et voici ce que ça donne :
Quand ça va :

Quand ça ne va pas :

Help me please

 ,
,