Bonjour,
Je voulais savoir comment puis-je ajouter des blocs à la suite de div avec une position absolue ?
J'arrive à empiler mes divs pour que mes menus et mon slider soient sous le logo en utilisant z-index et position: absolute mais c'est après que j'ai un problème. Les divs que j'ajoute ensuite passent dessous mon empilement de calques et non après.
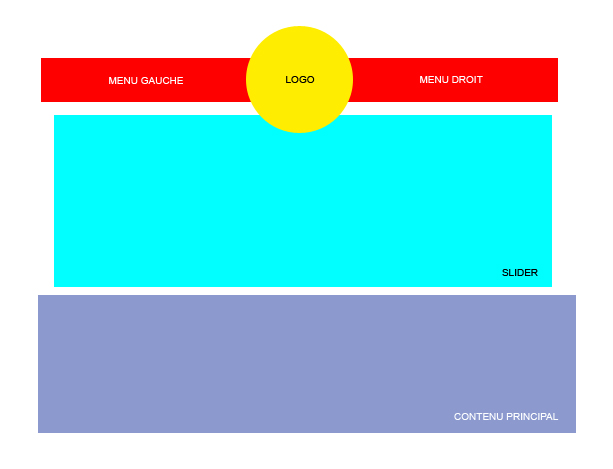
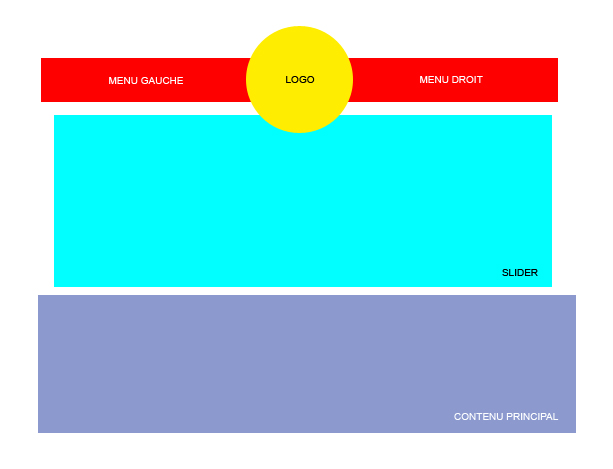
Je joins une petite image qui explique ce que je souhaite faire.

D'avance merci.
Je voulais savoir comment puis-je ajouter des blocs à la suite de div avec une position absolue ?
J'arrive à empiler mes divs pour que mes menus et mon slider soient sous le logo en utilisant z-index et position: absolute mais c'est après que j'ai un problème. Les divs que j'ajoute ensuite passent dessous mon empilement de calques et non après.
Je joins une petite image qui explique ce que je souhaite faire.

D'avance merci.